JS에서 바인딩된 이벤트의 기본 실행 시간은 캡처 단계가 아닌 버블링 단계입니다. 이것이 부모 클래스와 자식 클래스가 모두 이벤트에 바인딩된 경우 자식 클래스에 바인딩된 이벤트가 먼저 호출되고 그 다음 부모 클래스의 이벤트가 호출되는 이유입니다. 다음 예시를 직접 보세요
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>id3 요소를 클릭하면 실행 결과는 id2, id3, id1
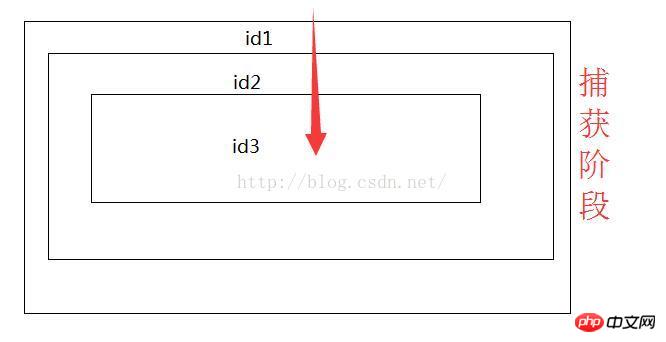
분석: obj2에 바인딩된 메서드는 캡처 단계에서 실행되므로 obj1 및 obj3에 바인딩된 이벤트는 버블링 단계에서 실행됩니다. JS in 기본적으로 이벤트를 가져온 후 루트 요소부터 시작하여 이벤트의 모든 수신 개체를 캡처하기 시작한 다음 버블링 단계에서 하나씩 실행합니다. 이벤트를 바인딩할 때 이벤트가 버블링 단계에서 실행되는지 캡처 단계에서 실행되는지 지정할 수 있습니다.
obj.addEventListener(event,function(){},bool)
bool:false, 버블링 단계 실행을 나타냅니다. 
보충: 이벤트 버블링
버블 방지
w3c의 메소드는 e.stopPropagation()이고, IE는 e.cancelBubble = true를 사용합니다. >
기본 동작 방지
w3c의 메소드는 e.preventDefault()이고, IE는 e .returnValue = false를 사용합니다.
따라서 항소 예시에서 모든 이벤트에 대한 버블링 방지 동작을 추가하면 다음과 같습니다. 즉, 항소에 대한 JS 코드는 다음과 같습니다. 다음으로 변경:
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script>id1 클릭 시: 실행 결과: id1
이 예시를 통해 이벤트가 버블링되는 것을 방지하고 이벤트가 방지되는 것을 알 수 있었습니다. 계속해서 낮은 수준으로 캡처하세요. 테스트에 사용된 브라우저는 다음과 같습니다: Google Chrome
Version 47.0.2526.106 m