HTML5는 클라이언트 웹 저장소에 데이터를 저장하는 새로운 방법을 제공합니다.
HTML4의 쿠키와 유사합니다.
그러나 훨씬 더 강력합니다.
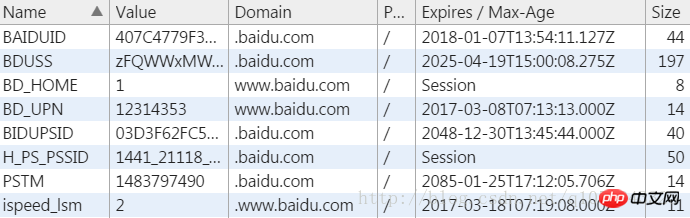
먼저 이전에 사용했던 쿠키에 대해 간단히 살펴보겠습니다

쿠키는 사용자의 디바이스에 데이터를 저장하며, 저장되는 데이터의 양은 4KB에 불과할 정도로 적습니다
예 navigator.cookieEnabled를 통해 쿠키 활성화 여부를 확인하세요
쿠키 설정 document.cookie = 'key=value';
쿠키 가져오기 document.cookie;
쿠키 삭제 document.cookie = "key=value;max-age=0";
최대 저장 기간 설정document.cookie = "key=value;max-age=1000"; // 1000秒
저장 만료 기간 설정
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
특정 쿠키 값 가져오기
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage는 두 가지 유형으로 나누어집니다.
localStorage 및 sessionStorage
차이는 다음과 같습니다.
localStorage는 수동으로 삭제하지 않는 한 영구 데이터를 저장합니다.
sessionStorage 저장소 임시 데이터는 사라집니다. 창을 닫았을 때
Web Storage는 문자열 데이터만 저장할 수 있다
JSON으로 이해하면 될 것 같다
사용방법 비슷합니다. localStorage를 예로 들면
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));저장할 데이터의 이름은 localStorage의 속성명입니다
일반 문자열은 정상적으로 저장 가능
객체 데이터는 JSON.stringify()를 사용할 수 있습니다. 문자열 형식으로 변환
사용시에는 JSON.parse()를 이용해 다시 객체 형식으로 변환합니다
(객체를 직접 저장하면 강제로 문자열 "[object Object)로 변환됩니다. ]" )
데이터를 삭제하려면 그냥 삭제하세요
아아아아삭제하지 않으면 localStorage의 데이터가 브라우저에 항상 존재합니다
localStorage 및 sessionStorage는
클라이언트 데이터베이스와 유사한
간단한 API도 제공합니다
(API는 동일함)
저장 데이터 setItem(key, value)
delete localStorage.name;delete localStorage.info;
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p> 이 두 기능은 JavaScript로 구현되었습니다
이 두 기능은 JavaScript로 구현되었습니다#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
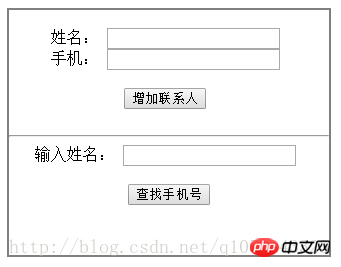
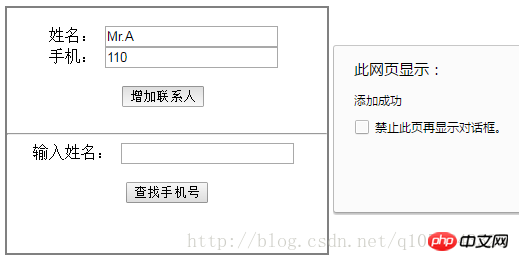
연락처를 추가하려면 이름과 휴대전화를 입력하세요.

물론입니다. 주소록은 매우 간단합니다
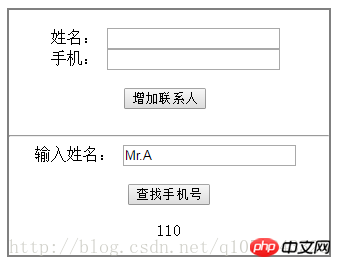
추가하여 주소록의 모든 정보를 표시할 수도 있습니다
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
위는 HTML5 클라이언트 데이터 저장소인 Web Storage—localStorage 및 sessionStorage의 내용입니다. PHP 중국어 홈페이지(m.sbmmt.com)!