
JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다.
JavaScript의 하위 집합(Standard ECMA-262 3rd Edition - 1999년 12월)을 기반으로 합니다.
JSON은 완전히 언어 독립적인 텍스트 형식을 사용하지만 C 언어 계열(C, C++, C#, Java, JavaScript, Perl, Python 등 포함)과 유사한 규칙도 사용합니다. ) .
이러한 기능 덕분에 JSON은 이상적인 데이터 교환 언어가 되었습니다. 사람이 읽고 쓰기 쉽고 기계가 구문 분석하고 생성하기 쉽습니다(네트워크 전송 속도).
JSON 구문
JSON 구문 규칙
JSON 구문은 JavaScript입니다. object 문법의 하위 집합을 나타냅니다.
이름/값 쌍의 데이터
쉼표로 구분된 데이터
중괄호는 객체 저장
대괄호는 배열 저장
JSON 데이터의 쓰기 형식은 이름/값 쌍입니다.
이름/값 쌍 조합의 이름은 먼저(큰따옴표로) 작성되고, 값 쌍은 뒤에(또한 큰따옴표로) 콜론으로 구분되어 작성됩니다.
"firstName":"John"
이것은 이해하기 쉽고 다음 JavaScript 문과 동일합니다:
firstName="John"
숫자 (정수 또는 부동 소수점)
문자열(큰따옴표 안)
논리값(참 또는 거짓)
배열(대괄호)
객체 (중괄호)
null
JSON 구조 두 가지 구조가 있습니다.
Json 단순히 자바스크립트에서는 객체와 배열을 뜻하므로 이 두 구조는 객체와 배열을 의미하며, 이 두 구조를 통해 다양하고 복잡한 구조를 표현할 수 있습니다
1. 객체는 js에서 다음과 같이 표현됩니다. "{}"로 묶인 내용이고 데이터 구조는 {key: value, key: value,...}의 키-값 쌍 구조입니다. 객체 지향 언어에서는 키가 객체의 속성입니다. value 는 해당 속성값이므로 이해하기 쉽습니다. 속성값을 얻기 위한 value 메소드는 숫자, 문자열, 배열, 객체가 될 수 있습니다.
2. 배열: js의 배열은 대괄호 "[]"로 묶인 내용이고, 데이터 구조는 ["java<🎜입니다. > ","javascript","vb",...], 값 방법은 모든 언어에서와 동일하며 인덱스를 사용하여 필드 값 유형을 얻을 수 있습니다. 숫자, 문자열, 배열, 객체.
객체와 배열이라는 두 가지 구조를 통해 복잡한 데이터 구조를 결합할 수 있습니다.
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对":
"firstName":"Brett"}
这个示例非常基本,而且实际上比等效的纯文本"名称 / 值对"占用更多的空间:
firstName=Brett
但是,当将多个"名称 / 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个"名称 / 值对"的 记录,比如:
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}表示数组从语法方面来看,这与"名称 / 值对"相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在XML中,需要许多开始标记和结束标记;如果使用典型的名称 / 值对(就像在本系列前面文章中看到的那种名称 / 值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
这不难理解。在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{"programmers":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。这里最值得注意的是,能够表示多个值,每个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称 / 值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
这非常简单;people包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
下面是使用同一变量的几个示例。注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为
programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
修改数据利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
正如可以用点号和方括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName="Rachmaninov";
换回字符串在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
最终结是,如果要处理大量 JavaScript 对象,那么 JSON 是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
1、对象是一个无序的“‘名称/值’对”集合。[3]
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
(3)“‘名称/值’ 对”之间使用“,”(逗号)分隔。(如图所示,图中表示数据的方式是类似非确定性自动机的形式,没学过编译原理的人,可能理解起来困难点,实际上也是正则表达式的形式。下同)

例子:表示人的一个对象:
{
"姓名":"大憨",
"年龄":24
}
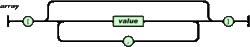
(1)一个数组以“[”(左中括号)开始,“]”(右中括号)结束。2、数组是值(value)的有序集合。
(2)值之间使用“,”(逗号)分隔。
例子:一组学生
{
"学生":
[
{"姓名":"小明","年龄":23},
{"姓名":"大憨","年龄":24}
]
}
说明:此Json对象包括了一个学生数组,而学生数组中的值又是两个Json对象。

3. 값은 큰따옴표로 묶인 문자일 수 있습니다. 문자열, 숫자 , true, false, null, 개체 또는 배열. 이러한 구조는 중첩될 수 있습니다.

4. 문자문자열은 큰따옴표로 둘러싸인 유니코드 문자의 모음입니다. 문자(문자)는 단일 문자열(문자)입니다. 끈). 문자열은 C나 Java 문자열과 매우 유사합니다.

