HTML5가 나온지는 꽤 됐는데, 제가 프론트엔드 사람이 아니고 이것만 알고 있어서 구체적인 개념이 좀 모호하네요(사실 표준과 사양의 연속입니다). 그래서 작년에 HTML5에 대한 간단한 요약을 오늘 우연히 보고, 잃어버리지 않도록 정리해서 블로그에 올렸습니다. 실수가 있으면 정정해 주십시오. 저는 프런트엔드 멍청한 놈입니다.
다음과 같이 목차부터 시작하겠습니다.
•HTML5란 무엇입니까
•HTML5 개발 역사
• HTML5 세부 소개
•비디오/오디오, 캔버스 및 SVG, 편집 가능한 콘텐츠 및 드래그 앤 드롭, 웹 저장소, 웹 작업자, 서버 전송 이벤트, 양식 향상, 의미 체계 마크업, 기타 HTML5 표준
• HTML5 예시 분석
•나는 새
•막대 차트
•HTML5 개발 전망
•참고 자료
HTML5란 무엇인가요?
간단히 말하면 HTML5는 현대적이고 풍부한 웹 콘텐츠를 개발하는 데 사용되는 일련의 관련 기술을 총칭하는 용어입니다.
HTML5 ≒ HTML5 핵심 사양 + CSS 3 + JavaScript는 주로 인터페이스를 담당하고 JavaScript는 논리 처리를 담당합니다.
목적: Flash, Silverpght, Java Applet 등에 대한 RIA(Rich Internet Application)의 의존성을 줄이고 네트워크 애플리케이션을 효과적으로 향상시킬 수 있는 더 많은 API를 제공합니다.
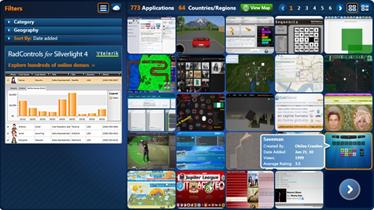
다음 그림은 일부 차트, 비디오, 게임 등을 포함하는 일반적인 RIA(Rich Internet Apppcations) 웹 페이지를 보여줍니다. 
HTML5 개발 역사
2004년 WHATWG(Web Hypertext Technology Working Group)는 HTML5의 전신인 Web Apppcations 1.0 초안을 제안했습니다.
2007년 W3C는 이에 동의했습니다. HTML5를 표준으로 채택하고
2014년 10월 28일 W3C는 HTML5.0 권장 표준을 공식적으로 발표했습니다.
2016년 말 이전에; HTML 5.1 출시
향후 HTML5.1이 발표된 후 실무 그룹에서는 HTML5.1의 단계를 반복하고 새로운 HTML5.2를 만들어 기능을 지속적으로 개선하고 강화할 예정입니다.
다음 표는 HTML 5 표준의 발전을 보여줍니다.
| 2012 계획 |
2012 |
2013
|
2014 | 2015 | 2016 | ||||||||||||||||||||||||
| HTML 5.0 | 후보 버전 | 평가 요청 | 권장 기준 | ||||||||||||||||||||||||||
| HTML 5.1 | 첫 번째 작업 초안 td> | 최종 결정 | 후보 버전 | 권장 표준 | |||||||||||||||||||||||||
| HTML 5.2 | 첫 번째 작업 초안 |
팁:
Q: WHATWG가 무엇인가요?
A: Mozilla Foundation과 Opera Software는 2004년 6월 W3C에 의견서를 제출했지만 거부되었습니다. Mozilla, Opera 및 Apple은 자체 WHATWG(Web Hypertext Technology Working Group)를 설립했으며 웹도 제안했습니다. 앱 1.0.
Q: HTML5.0과 HTML5.1의 차이점은 무엇인가요?
A: 5.1은 5.0의 상위 집합입니다. 5.0에는 5.0에서 생략된 불안정한 기능과 기타 새로운 기능이 포함되어 있습니다. 목적: W3C는 가능한 한 빨리 HTML5를 완성하기 위해 포기했습니다. 일부 불안정하고 논쟁의 여지가 있는 요소는 후속 버전 5.1에서 고려될 것입니다.
