stingObj.split([separator[, limit]])
参数说明:
separator
可选项。字符串或正则表达式对象,它标识了分隔字符串时使用的是一个还是多个字符。如果忽略该选项,返回包含整个字符串的单一元素数组。
limit
可选项。该值用来限制返回数组中的元素个数。
备注:
split 方法的结果是一个字符串数组,在 stingObj 中每个出现 separator 的位置都要进行分解。separator 不作为任何数组元素的部分返回。
实例
var str="tobeornottobethisis"; console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"] console.log(str.split("to"));//["", "beornot", "bethisis"] console.log(str.split("t",2));//["", "obeorno"] //split一般会配合join使用,用于将数组转为字符串 //如去掉字符串中所包含的字串be console.log(str.split("be").join(''));//toornottothisis
使用str[index]形式提取指定位置的字符
实例:
var str="tobeornottobethisis"; console.log(str[3]);//e
stingObj.substring(start,[end])
参数说明:
start
指明子字符串的起始位置,该索引从 0 开始起算。
end
指明子字符串的结束位置,但是不包含end位置的字符,如果end位置不指定,则返回从start开始到结束之间的所有字符串。
备注:如果start大于end,则返回end到start之前的子串
实例
var str="tobeornottobethisis"; console.log(str.substring(0,3));//tob console.log(str.substring(2,3));//b console.log(str.substring(5,3));//eo console.log(str.substring(3,0));tob
stingObj.substr(start [, length ])
参数说明
start
必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length
可选项。在返回的子字符串中应包括的字符个数。
备注:如果length为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串将延续到stringvar的最后
实例
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));//返回一个空串
查找strObj中是否包含subString
strObj.indexOf(subString[, startIndex])
参数说明
strObj
必选项。String对象或文字。
subString
必选项。要在String对象中查找的子字符串。
starIndex
可选项。该整数值指出在String对象内开始查找的索引。如果省略,则从字符串的开始处查找。
备注:
indexOf 方法返回一个整数值,指出 String 对象内子字符串的开始位置。如果没有找到子字符串,则返回 -1。
如果 startindex 是负数,则 startindex 被当作零。如果它比最大的字符位置索引还大,则它被当作最大的可能索引
实例:
var str="tobeornottobethisis"; console.log(str.indexOf("tto"));//8 console.log(str.indexOf("tto",7));//8 console.log(str.indexOf("tto",10));//-1 console.log(str.indexOf("tto",-1));//8 console.log(str.indexOf("tto",25));//-1 console.log(str.indexOf("ag"));//-1
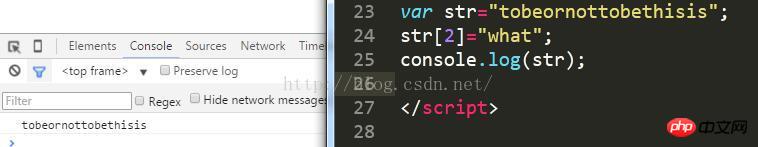
看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis"; var substr="what"; function fn(str,substr,index){ var leftStr=str.substring(0,index); var rightStr=str.substr(index); return leftStr+substr+rightStr; } console.log(fn(str,substr,2));
方法二:
function fn2(str,substr,index){ var strLen=str.length; var str=str.split(''); //分割成数组 if(index
로그인 후 복사
方法三:
function fn3(str,substr,index){ var strLen=str.length; var substrLen=substr.length; var curIndex=strLen+substrLen; var result=''; var sepIndex=index+substrLen; for(var i=0,j=0;i
로그인 후 복사
推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array对象。
separator
可选项。是一个String对象,作为最终的String对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为null,将其作为空字符串处理
实例
var arr=['women','hello','findyou','seekyou']; console.log(arr.join());//women,hello,findyou,seekyou console.log(arr.join('-'));//women-hello-findyou-seekyou console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou
2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!