지연 스크립트
<scripttype="text/javascript" src="file1.js"defer></script> js文件要在dom加载完成时才会被下载
동적 스크립트 요소
var script= document.createElement ("script");
script.type= "text/javascript";
script.src= "file1.js"; document.getElementsByTagName_r("head")[0].appendChild(script)
无论在何处启动下载,文件的下载和运行都不会阻塞其他页面的处理过程
XHR 스크립트 삽입
var xhr = newXMLHttpRequest();
xhr.open("get", "file1.js", true);
xhr.onreadystatechange = function() { if (xhr.readyState == 4) { if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) { var script = document.createElement("script");
script.type = "text/javascript";
script.text = xhr.responseText; document.body.appendChild(script);
}
}
};
xhr.send(null)
在html页面中产生内联的js代码,它下载后不会立即执行,所以可以控制它的执行状态
권장사항
아아아아
<script type = "text/javascript" >
functionloadScript(url, callback) { var script = document.createElement("script")
script.type = "text/javascript"; if(script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" ||
script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others script.onload = function() {
callback();
};
}
script.src = url; document.getElementsByTagName_r("head")[0].appendChild(script);
}
loadScript("the-rest.js", function() {
Application.init();
}); </script>로 피하세요.

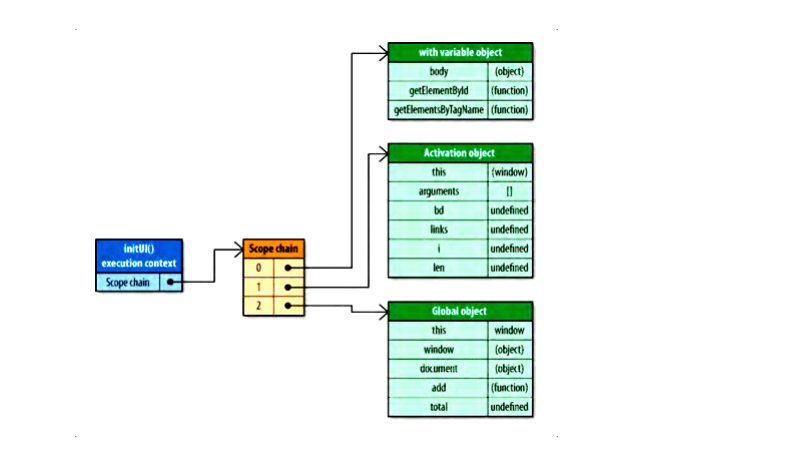
여기에 이미지 설명을 입력하세요
try-catch를 피하세요
当代码流执行到一个 with 表达式时,运行期上下文的作用域链被临时改变了。一个新的可变对象将被 创建,它包含指定对象的所有属性。此对象被插入到作用域链的前端,意味着现在函数的所有局部变量都 被推入第二个作用域链对象中,所以访问代价更高了(参见下图)。 通过将 document 对象传递给 with 表达式,一个新的可变对象容纳了 document 对象的所有属性,被插入到作用域链的前端。这使得访问 document 的属性非常快,但是访问局部变量的速度却变慢了,例如 bd 变量。正因为这个原因,最好不要使用 with 表达式。正如前面提到的,只要简单地将 document 存储在一个 局部变量中,就可以获得性能上的提升。
너무 깊은 범위 체인과 프로토타입 체인에 여러 번 액세스해야 하고 액세스된 내용이 변경되지 않는 경우 액세스에 필요한 값을 로컬 변수
在 JavaScript 中不只是 with 表达式人为地改变运行期上下文的作用域链,try-catch 表达式的 catch 子句
具有相同效果。当 try 块发生错误时,程序流程自动转入 catch 块,并将异常对象推入作用域链前端的一个
可变对象中。在 catch 块中,函数的所有局部变量现在被放在第二个作用域链对象中。例如: try {
methodThatMightCauseAnError();
} catch (ex){
alert(ex.message); //scope chain is augmented here }에 할당해야 합니다.
이것이 성능에 미치는 영향은 무엇입니까? 간단히 말해서 두 개의 독립적인 부품을 기능적 인터페이스로 연결하면 성능 손실이 발생합니다. 매우 생생한 비유는 DOM을 섬으로 생각하고 JavaScript(ECMAScript)를 또 다른 섬으로 생각하는 것입니다. 두 섬을 연결하는 유료 다리가 있습니다
(John Hrvatin, Microsoft, MIX09, //m.sbmmt.com/ 참조). ECMAScript가 DOM에 액세스해야 할 때마다 다리를 건너고 "다리 통행료"를 지불해야 합니다. DOM을 더 많이 조작할수록 비용이 높아집니다. 일반적인 조언은 가능한 한 적은 수의 다리를 건너고 ECMAScript 섬에 머물도록 노력하는 것입니다.
DOM 액세스를 최소화하고 JavaScript 측에서 최대한 많은 작업을 수행하세요.
반복적으로 액세스되는 위치에 DOM 참조를 저장하려면 지역 변수를 사용하세요.
