JavaScript는 강력한 객체 지향 프로그래밍 언어이지만 기존 프로그래밍 언어와는 달리 프로토타입 기반 OOP 모델을 사용합니다. 대부분의 개발자는 이해할 수 없습니다. 또한 JavaScript는 함수를 기본 개체로 처리하므로 언어에 익숙하지 않은 개발자에게 더 큰 혼란을 초래할 수 있습니다. 그래서 우리는 이 책을 간략한 소개로 앞부분에 두기로 결정했으며, JavaScript의 객체지향 프로그래밍에 대한 참고 자료로도 사용할 수 있습니다.

이 문서는 객체 지향 프로그래밍 규칙에 대한 미리보기를 제공하지 않지만 해당 인터페이스에 대한 개요를 제공합니다.
점점 더 많은 타사 라이브러리, 프레임워크 및 웹 종속성이 등장함에 따라 JavaScript 개발에서는 네임스페이스가 필수적입니다. 변수.
불행하게도 JavaScript는 네임스페이스 컴파일을 지원하지 않지만 객체를 사용하여 동일한 결과를 얻을 수 있습니다. JavaScript에는 네임스페이스 인터페이스를 구현하기 위한 많은 패턴이 있지만 이 분야에서 가장 일반적으로 사용되는 패턴인 중첩된 네임스페이스도 다룹니다.
중첩된 네임스페이스 패턴은 객체 리터럴을 사용하여 특정 애플리케이션에 대한 특정 이름으로 기능을 번들링합니다.
처음에는 전역 개체를 생성하고 이를 MyApp이라는 변수에 할당합니다.
위 구문은 MyApp이 정의되었는지 확인합니다. 이미 정의된 경우 이를 우리 자신에게 할당하기만 하면 됩니다. 대신 함수와 변수를 담을 빈 컨테이너를 만듭니다.
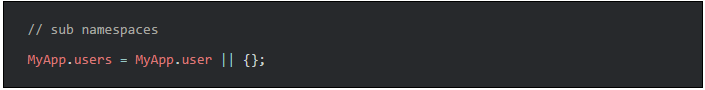
동일한 기술을 사용하여 하위 네임스페이스를 만들 수도 있습니다. 예:

일단 컨테이너를 시작하면 (컨테이너) 내부에서 함수와 변수를 정의하고 기존 네임스페이스와 충돌할 위험 없이 전역 네임스페이스에서 호출할 수 있습니다. 정의.

JavaScript의 이름 지정 패턴에 대한 내부 개요는 Goggle의 Addy Osmani가 필수 JavaScript 네임스페이스 패턴 문서에서 소개했습니다. 다양한 모드를 탐색하고 싶다면 여기가 시작하기에 좋은 장소가 될 것입니다.
JavaScript 코드를 작성해 본 적이 있다면 이미 객체를 사용해 본 적이 있을 것입니다. JavaScript에는 세 가지 유형의 개체가 있습니다.
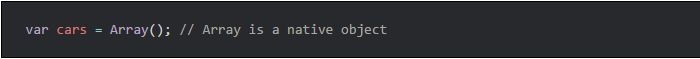
기본 개체는 언어 사양의 일부이며 실행되는 실행 환경에 관계없이 사용할 수 있습니다. 기본 객체에는 Array, Date, Math,parseInt 등이 포함됩니다. 모든 기본 개체에 대해 알아보려면 JavaScript 내장 개체 참조

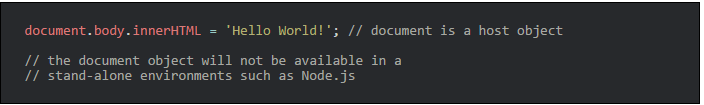
를 참조하세요. 기본 개체와 달리 호스트 개체는 JavaScript 코드가 실행되는 환경입니다. 생성을 실행합니다. 환경에 따라 서로 다른 호스트 개체가 생성됩니다. 이러한 호스트 개체를 사용하면 대부분의 경우 상호 작용할 수 있습니다. 실행 환경 중 하나인 브라우저에서 실행되는 코드를 작성하면 창, 문서, 위치, 기록과 같은 호스트 개체가 있을 것입니다.

