오늘은 캔버스에서 더욱 강력한 기능들을 주로 소개합니다
예를 들어 캔버스 내용을 그림으로 추출
캔버스의 픽셀 정보를 얻고 수정
하고 히트를 캔버스 감지
우선 캔버스를 만들어야 합니다
1 |
|
먼저 분명히 해야 할 것은
toDataURL()이 환경 객체가 아닌 캔버스 객체 자체의 메소드
캔버스의 내용을 이미지(base64 인코딩)로 추출하는 메소드입니다.
사용 방법을 살펴보겠습니다
저와는 아무런 관련이 없습니다. 캔버스는 태극권 도표를 만들었습니다
js 코드는 다음과 같습니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
그리고 CSS를 사용하여 연속 회전처럼 보이게
1 2 3 4 5 6 7 8 9 10 11 |
|
여기서 설정한 CSS 너비와 높이는 캔버스의 원래 너비보다 두 배 더 넓습니다
(이렇게 하면 캔버스가 더 선명해집니다).

다음으로 캔버스에 그린 태극권 다이어그램을 그림으로 변환하겠습니다
먼저 캔버스의 base64 인코딩을 가져와야 합니다
1 |
|
여기서는 콘솔에서 인쇄하여 어떻게 보이는지 확인합니다
그림으로 바꾸고 싶습니다.
img 태그를 만든 다음 설정하기만 하면 됩니다. src to data
1 2 |
|
이때 페이지에 정적 태극권 다이어그램이 추가로 있음을 알 수 있습니다
크기는 캔버스의 너비/와 동일합니다. 높이 속성은 500과 같습니다. ×500
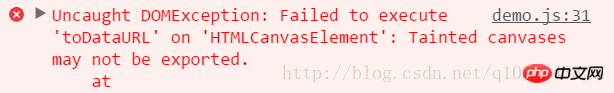
이 방법은 동일 출처 정책에 의해 제한됩니다
예를 들어 페이지에 로컬 이미지를 추가
한 다음 이 그림은 캔버스에 그려집니다
1 2 |
|
브라우저에서 오류가 보고됩니다

로컬 서버를 사용하는 경우 이 방법을 사용할 수 있습니다
증명 이 메소드가 허용됨 동일 출처 정책 제한
캔버스 픽셀 정보를 얻으려면 getImageData(x, y, dx, dy)를 사용하십시오.
메소드는 환경에 의해 호출됩니다. object (we are cxt here)
(동일 출처 정책 적용)
처음 두 매개변수는 이미지 정보를 얻기 위한 시작 좌표이고, 마지막 두 매개변수는 이미지 정보의 너비와 높이입니다.
(직사각형 그리기 함수와 유사)
이 메소드는 ImageData 객체를 반환합니다(픽셀 정보 배열 데이터 및 너비/높이 포함)
주로 이 객체의 data 속성을 사용합니다
캔버스 크기는 500×500
캔버스의 모든 픽셀 정보를 얻는 방법은 다음과 같습니다.
1 |
|

우리는 이 배열의 길이가 100w입니다

캔버스에 4개의 픽셀이 있는 경우
각 픽셀 정보는 RGBA의 4가지 값으로 나뉩니다
그 다음 배열 길이는 4×4 = 16이어야 합니다
각각
1R 1G 1B 1A
2R 2G 2B 2A
3R 3G 3B 3A
4R 4G 4B 4A
여기 캔버스의 총 크기는 500×500 = 25w 픽셀
따라서 픽셀 정보 배열 크기는 25w×4 = 100w입니다
createImageData(너비, 높이) 메소드
를 사용할 수도 있습니다. 빈 imageData 개체 만들기
1 2 |
|

putImageData(imgData, x, y)를 사용하여 원본 캔버스를 이미지 픽셀로 덮습니다.
imgData는 imgData 개체입니다. , x, y 는 오버레이의 시작 좌표입니다
예를 들어 위와 같이 넣으면 생성된 250×250 빈 이미지가 원본 캔버스를 덮습니다
1 |
|

isPointInPath()는 픽셀이 경로 영역 내에 있는지 감지할 수 있습니다
사용법은 매우 간단합니다.
1 2 |
|
isPointInStroke()는 픽셀이 켜져 있는지 감지하는 데 사용됩니다. 경로는 비슷하지만
호환성이 별로 좋지 않습니다
위 내용은 HTML5 Canvas 이미지 추출, 픽셀 정보 획득, 적중 감지 등 자세한 내용은 PHP를 참고해주세요. 중국사이트(m.sbmmt.com)!