Xiaoman (Bill Man) 개인 원본 창작, 재인쇄를 환영합니다. 재인쇄 주소를 알려주십시오. Xiaoman (Bill Man) 열 주소 //m.sbmmt.com/
이전 그래픽 변환 작업 상태 값은 이미지 작업에 여전히 유용합니다. 확대/축소와 같은 작업은 그리는 동안 구현될 수 있지만 이는 여전히 구현 방법입니다.
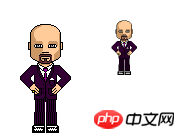
1. 효과는 다음과 같습니다.

코드는 다음과 같습니다.
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}그래픽 연산과 동일, 변환 후 좌표값 해당 오프셋이 발생하며 행렬 방법을 사용하여 동일한 결과를 얻을 수도 있습니다. 코드는 다음과 같습니다:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}마찬가지로 체크아웃된 transform 은 체크되지 않은 transform 과 전체적으로 동일한 효과를 갖습니다. 처음 4개 매개변수는 크기 조정 및 회전을 담당하고, 마지막 2개 매개변수는 변환을 담당하며, 처음 4개 매개변수는 1, 4입니다. scale을 제어하는 그룹, 2, 3은 회전을 제어하는 그룹, 1 및 2은 x 값이고, 3 및 입니다. 4은 y 값이고, 5 및 6 는 각각 x, y를 번역한 것입니다. 1에 있는 이유입니다. >4 이 그룹과 2, 3 이 그룹에서 1 <을 씁니다. 🎜>은 직사각형의 크기가 0인 경우 크기가 0<🎜으로 조정됩니다. >. 2. 이미지 크기 조정 효과는 다음과 같습니다.

image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}는
1과4 스케일링 0.5의 두 매개변수입니다. 3. 을 시계 반대 방향으로 회전하면 효과는 다음과 같습니다.

context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
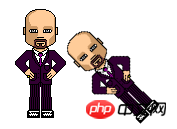
cos회전 각도, 입니다. cos회전 각도, sin회전 각도. 시계 방향으로 회전하면 효과는 다음과 같습니다.

;
context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!