Ajax는 현재 매우 일반적인 기술이며, 논의하고 연구할 가치가 있는 기술이기도 합니다. 이 기사에서는 Ajax의 개발 프로세스와 다양한 라이브러리 프레임워크에서 Ajax가 사용되는 방식을 기반으로 Ajax의 새로운 구문과 기존 구문을 공유합니다.

Ajax는 "Asynchronous Javascript And XML"의 약자로 "비동기 JavaScript 및 XML"을 의미합니다. Ajax를 통해 우리는 서버에 요청을 보내고 페이지를 차단하지 않고 데이터와 상호 작용할 수 있는데, 이는 비동기 데이터 전송으로도 이해될 수 있습니다. Ajax의 도움으로 웹 페이지를 부분적으로만 새로 고쳐 데이터 표시를 업데이트하면 불필요한 데이터의 양이 줄어들고 사용자 경험이 크게 향상되며 사용자 대기 시간이 단축되고 웹 애플리케이션이 더 작고 빨라집니다. 더 친근해졌습니다.
물론 위 내용은 자격을 갖춘 개발자라면 기본적으로는 익히 알고 있는 내용입니다. 이제 막 시작하는 분들을 위한 간략한 소개입니다. Ajax에 대한 더 많은 소개를 보려면 W3School을 방문하여 학습하세요. //m.sbmmt.com/
기본적으로 모든 최신 브라우저는 기본 Ajax 기능을 지원합니다. 자세히 소개하겠습니다. 네이티브 JS를 사용하여 Ajax 요청을 시작하고 처리하는 방법.
var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
프로젝트 애플리케이션이 하위 버전의 IE를 고려하지 않는 경우 모든 최신 브라우저(Firefox, Chrome, Safari 및 Opera)에서 위 방법을 직접 사용할 수 있습니다. ) 모두 XMLHttpRequest 객체가 내장되어 있습니다. 이전 버전의 IE(IE5, IE6)와 호환되어야 하는 경우 ActiveX 객체를 사용할 수 있습니다:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容老版本浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}XMLHttpRequest 객체를 사용하면 다음도 수행해야 합니다. 일부 요청 매개변수 정보를 구성하려면 open 메소드를 사용하십시오:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}open 메소드는 새로운 http 요청을 생성합니다. 여기서 첫 번째 매개변수는 요청 메소드(보통 'GET' 또는 'POST)입니다. '; 두 번째 매개변수는 요청 URL이고, 세 번째 매개변수는 비동기 여부이며 기본값은 true입니다.
기본 매개변수 정보를 구성한 후 직접 send 메소드를 호출하여 요청을 보내는 코드는 다음과 같습니다.
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}여기서 주목해야 할 점은 GET 메소드를 사용하여 매개변수를 전달하는 경우 '/test/?name=luozh&size=12'와 같이 URL 뒤에 매개변수를 직접 넣을 수 있다는 점입니다.
xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12');와 같은 send 메소드로 작성되어야 합니다. 결국에는 양식 데이터 형식으로 전달됩니다.

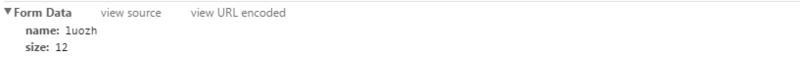
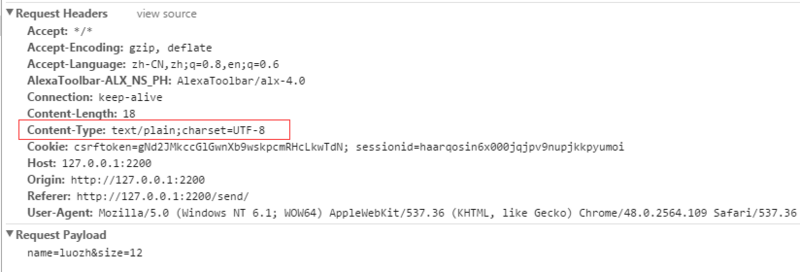
요청 헤더가 그렇지 않은 경우 set, 기본 Ajax는 기본적으로 'text/plain;charset=UTF-8'의 Content-Type을 사용합니다. 데이터를 전송하기 위해 위의 매개변수에 따라 데이터를 쓰면 최종 전송 형식은 다음과 같습니다.

분명히 이것은 서버에서 예상하는 데이터 형식이 아니며 다음과 같이 작성할 수 있습니다.
xhr.open('POST', '/test/', true);
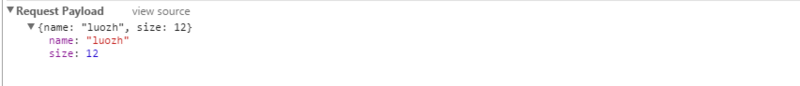
xhr.send(JSON.stringify({name: 'luozh', size: 12}));최종 전송 형식은 다음과 같습니다.