HTML5 HTML5 비디오 및 오디오에 대한 자세한 소개
현재까지는 웹 페이지에 비디오 및 오디오를 표시하는 표준이 아직 없습니다. ins(예: Flash);
그러나 HTML5를 사용하면 다음 코드와 같이 플러그인에 의존하지 않고 간단히 비디오 및 오디오 태그를 사용하여 오디오 및 비디오를 재생할 수 있습니다.
XML/HTML 코드 클립보드에 내용 복사
<video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
XML/HTML 코드 클립보드에 내용 복사
<audio controls="controls"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
다음과 같습니다. 비디오 및 오디오 효과 그림: 
팁:
1. HTML5
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>다음은 렌더링입니다. 
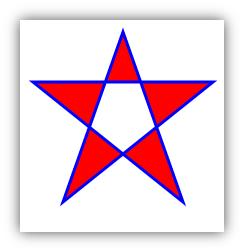
확장 가능한 벡터 그래픽
XML/HTML 코드 콘텐츠를 클립보드에 복사
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
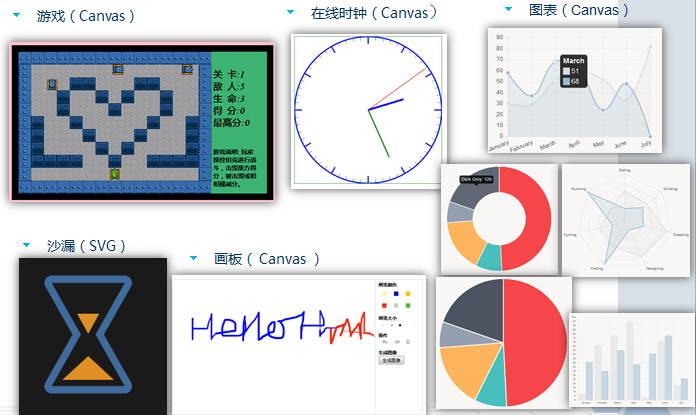
캔버스 및 SVG
캔버스와 SVG를 사용하면 다음 예와 같이 많은 작은 애플리케이션, 특히 캔버스를 실현할 수 있습니다. 
HTML5 편집 가능한 콘텐츠 & 드래그 앤 드롭
Contenteditable 전역 속성
Contenteditable은 웹 페이지 편집기를 구현하는 데 사용할 수 있습니다. 현재 많은 웹 페이지 편집기가 이 속성으로 구현됩니다. 다음 그림: 
드래그 앤 드롭
HTML5의 드래그 앤 드롭은 사용자 상호 작용을 다른 수준으로 끌어올려 상당한 효과를 가져올 수 있습니다. 사용자 상호 작용이 디자인되는 방식에 영향을 미칩니다.
주요 이벤트 함수: Ondragstart(), Ondragover(), Ondrop()
다음은 p를 다른 p로 끌어서 놓는 코드 예제입니다.
JavaScript 코드는 콘텐츠를 클립보드에 복사합니다
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>
HTML5 Web Storage
HTML5 Web Storage에 대해 이야기하기 전에 먼저 이야기해 보겠습니다. 주로 다음 세 가지 사항을 포함하는 쿠키의 단점에 대해 설명합니다.
쿠키는 각 HTTP 요청에 첨부되어 사실상 트래픽이 증가합니다.
HTTP 요청의 쿠키는 일반 텍스트로 전달되므로 보안이 문제가 됩니다. (HTTPS를 사용하지 않는 경우)
쿠키 크기는 약 4KB로 제한됩니다. 복잡한 저장 요구 사항에는 충분하지 않습니다.
HTML5 웹 저장소의 장점을 살펴보겠습니다.