HTML 컬렉션은 "존재"를 나타내고 항상 기본 문서를 다시 쿼리하므로 주의해서 처리합니다. 컬렉션의 길이 속성을 변수로 캐시하고 반복 중에 이 변수를 사용합니다. 이 컬렉션을 자주 운영한다면 컬렉션을 배열로 복사해두시면 됩니다
가능하다면 querySelectorAll(), firstElementChild, querySelector() 및 기타 CSS 선택기와 같은 더 빠른 API를 사용하세요
다시 그리기 및 재배치에 주의하세요. 스타일을 일괄 수정하고, DOM 트리를 오프라인으로 운영하고, 캐시하고 레이아웃 정보에 대한 액세스를 줄입니다.
애니메이션에 절대 좌표를 사용하고 드래그 앤 드롭 프록시를 사용하세요.
이벤트 호스팅 기술을 사용하여 이벤트 처리기 수를 최소화합니다.
다른 프로그래밍 언어와 마찬가지로 코드 작성 방식과 선택한 알고리즘은 JavaScript의 런타임에 영향을 미칩니다. 다른 프로그래밍 언어와 달리 JavaScript는 사용 가능한 리소스가 제한되어 있으므로 최적화 기술이 더 중요합니다.
for, while 및 do-while 루프의 성능 특성은 유사하며 어느 하나도 다른 것보다 빠르거나 느리지 않습니다. 속성을 알 수 없는 객체를 반복하는 경우가 아니면 for-in 루프를 사용하지 마세요.
판단 조건이 많은 경우에는 if-else나 switch보다 테이블 조회 방법이 더 빠릅니다.
스택 오버플로 오류가 발생하는 경우 메서드를 반복 알고리즘으로 수정하거나 도표화를 사용하면 작업 중복을 피할 수 있습니다.
当遇到递归时,如果有一些重复性的返回,就应该用缓存cache存储重复的返回
字符串
当连接数量巨大或尺寸巨大的字符串时,数组联合是 IE7 和它的早期版本上唯一具有合理性能的方法。如果你不关心 IE7 和它的早期版本,数组联合是连接字符串最慢的方法之一。使用简单的+和+=取而代之,可避免(产生)不必要的中间字符串。
正则表达式
正则表达式并不总是完成工作的最佳工具,尤其当你只是搜索一个文本字符串时。
UI 线程
大多数浏览器有一个单独的处理进程,它由两个任务所 共享:JavaScript 任务和用户界面更新任务。每个时刻只有其中的一个操作得以执行,也就是说当 JavaScript 代码运行时用户界面不能对输入产生反应,反之亦然。或者说,当 JavaScript 运行时,用户界面就被“锁定” 了。管理好 JavaScript 运行时间对网页应用的性能很重要 JavaScript 和 UI 更新共享的进程通常被称作浏览器 UI 线程(虽然对所有浏览器来说“线程”一词不一定准确)。此 UI 线程围绕着一个简单的队列系统工作,任务被保存到队列中直至进程空闲。一旦空闲,队列中的下一个任务将被检索和运行。这些任务不是运行 JavaScript 代码,就是执行 UI更新,包括重绘和重排版(在第三章讨论过)。此进程中最令人感兴趣的部分是每次输入均导致一个或多个任务被加入队列。
JS最佳运行时间是100ms以内
如果该接口在 100毫秒内响应用户输入,用户认为自己是“直接操作用户界面中的对象。”超过 100毫秒意味着用户认为自己与接口断开了。由于 UI 在JavaScript 运行时无法更新,如果运行时间长于 100 毫秒,用户就不能感受到对接口的控制
定时器可用于安排代码推迟执行,它使得你可以将长运行脚本分解成一系列较小的任务。
Ajax 是高性能 JavaScript 的基石。它可以通过延迟下载大量资源使页面加载更快。它通过在客户端和服务器之间异步传送数据,避免页面集体加载。它还用于在一次 HTTP 请求中获取整个页面的资源。通过选择正确的传输技术和最有效的数据格式,你可以显著改善用户与网站之间的互动。
高性能 Ajax 包括:知道你项目的具体需求,选择正确的数据格式和与之相配的传输技术。
作为数据格式,纯文本和 HTML 是高度限制的,但它们可节省客户端的 CPU 周期。XML 被广泛应用普遍支持,但它非常冗长且解析缓慢。JSON 是轻量级的,解析迅速(作为本地代码而不是字符串),交互性与 XML 相当。字符分隔的自定义格式非常轻量,在大量数据集解析时速度最快,但需要编写额外的程序在服务器端构造格式,并在客户端解析。
减少请求数量,可通过 JavaScript 和 CSS 文件打包,或者使用 MXHR。
缩短页面的加载时间,在页面其它内容加载之后,使用 Ajax 获取少量重要文件。
给 setTimeout()和 setInterval()传递函数参数而不是字符串参数
创建新对象和数组时使用对象直接量和数组直接量。它们比非直接量形式创建和初始化更快
避免重复进行相同工作。当需要检测浏览器时,使用延迟加载或条件预加载
原生方法总是比 JavaScript 写的东西要快。尽量使用原生方法
开发和部署过程对基于JavaScript的应用程序可以产生巨大影响,最重要的几个步骤如下:
合并 JavaScript 文件,减少 HTTP 请求的数量
压缩JavaScript 文件
以压缩形式提供 JavaScript 文件(gzip 编码)
通过设置 HTTP 响应报文头使 JavaScript 文件可缓存,通过向文件名附加时间戳解决缓存问题
使用内容传递网络(CDN)提供 JavaScript 文件,CDN不仅可以提高性能,它还可以为你管理压缩和缓存
以上就是JavaScript 性能优化技巧的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!