이런 방식으로 JSON 문자열을 배경에 직접 전달하여 처리할 수 있습니다. 물론 그에 따라 배경을 구성할 수도 있습니다.
Ajax 요청을 보낸 후 서버에서 반환된 상태를 모니터링하고 이에 따라 처리해야 합니다. 여기서는 onreadystatechange 메서드를 사용해야 합니다. 코드는 다음과 같습니다. 다음은 다음과 같습니다:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
xhr.send();
xhr.onreadystatechange = function () { // 利用onreadystatechange监测状态
if (xhr.readyState === 4) { // readyState为4表示请求响应完成
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
}
}위에서는 onreadystatechange를 사용하여 상태를 모니터링하고, 내부적으로 ReadyState를 사용하여 현재 상태를 가져옵니다. ReadyState는 총 5단계로 이루어져 있으며, 4단계라면 응답 내용이 파싱되어 클라이언트에서 호출이 가능하다는 의미입니다. ReadyState가 4이면 status를 통해 상태 코드를 얻습니다. 상태 코드가 200이면 성공 코드가 실행되고, 그렇지 않으면 오류 코드가 실행됩니다.
물론 onload를 사용하여 onreadystatechange가 4인 상황을 대체할 수 있습니다. 왜냐하면 onload는 상태가 4일 때만 호출되기 때문입니다. 코드는 다음과 같습니다:
xhr.onload = function () { // 调用onload
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}그러나 IE는 onload 속성에 대한 지원이 우호적이지 않다는 점에 유의해야 합니다.
onload 외에도
onloadstart
onprogress
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})与原生Ajax不同的是,jQuery中默认的Content-type是'application/x-www-form-urlencoded; charset=UTF-8', 想了解更多的jQuery Ajax的信息可以移步官方文档://m.sbmmt.com/
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-resource,下面便是vue-resource的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});vue-resource支持Promise API,同时支持目前的Firefox, Chrome, Safari, Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-resource的信息可以移步github文档://m.sbmmt.com/
这里Angular.js中的Ajax主要指Angular的1.×版本,因为Angular2目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);在Angular中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。Angular的Ajax默认的Content-type是'application/json;charset=UTF-8',所以如果想用表单的方式提交还需设置下headers属性。想了解更多的Angular Ajax的信息可以移步官方文档://m.sbmmt.com/$http(可能需要翻墙)更多精彩内容关注微信公众号:全栈开发者中心(admin10000_com)
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、Angular中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
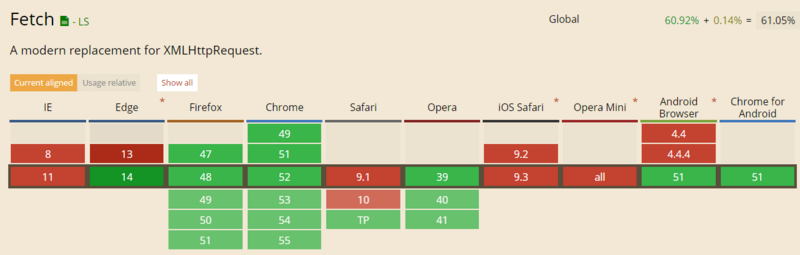
Fetch API 是基于 Promise 设计,由于Promise的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-polyfill、es6-promise、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的XMLHttpRequst对象和Fetch来比较一下:
XMLHttpRequst API
// XMLHttpRequst API
var xhr = new XMLHttpRequest();
xhr.open('GET', '/test/', true);
xhr.onload = function() {
console.log('执行成功');
};
xhr.onerror = function() {
console.log('执行出错');
};
xhr.send();Fetch API
fetch('/test/').then(function(response) {
return response.json();
}).then(function(data) {
console.log('执行成功');
}).catch(function(e) {
console.log('执行出错');
});可以看出使用Fetch后我们的代码更加简洁和语义化,链式调用的方式也使其更加流畅和清晰。随着浏览器内核的不断完善,今后的XMLHttpRequest会逐渐被Fetch替代。关于Fetch的详细介绍可以移步://m.sbmmt.com/
介绍了各种各样的Ajax API,我们不能避免的一个重要问题就是跨域,这里重点讲解下Ajax跨域的处理方式。
处理Ajax跨域问题主要有以下4种方式:
利用iframe
利用JSONP
利用代理
利用HTML5提供的XMLHttpRequest Level2
第1和第2种方式大家应该都非常熟悉,都属于前端的活,这里就不做介绍了,这里主要介绍第3和第4种方式。
利用代理的方式可以这样理解:
通过在同域名下的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/services.php)的服务,然后再把访问结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
利用XMLHttpRequest Level2的方式需要后台将请求头进行相应配置:
// php语法 header('Access-Control-Allow-Origin: *'); header('Access-Control-Allow-Methods: GET,POST');로그인 후 복사
以上的*号可以替换成允许访问的域名,*表示所有域名都可以访问。
由此可见,第3和第4种方式主要是后台的活,前端只需调用就可以。
总结
无论Ajax的语法多么多变,无论库和框架如何封装Ajax,其只是一种实现异步数据交互的工具,我们只需理解原生JS中Ajax的实现原理,了解XMLHttpRequest及promise的概念和流程,便可以轻松的在数据异步交互的时代游刃有余。
以上就是Ajax语法浅析的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!