에서 j2me의 setcilp 기능과 유사하게 화면의 일부 또는 전부를 지워야 하는 경우가 있습니다 html
canvas에서 화면을 지우는 방법에는 두 가지가 있습니다. 하나는 clearRect이고 전체 화면 너비 높이입니다. 장난. 차이점은 clearRect는 화면의 일부를 지우거나 전체 화면을 지울 수 있는 반면, 화면 너비와 높이를 재설정하면 화면의 일부만 지울 수 있다는 점입니다.
다음 코드는 전체 원의 1/4을 지웁니다.

context.clearRect(0,0,canvas.width,canvas.height);
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
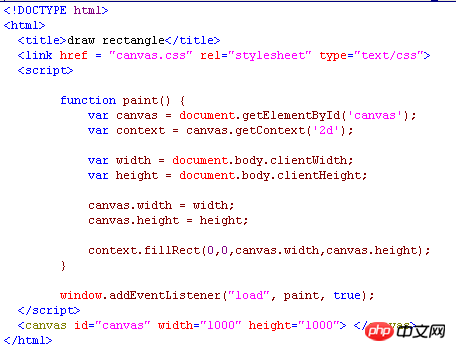
다음 코드를 사용하여 브라우저를 전체 화면으로 설정합니다. 이는 document.body에 따라 브라우저 너비와 높이를 가져온 다음
<🎜 설정합니다. >
<link href = "canvas.css" rel="stylesheet" type="text/css">
css를 소개하는 문장입니다. css의 기능은 무시하는 것입니다. 브라우저의 공백과 테두리.css의 코드는 다음과 같습니다.
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}설정을 여전히 전체 화면으로 만들기 위해 화면 크기가 변경되면 window.addEventListener("load", Paint, true);에 다음 문장을 설정합니다. window.addEventListener("resize", 페인트, 사실);즉, 브라우저의 크기를 변경하면 그에 따라 캔버스도 변경됩니다. 다시 그려졌다.
위 내용은 Html5 Canvas 사전 학습 노트(4) - Clear Screen 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!