이 글은 이 시리즈의 세 번째 글입니다. 처음 두 글에서는 HTML5에서 이미지 왜곡 효과를 얻는 원리와 drawtriangles 기능의 자세한 사용법을 소개합니다.
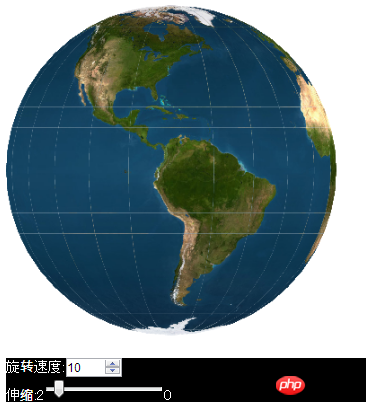
drawtriangles 기능의 확장을 살펴보겠습니다. drawtriangles 기능을 사용하여 회전하는 3D 지구를 구현하면 효과는 다음과 같습니다

lufylegend 버전 1.5.0의 drawtriangles 기능에 버그가 있어서 조용히 lufylegend 버전 1.5.1을 업데이트했습니다. 아래 공식 홈페이지에서 다운로드 받으실 수 있습니다. 주소:
http: //lufylegend.com/lufylegend
실제로 3D 구형 효과를 그리려면 먼저 평면을 그린 다음 평면을 작은 삼각형으로 나눈 다음 이를 사용합니다.
이제 먼저 빈 LBitmapData 개체를 만든 다음 이 개체를 N개의 작은 삼각형으로 나눕니다.
earthBitmapData = new LBitmapData("#ffffff", 0, 0, 500, 300);
var i, j;
vertices = new Array();
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
vertices.push(i*15,j*15);
}
}
indices = new Array();
for (i = 0; i < cols; i++) {
for (j = 0; j < rows; j++) {
indices.push(i * (rows + 1) + j, (i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1);
indices.push((i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1, (i + 1) * (rows + 1) + j + 1);
}
}
uvtData = new Array();
for (i = 0; i <= cols; i++) {
for (j = 0; j <= rows; j++) {
uvtData.push(i / cols, j / rows);
}
}그런 다음 drawtriangles 함수를 사용하여 LBitmapData 개체를 그립니다.
backLayer = new LSprite(); addChild(backLayer); backLayer.graphics.clear(); backLayer.graphics.beginBitmapFill(earthBitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData, 2);
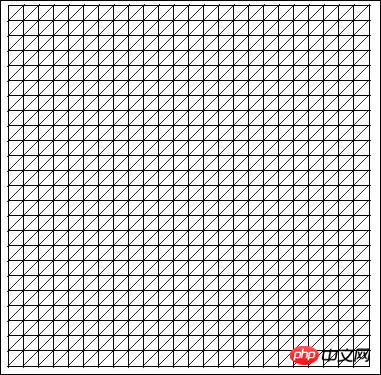
화면으로 이동하여 아래와 같은 효과를 얻습니다.

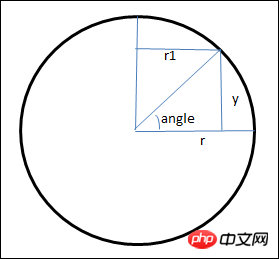
이 평면을 원으로 프로그래밍하려면 먼저 그림에 있는 각 작은 삼각형의 좌표를 계산해야 합니다. 좌표를 계산해야 합니다. 아래 그림은 공의 수직 단면입니다.

