웹 개발과 관련하여 JavaScript 프레임워크는 일부 개발자와 비즈니스에서 가장 인기 있는 플랫폼인 경향이 있습니다. 여러분은 최고의 JavaScript 프레임워크 중 하나 또는 두 개를 시험해 볼 기회가 있었지만 여전히 어느 것이 마스터하기에 가장 좋은지, 다음 웹을 위해 개발자에게 추천할 가치가 있는지 확신할 수 없습니다. 개발 프로젝트.
기타 언어 프레임워크 권장 사항:
(2017년 가장 인기 있는 5가지 PHP 개발 프레임워크에 대한 추천 비디오 튜토리얼: //m.sbmmt.com/toutiao-361828.html)
JavaScript는 놀라운 속도로 발전하고 있으며, 저장소에 새로운 기술을 추가해야 한다는 지속적인 압력이 있습니다. 이를 위해서는 오늘날 최고의 JavaScript 프레임워크를 더 많이 알고 이해하는 것이 필요한 것 같습니다. ValueCoders에서 철저한 조사를 거쳐 우리는 다음과 같은 7개의 최고 프레임워크를 최종 후보로 선정했습니다.
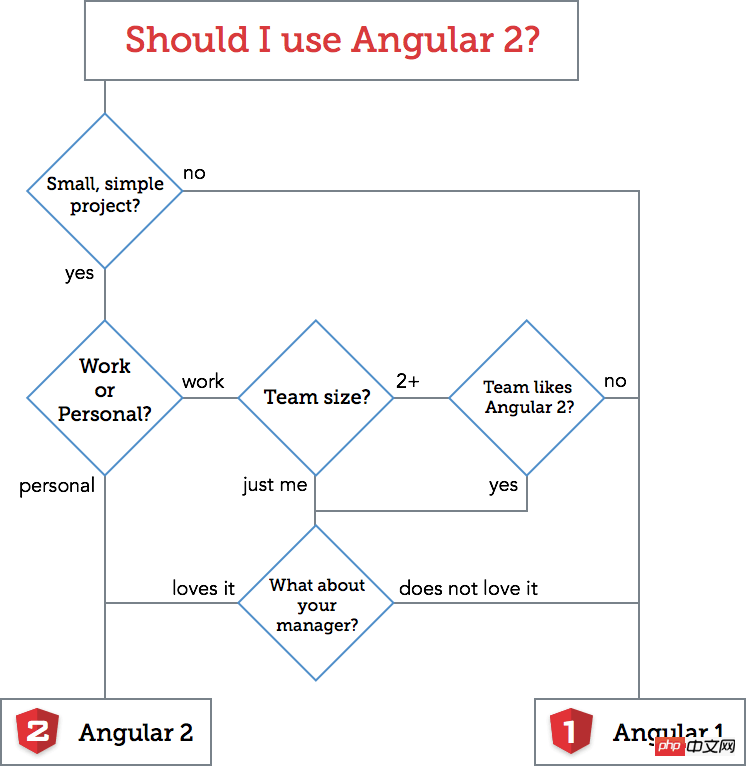
가장 기대되는 AngularJS 2.0의 공식 출시 이후 인기가 높아졌습니다. 프레임워크의 새로운 수준에 도달했습니다. 그러나 확실하지 않은 경우 새 버전으로 이동하는 것은 여전히 위험한 결정입니다. 결정하는 데 도움이 되도록 다음 순서도를 살펴보겠습니다.

어떤 결론을 내리든 AngularJS(Google에서 관리)에는 다음과 같은 웹 애플리케이션을 구축할 수 있는 힘이 있다는 점을 인정해야 합니다. 다른 능력은 없습니다. 빠른 개발 속도, 쉬운 코드 통합 및 단위 테스트 준비를 갖춘 AngulatJS는 확실히 다음 프로젝트를 위한 선택이 될 수 있습니다.