사용자 개체(또는 이식된 개체)는 코드에 정의되어 런타임 중에 생성되는 개체입니다. JavaScript로 자신만의 개체를 만드는 방법에는 두 가지가 있으며 아래에 자세히 설명되어 있습니다.
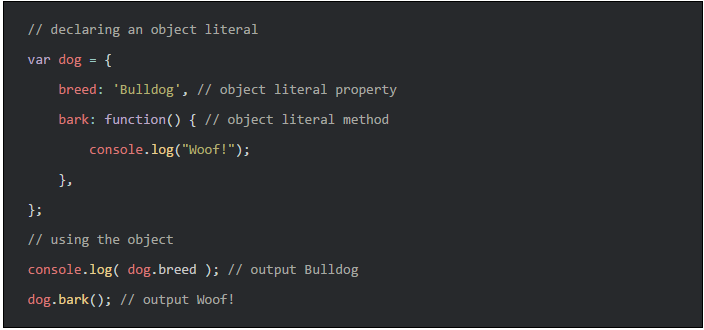
앞서 네임스페이스 생성을 시연했을 때 이미 객체 리터럴을 접한 적이 있습니다. 이제 객체 리터럴의 정의를 명확히 해보겠습니다. 객체 리터럴은 중괄호 쌍으로 묶인 이름-값 쌍의 쉼표로 구분된 목록입니다. 객체 리터럴은 변수(속성)와 함수(메서드)를 가질 수 있습니다. JavaScript의 다른 객체와 마찬가지로 함수의 매개변수나 반환 값으로 사용될 수도 있습니다.
이제 객체 리터럴을 정의하고 변수에 할당합니다.

이 객체 리터럴에 속성과 메서드를 추가한 다음 전역 범위에서 액세스합니다. :

이전 네임스페이스와 매우 유사해 보이지만 이는 우연이 아닙니다. 리터럴 개체의 가장 일반적인 용도는 전역 범위의 변수나 개체와의 충돌을 피하기 위해 캡슐화된 패키지에 코드를 캡슐화하는 것입니다. 또한 유사한 이유로 구성 매개변수를 플러그인이나 객체에 전달하는 데에도 자주 사용됩니다.
디자인 패턴에 익숙하다면 객체 리터럴은 어느 정도 싱글턴이며, 인스턴스가 하나만 있는 패턴입니다. 객체 리터럴은 본질적으로 인스턴스화 및 상속 기능이 없습니다. 다음으로 JavaScript에서 사용자 정의 객체를 생성하는 다른 방법을 배워야 합니다.
함수는 JavaScript의 일급 시민입니다. 즉, 다른 엔터티에서 지원하는 모든 작업 함수가 지원된다는 의미입니다. JavaScript의 세계에서 함수는 런타임에 동적으로 구성될 수 있고, 매개변수로 사용될 수 있으며, 다른 함수의 반환 값으로 사용될 수 있고, 변수에 할당될 수도 있습니다. 또한 함수에는 고유한 속성과 메서드가 있을 수도 있습니다. JavaScript 함수의 특성상 인스턴스화하고 상속할 수 있습니다.
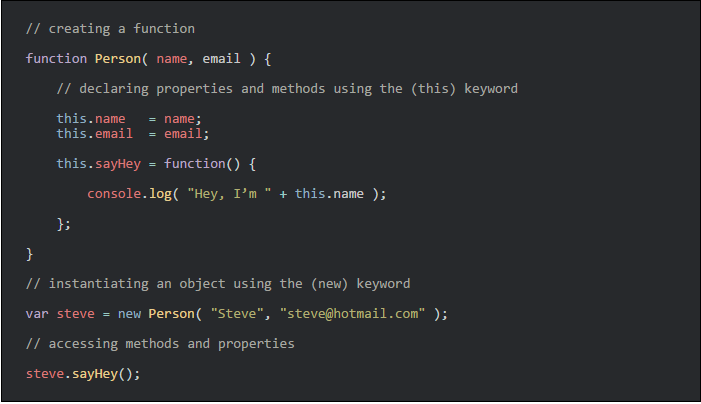
생성자를 사용하여 사용자 정의 객체를 생성하는 방법을 살펴보겠습니다.