추가 요청 헤더 데이터 없음
데이터를 설정하고 읽고 제거하는 다양한 방법
기본 5MB 저장소 제한
HTML5에는 다음과 같은 두 가지 형태의 웹 저장소인 localStorag와 sessionStorage가 있습니다.
localStorage
저장된 데이터에는 시간 제한이 없습니다. >
JavaScript 코드는 콘텐츠를 클립보드에 복사
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>sessionStorage
사용자가 브라우저 창을 닫으면 데이터가 삭제됩니다
JavaScript 코드는 콘텐츠를 클립보드에 복사합니다
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>Tips:
Cookie是不可或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
JavaScript Code复制内容到剪贴板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
JavaScript Code复制内容到剪贴板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();Tips:
1.不能跨域加载JS
2.worker内代码不能访问DOM
HTML 5 服务器发送事件
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polpng)更有效率。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新;
举个例子,如下,其中服务器端使用Java的Struts 2框架,会向浏览器发送服务器最新的时间数据:
服务端代码:
JavaScript Code复制内容到剪贴板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}JavaScript Code复制内容到剪贴板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>客户端代码:
JavaScript Code复制内容到剪贴板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>HTML 5 表单增强功能
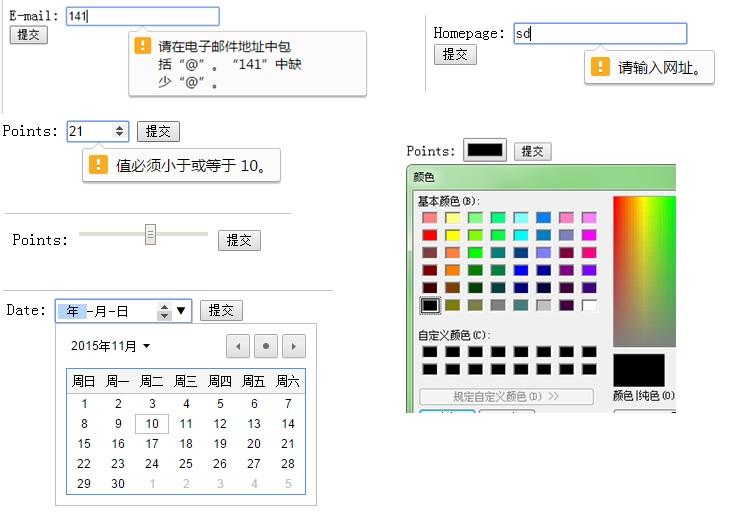
新的 Input 类型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
下图为各个input元素的效果图:
下图为各个input元素的效果图:
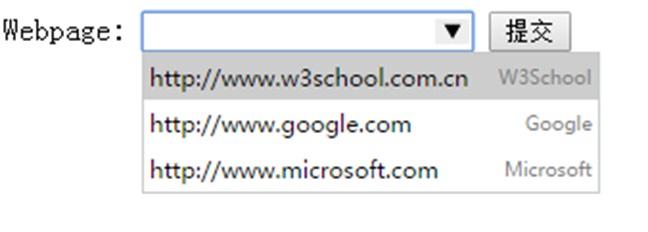
HTML5 的新的表单元素
–datapst
–keygen
–output
下图为datapst的示例:
HTML5 的新的表单属性
–新的 form 属性:
•autocomplete
•Novapdate
–新的 input 属性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表为各个浏览器对表单属性的支持情况:
| Input type |
IE |
Firefox |
Opera |
Chrome |
Safari |
| autocomplete |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| autofocus |
No |
No |
10.0 |
3.0 |
4.0 |
| form |
No |
No |
9.5 |
No |
No |
| form overrides |
No |
No |
10.5 |
No |
No |
| height and width |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| pst |
No |
No |
9.5 |
No |
No |
| min, max and step |
No |
No |
9.5 |
3.0 |
No |
| multiple |
No |
3.5 |
No |
3.0 |
4.0 |
| novapdate |
No |
No |
No |
No |
No |
| pattern |
No |
No |
9.5 |
3.0 |
No |
| placeholder |
No |
No |
No |
3.0 |
3.0 |
| required |
No |
No |
9.5 |
3.0 |
No |
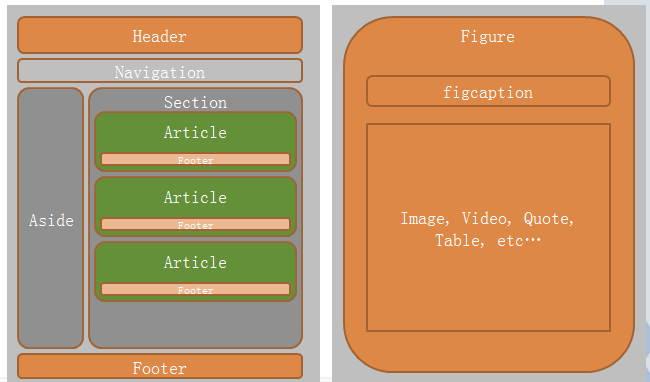
HTML5 의미 태그
HTML5는 의미 태그를 사용하여 수많은 의미 없는 p 태그를 대체할 수 있습니다. 이 의미론적 기능은 웹페이지의 품질과 의미론을 향상시킬 뿐만 아니라 이전에 CSS 또는 JS 호출에 사용된 클래스 및 ID 속성을 줄입니다. 