다른 최고의 JavaScript 프레임워크 중 하나는 ReactJS이며 잘 알려진 Facebook 팀에서 유지 관리합니다. ReactJS는 SEO(놀랍게도 JS 제품군의 일부), 더 단순한 JSX, 가상 DOM 또는 강력한 JavaScript 라이브러리에서 우수한 성능을 발휘할 수 있기 때문에 동적이며 트래픽이 많은 웹 애플리케이션을 구축하는 개발자가 선택합니다.

그러나 AngularJS에 비해 ReactJS는 테스트 단순성과 구성 요소 구조 측면에서 약간 부족합니다. 게다가 이것이 ReactJS를 AngularJS보다 열등하게 만들지는 않습니다.
JavaScript는 클라이언트 브라우저의 범용 스크립트 언어로 사용됩니다. 백엔드에서 이를 사용하여 시간을 절약할 수도 있으며 전문화 구축은 Meteor.js의 주요 아이디어 중 하나입니다. 따라서 프론트엔드 개발자는 Ruby/Java/Python/PHP 등의 언어와 JavaScript 간에 컨텍스트를 전환할 필요 없이 Meteor를 사용하여 쉽게 백엔드 작업을 수행할 수도 있습니다. 이는 "어디서나 하나의 언어"를 사용할 수 있는 유연성을 제공합니다.
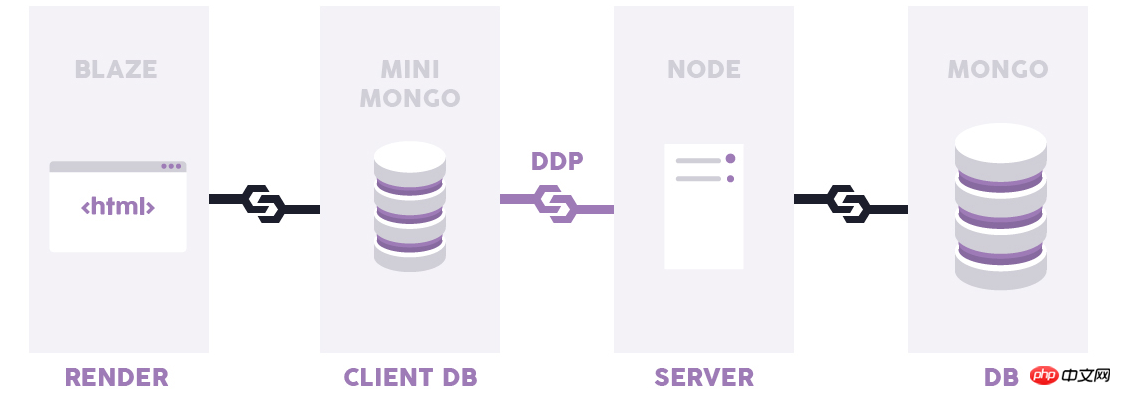
또한 Meteor는 실시간 웹 앱을 구축하려는 개발자에게 특히 적합합니다. 데이터베이스에서 템플릿까지 모든 앱 레이어가 자동으로 업데이트됩니다. 작동 방식은 다음과 같습니다.

따라서 사용자는 업데이트를 보기 위해 페이지를 새로 고칠 필요가 없습니다. Linkedin 게시물에 댓글을 달고 나면 알 수 있는 것과 같습니다.