생성자를 생성하는 것은 한 가지 예외를 제외하고 일반 함수를 생성하는 것과 유사합니다. 이 키워드는 자발성과 방법을 정의합니다. 함수가 생성되면 new 키워드를 사용하여 인스턴스를 생성하고 변수에 할당할 수 있습니다. new 키워드가 사용될 때마다 이는 새 인스턴스를 가리킵니다.
생성자 함수 인스턴스화는 기존 객체지향 프로그래밍 언어의 클래스 인스턴스화와 완전히 다르지 않지만 여기에는 쉽게 알아차리지 못할 수도 있는 문제가 있습니다.
new 키워드를 사용하여 새 객체를 생성하면 함수 블록이 반복적으로 실행되며, 실행될 때마다 메서드를 정의하는 새로운 익명 함수가 생성됩니다. 이는 새 객체를 생성하는 것과 마찬가지로 프로그램이 더 많은 메모리를 소비하게 만듭니다. 이 문제는 최신 브라우저에서 실행되는 프로그램에서는 눈에 띄지 않습니다. 그러나 애플리케이션 규칙이 확장됨에 따라 구형 브라우저, 컴퓨터 또는 저전력 장치에서 성능 문제가 발생할 수 있습니다. 하지만 걱정하지 마십시오. 생성자에 메서드를 연결하는 더 좋은 방법이 있습니다(전역 환경을 오염시키지 않습니다).
앞선 소개에서 언급했듯이 자바스크립트는 프로토타입을 기반으로 한 프로그래밍 언어입니다. JavaScript에서는 프로토타입을 객체 템플릿처럼 사용할 수 있습니다. 프로토타입은 객체를 인스턴스화할 때 중복된 익명 함수 및 변수 생성을 방지합니다.
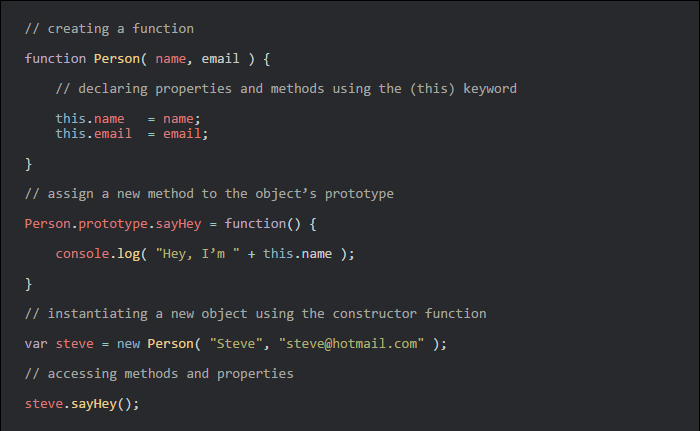
JavaScript에서 프로토타입은 객체에 새로운 속성과 메서드를 추가할 수 있게 해주는 매우 특별한 속성입니다. 이제 프로토타입을 사용하여 위의 예를 다시 작성하십시오.

이 예에서 sayHey 메소드는 더 이상 각 Person 인스턴스에 대해 정의되지 않지만 프로토타입 템플릿을 통해 각 인스턴스에 정의됩니다. 이 방법을 공유해보세요.
프로토타입 체인을 통해 프로토타입을 인스턴스 상속에 사용할 수 있습니다. JavaScript의 모든 개체에는 프로토타입이 있고, 프로토타입은 자체 프로토타입을 가진 또 다른 개체이며, 주기는 계속해서 시작됩니다... 프로토타입 개체의 프로토타입이 null이 될 때까지 프로토타입 체인은 여기서 끝납니다.
JavaScript는 메서드나 속성에 접근할 때 먼저 객체에 정의되어 있는지 확인하고, 그렇지 않은 경우 프로토타입에 정의되어 있는지 확인합니다. 프로토타입에서 발견되지 않으면 프로토타입 체인을 찾거나 프로토타입 체인의 끝에 도달할 때까지 프로토타입 체인을 따라 계속 검색합니다.
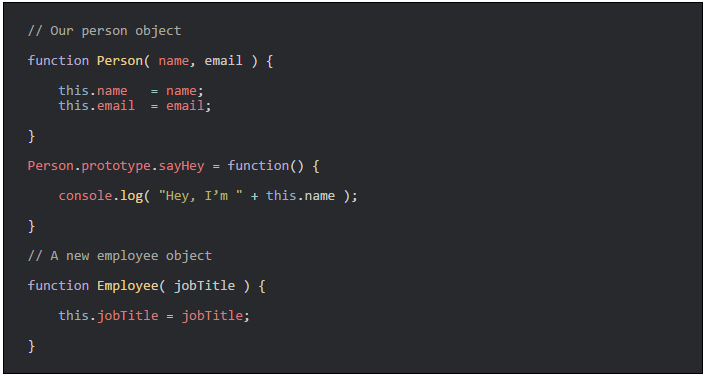
이제 코드가 어떻게 구현되는지 살펴보겠습니다. 이전 예제의 Person 개체로 시작하여 Employee라는 추가 개체를 만들 수 있습니다.