추가 HTML 5 표준
HTML5 권장 표준(W3C 공식 웹사이트 권장 표준)
–http: //m.sbmmt.com/
또는 w3school 참조
HTML5 새 태그 완성
–//m.sbmmt.com /
HTML 전역 속성
–//m.sbmmt.com/
전역 이벤트 속성
–//m.sbmmt.com/
나는 새에 대한 HTML5 예제 분석
Phaser(오픈 소스 HTML5 2D 게임 개발 프레임워크)를 기반으로 주로 필요한 다음 세 가지 기능을 작성합니다.
사전 로드 기능(1회 실행):
리소스 로드(배경, 사진 등)
기능 만들기(한 번 실행):
새에게 하향 중력을 가하면 제어 불능 상태가 되면 자동으로 떨어집니다.
키보드 공간 이벤트를 추가하고 스페이스 누를 때 새의 좌표
벽 이벤트를 생성합니다. 1.5초마다 벽이 한 줄로 나타나고 왼쪽으로 이동합니다(가운데 3블록 간격으로 무작위로 배치)
업데이트 기능 (매 프레임 실행) :
경계 밖으로 날아가는지 판단
벽에 부딪히는지 판단
렌더링은 다음과 같습니다.
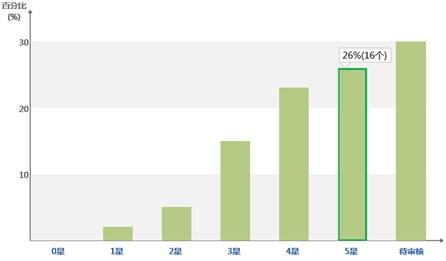
막대형 차트
주요 단계:
캔버스를 사용하여 그래픽 그리기
마우스 클릭 이벤트 정의(가져오기 클릭한 대상을 구별하기 위한 마우스 좌표), $(canvas).on("cpck",mouseCpck)
마우스 호버 이벤트 정의(호버 대상을 구별하기 위한 마우스 좌표 가져오기), $(canvas) .on("mousemove",mouseMove);
렌더링:

HTML5 개발 전망
현재 주요 브라우저의 HTML5 지원 (만점은 555점), //m.sbmmt.com/
한마디로 데스크톱이든 모바일 브라우저이든 Google은 HTML5에 대해 가장 포괄적인 지원을 제공합니다. 
주요 기업의 조치
– Google은 Flash 광고를 Chrome 브라우저
자동으로 변환한다고 발표했습니다. HTML 5 플레이어 사용
– Amazon, 모든 Flash 광고 중단 발표
– Tencent, WeChat Moments 게임, 인사말 카드 또는 초대장&helpp;
–Baidu, 직접 계정;
–Alibaba, UC 브라우저, 모바일 Taobao H5 게임&helpp;
위 내용은 요약입니다. 최신 HTML 표준인 HTML5에 대한 자세한 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!