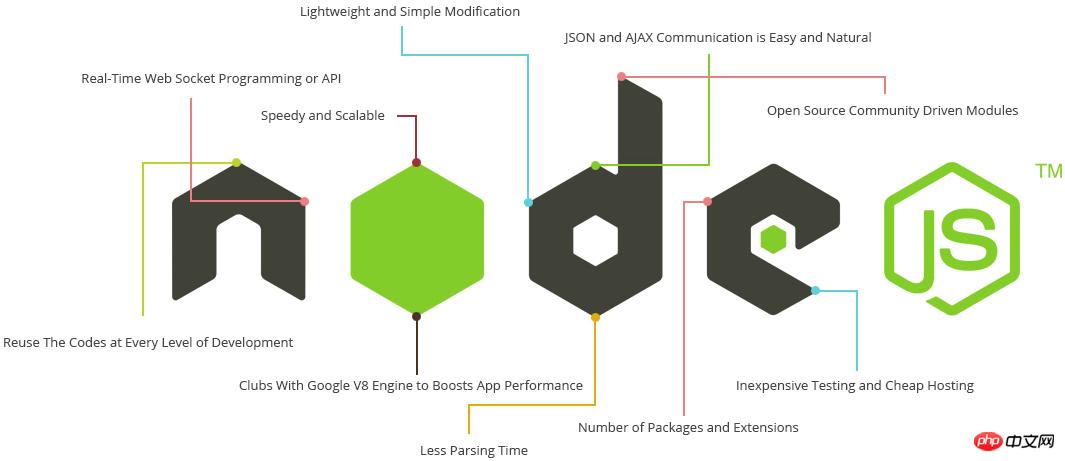
Node.js의 주요 아이디어는 비차단 이벤트 중심 I/O를 사용하여 데이터 집약적인 실시간 앱을 계속 실행하는 것입니다. 분산 장치 가볍고 효율적입니다. 더 간단히 말하면 Node.JS는 특정한 이유로 특정 요구 사항을 충족하는 데 사용됩니다.

높은 처리량으로 많은 동시 연결을 처리할 수 있어 확장성이 뛰어나 확장 가능하고 빠른 네트워크 애플리케이션을 구축하는 데 도움이 됩니다.
Ember.js와 같은 일부 놀라운 프레임워크를 사용하면 더 빠른 속도로 쉽게 웹 애플리케이션을 개발할 수 있습니다. Ember.js는 여러 가지 이유로 많은 개발자가 가장 먼저 선택합니다. 그 이유 중 하나는 Ember.js 라우팅을 통해 웹 차단을 중지할 수 있기 때문입니다. Ember를 사용하면 생성하는 모든 경로에 대해 URL과 기본 뒤로 버튼을 얻을 수 있으며 API는 사용하기 쉽습니다.
또한 Ember.js와 Rails의 조합은 더욱 풍부하고 대화형인 웹 앱을 작성하는 데 있어 더 많은 자유와 유연성, 즐거움을 제공합니다.
Mithril.js는 React.js와 유사한 기능이 거의 없습니다. Mithril은 기본적으로 안전한 계층적 MVC 구성 요소와 템플릿을 제공하며 고성능 렌더링을 위해 React와 유사한 스마트 DOM 차이 검사 기능을 갖추고 있습니다. 또한 사용자 정의 가능한 데이터 바인딩과 URL 라우팅은 Mithril.js의 두 가지 인상적인 기능입니다.
Polymer는 Google에서 제작한 또 다른 JavaScript 프레임워크입니다. 개발자들이 React.js보다 Polymer에 대해 훨씬 덜 흥미를 갖고 있다는 것은 의심의 여지가 없지만 최근에는 많은 개선이 이루어졌습니다. Polymer와 함께 제공되는 소재 디자인 구성 요소는 매우 높은 품질을 자랑합니다.
또한 Polymer에는 HTML 표준의 일부인 웹 구성 요소가 있어 ReactJS보다 훨씬 더 오래 사용할 수 있습니다. 따라서 향후 Polymer가 다른 프레임워크로 대체될 가능성은 거의 없습니다.
올바른 JavaScript 프레임워크를 선택하는 것은 결코 특정 프레임워크가 제공할 수 있는 기능의 수에 관한 것이 아닙니다. 프레임워크가 실제로 수행하는 작업과 자체 개발 프로젝트에서 해당 기능을 어떻게 사용할 수 있는지에 중점을 둡니다. 따라서 프로젝트 요구 사항에 따라 최고의 JavaScript 프레임워크를 선택하면 시간과 비용을 절약할 수 있습니다.
【관련 추천】
1. 2017년 가장 인기 있는 PHP 개발 프레임워크 5가지에 대한 추천 동영상 튜토리얼
위 내용은 2016년 상위 자바스크립트 프레임워크 7개 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!