삼각 함수를 사용하여 그림의 y 좌표와 공의 수평 단면을 계산합니다. y 좌표 위치의 공. 원의 반경 r1
var a = Math.sin(angle); if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1; var y = -r*a; var sa = Math.cos(angle); var r1 = Math.abs(r*sa);
그러므로 먼저 계산된 y 좌표를 정점 배열로 가져옵니다
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
vertices.push(i*15,sy);
}
}x 좌표가 계산되지 않았기 때문입니다. 그러나 다음과 같이 특별한 수치가 얻어집니다

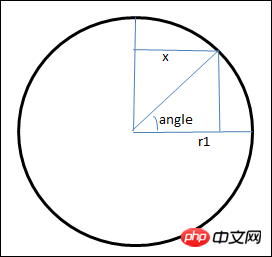
다음으로 x의 좌표가 어떻게 계산되는지 살펴보겠습니다. 먼저 반경이 r1인 평면 단면을 꺼냅니다. , 아래와 같이

삼각함수를 이용하여 그래프의 x좌표를 계산합니다
var b = Math.cos(angle*Math.PI/180); var x = r1*b;
이때 계산된 값만 가져오면 x 좌표를 정점 배열에 추가
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx,j*15);
}
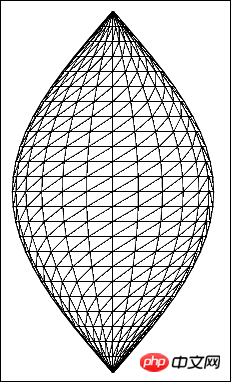
}y 좌표는 계산되지 않으므로 다음과 같이 매우 흥미로운 그래프를 얻을 수 있습니다.

계산된 x 좌표와 y 좌표는 동시에 정점 배열로 가져옵니다.
for(i=0;i<=cols;i++){
for(j=0;j<=rows;j++){
var angle = (90-180*j/rows)*Math.PI/180;
var a = Math.sin(angle);
if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
if((90-180*j/rows)%180==0)a=0;
var sy = -r*a;
var sa = Math.cos(angle);
if((90-180*j/rows)%180==0)sa=1;
var sr = Math.abs(r*sa);
var angle2 = 360*(i+1)/cols;
var b = Math.cos(angle2*Math.PI/180);
if(angle2%360==0)b=1;
else if(angle2%180==0)b=-1;
var sx = sr*b;
vertices.push(sx, sy);
}
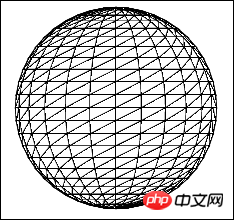
}인 경우 다음과 같이 완전한 구형 그래픽을 얻을 수 있습니다

다음 단계는 간단합니다. 빈 그림을 지구의 평면도로 바꾸세요. 코드는 다음과 같습니다
earthBitmapData = new LBitmapData(imglist["earth"]);
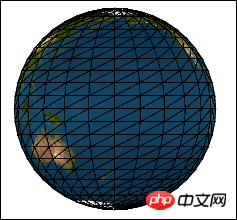
코드를 다시 실행하면 다음과 같은 3D 그래픽을 얻을 수 있습니다

이제 지구를 회전시킬 차례입니다. 이전 기사에서 언급했듯이 drawtriangles 함수에 전달된 uvtData 배열의 요소는 각 작은 항목의 상대적 위치입니다. 원본 그림의 삼각형은 그림을 그리는 시작 위치를 결정합니다. 0123과 같은 위치 집합이 변경되면 위치는 1230이 되고 계속해서 2301로 변환됩니다. 그런 다음 코드에서는 분할된 배열을 각 열에 따라 이동하기만 하면 됩니다. 매번 첫 번째 열의 두 세트의 삼각형을 마지막 열로 이동하면 됩니다. 두 번째 열의 삼각형 세트가 첫 번째 열이 되므로 지속적인 변형으로 인해 지구가 회전할 수 있습니다
for (i = 0; i <= rows; i++) {
uvtData.push(uvtData.shift());
uvtData.push(uvtData.shift());
}원하는 경우 지구의 크기를 변경하는 것이 LSprite의 scaleX 및 scaleY 속성을 변경하는 것이 더 간단합니다. 개체의 크기를 변경할 수 있습니다.
http:/ /lufy.netne.net/lufylegend-js/3dearth/index.html
주의사항:
다시 한번 말씀드리지만, 본 글에서 소개하는 내용은 HTML5 오픈소스 버전 1.5.1 이상의 지원이 필요합니다. lufylegend 버전 1.5.1의 출시 주소는 다음과 같습니다