이틀 전 WeChat에서 액세스한 HTML5 페이지를 개발 중이었습니다. 방금 사용한 입력란에 스타일이 추가되지 않았습니다. 효과는 흰색이었습니다. 배경과 테두리가 보기 흉하고 전체 배경과 완전히 일치하지 않습니다.
입력창 배경색을 투명하게(배경색:투명;) 설정했을 뿐입니다. iOS에서는 배경색과 테두리가 없어졌는데 안드로이드에서는 테두리와 배경색이 그대로 남아있습니다. . 나중에 FILTER: alpha(opacity=0) 스타일이 추가되었고 테두리와 배경이 andriod에서 제거되었습니다.
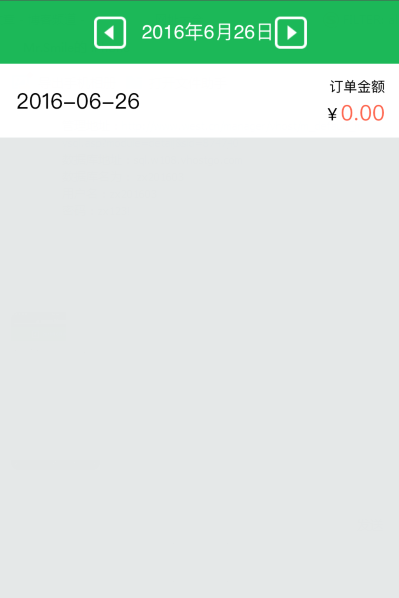
배경과 테두리를 제거한 것이 이전보다 훨씬 좋아 보이지만 유형이 날짜이기 때문에 오른쪽에 아이콘이 있어 조화롭지 못한 느낌이 듭니다. 모양:없음 스타일 아이콘이 없어진 것보다 더 좋아 보입니다. 전에. 아래 그림은 효과입니다: 
jsp 코드 부분:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>
입력 상자 스타일 code:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}위는 모바일 HTML5 페이지에서 입력란의 흰색 배경과 테두리를 제거하는 방법에 대한 자세한 설명입니다(호환) Android 및 ios) 관련 내용이 더 있으니 PHP 중국어 홈페이지(m.sbmmt.com)를 주목해주세요!