이 기사에서는 주로 iframe을 사용하여 웹 페이지에 날씨를 표시하는 방법을 소개합니다. 이 기능은 매우 실용적이고 구현하기 쉽습니다.
css:
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{width:800px;margin:0 auto;}
.demo p{margin:40px 0 0 0;}
html:
<p class="demo"> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" width="650" height="70" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=7" style="border:solid 1px red" width="225" height="90" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=9" width="800" height="60" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=11" width="500" height="15" frameborder="0"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=19" width="800" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> </p>
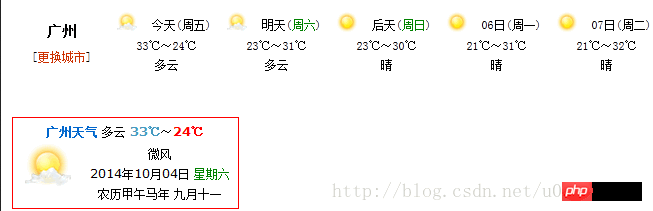
효과 부분: 
다음을 만들었습니다. 프로젝트 
효과 스크린샷과 함께 웹 페이지에 날씨를 표시하는 더 많은 iframe을 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!