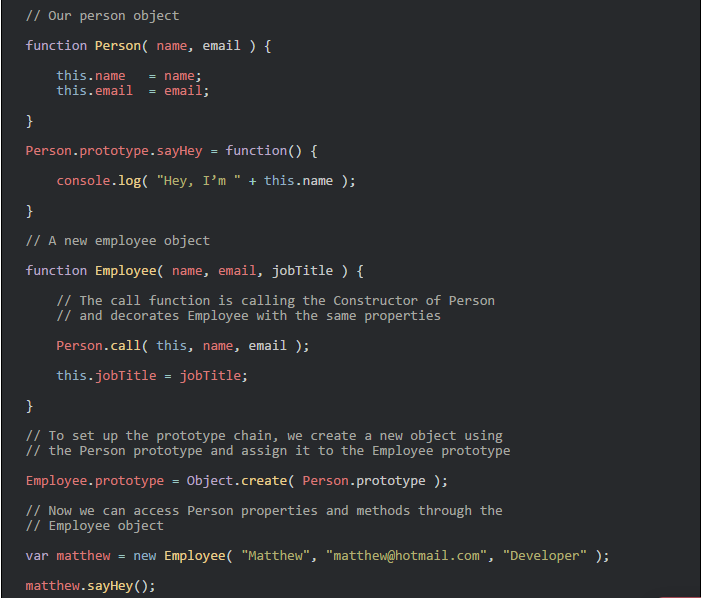
이제 Employee에는 속성이 하나만 있습니다. 그러나 직원도 사람이기 때문에 Person으로부터 다른 속성을 상속받기를 원합니다. 이를 달성하기 위해 Employee 객체에서 Person 생성자를 호출하고 프로토타입 체인을 구성할 수 있습니다.

프로토타입 상속에 익숙해지려면 시간이 좀 걸리겠지만 꼭 숙지해야 할 중요한 개념입니다. 프로토타입 상속 모델은 종종 JavaScript의 약점으로 간주되지만 실제로는 기존 모델보다 더 강력합니다. 예를 들어, 프로토타입 모델을 마스터한 후에는 기존 모델을 만드는 것이 거의 너무 쉽습니다.
ECMAScript 6에는 클래스 구현을 위한 새로운 키워드 세트가 도입되었습니다. 새로운 디자인은 전통적인 클래스 기반 개발 언어와 매우 유사해 보이지만 동일하지는 않습니다. JavaScript는 여전히 프로토타입을 기반으로 합니다.
JavaScript는 오랜 시간에 걸쳐 발전해 왔으며, 이 기간 동안 오늘날의 표준에서 사용해서는 안되는 몇 가지 방법이 수많은 개발자에 의해 사용되었습니다. ES2015의 도입에 따라 이러한 상황은 서서히 변화하기 시작했지만, 많은 개발자는 여전히 일부 오래된 프로그래밍 방법에 갇혀 있어 코드의 관련성을 손상시킵니다. 객체 지향 프로그래밍 방법을 이해하고 이를 JavaScript 프로젝트에 적용하는 것은 지속 가능한 코드를 작성하는 데 많은 의미가 있습니다.
이 간략한 소개가 귀하의 목표 달성에 도움이 되기를 바랍니다.
위 내용은 자바스크립트 객체지향 프로그래밍 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!