사례 1
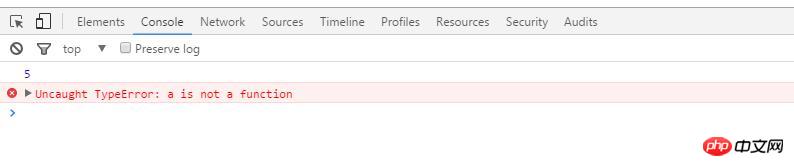
안돼사례 2
안돼두 가지의 출력이 다른 이유는 무엇입니까?
분석:
사례 1의 경우
실행 프로세스는
1과 같이 구체화할 수 있습니다. 먼저 공백을 적용하고 함수 a를 선언하기 시작합니다. 실행 중에 변수 a를 선언하면 이미 a가 선언되어 있는 것으로 확인되어 선언하지 않습니다.
2. )가 실행됩니다. 즉, 출력 함수 a
3. 마지막으로 a=3으로 설정하여 할당 작업을 수행합니다. a는 변수 유형으로 변환되고 값 3이 할당됩니다. 확인을 위해 프로그램을 다음
console.log(a); //输出function a(){}
function a() {};
var a=3;로 변경하면 프로그램 실행 결과를 확인할 수 있습니다.

할당 전에는 a가 여전히 함수이기 때문입니다. . 대입문이 실행된 후 a는 3이 되며, a()를 실행하면 오류가 보고됩니다.
사례2의 경우
마찬가지로 함수 a가 먼저 선언되고, 변수 a가 선언된 것을 볼 수 있는데, 이미 a의 선언이 있어서 선언되지 않은 상태이다. 함수 a를 변수로 변환합니다. 마지막으로 변수 a의 값이 출력됩니다
요약:
1)函数被申明的优先级高于变量
2)被声明过的变量名或是函数名不会被重复申明
3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置
补充
1.下面代码执行结果为
var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1
以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!