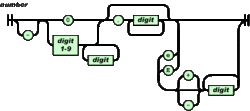
5. 수치(숫자)도 C나 Java의 수치와 매우 유사합니다. 사용하지 않는 8진수 및 16진수 형식을 제거합니다. 일부 인코딩 세부정보를 제거했습니다.

가독성
JSON과 의 가독성 비교 XML의 한쪽은 구문이 단순하고, 다른 쪽은 표준화된 태그 형식을 갖고 있어 비교가 어렵다고 할 수 있습니다.
확장성
XML은 기본적으로 확장성이 뛰어납니다. 물론 JSON에도 확장성이 있습니다. XML이 아닌 확장 가능 하지만 JSON은 확장할 수 없습니다. 그러나 JSON은 Javascript에 속해 있으며 XML에 비해 비교할 수 없는 장점이 있는 Javascript 복합 개체를 저장할 수 있습니다.
코딩 난이도
XML풍부한 코딩 도구 , Dom4j, JDom 등과 같은 JSON도 도구를 제공합니다. 도구가 없으면 숙련된 개발자라면 원하는 xml 문서와 JSON 문자 문자열을 빠르게 작성할 수 있다고 생각합니다. 그러나 xml 문서에는 훨씬 더 많은 구조가 필요합니다.
디코딩 난이도
XML을 구문 분석하는 방법에는 두 가지가 있습니다:
첫 번째는 문서 모델을 통한 구문 분석, 즉 상위 태그를 통해 태그 세트를 인덱싱하는 것입니다. 예: xmlData.getElementsByTagName("tagName"). 그러나 이는 문서 구조가 미리 알려져 있고 보편적으로 캡슐화할 수 없는 경우에 사용해야 합니다.
또 다른 방법은 노드(document 및 childNodes)를 순회하는 것입니다. 이는 재귀를 통해 달성할 수 있지만, 구문 분석된 데이터는 여전히 다른 형식이며 사전 요구 사항을 충족하지 못하는 경우가 많습니다.
이렇게 확장 가능한 구조화된 데이터를 파싱하는 것은 어려울 것 같습니다.
JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。
而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。
以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。
除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[4] 。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xmlversion="1.0"encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
{
"name":"中国",
"province":[{"name":"黑龙江","cities":{"city":["哈尔滨","大庆"]}},
{"name":"广东","cities":{"city":["广州","深圳","珠海"]}},
{"name":"台湾","cities":{"city":["台北","高雄"]}},
{"name":"新疆","cities":{"city":["乌鲁木齐"]}}
]
}
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 给众多程序员带来了一阵凉风。
1 JSON格式化校验
很多人在得到JSON数据后,一时没有办法判断JSON数据格式是否正确,是否少或多符号而导致程序不能解析,这个功能正好能帮助大家来完成JSON格式的校验。
2 JSON视图
많은 프로그래머들이 노드를 찾을 때 데이터 행을 직접 보면 위치를 알더라도 시작할 방법이 없다는 문제에 직면할 것이라고 생각합니다. 만약을 대비해 노드별로 검색해야 합니다. 조심하지 않으면 처음부터 다시 시작해야 합니다.
이 기능을 사용하면 모든 JSON 데이터가 뷰 형식으로 변환되며 각 개체 아래에 배열이 몇 개 있는지 한눈에 알 수 있습니다, 하나의 배열 아래에 몇 개의 객체가 있는지.
이 기능은 매우 실용적입니다. 보기 기능뿐만 아니라 서식, 압축, 이스케이프, 확인 기능도 있습니다. 전체적으로 매우 강력합니다.
3 압축 탈출
JSON 문을 작성하는 프로그래머테스트 케이스, 테스트를 위해 편의상 JSON 문자열을 직접 작성하는 경우가 많은데, 큰따옴표를 탈출해야 하는 수고가 끝없이 발생합니다. 이 기능은 압축과 이스케이프를 결합하여 물 속의 오리처럼 테스트 케이스를 작성할 수 있게 해줍니다.
4 JSON 온라인 편집기
현재 컴퓨터에 익숙한 편집기가 설치되어 있지 않은 경우, 얻은 JSON 데이터의 특정 노드를 데이터 수정하려는 경우 이 기능을 사용하면 요구 사항을 충족할 수 있습니다.
5 온라인으로 JSON 데이터 보내기
우리 모두 알고 있듯이 JSON은 웹 개발에 가장 일반적으로 사용됩니다. 그런 다음 인터페이스가 JSON 데이터를 정확하게 받아들일 수 있는지 테스트하려면 JSON 문자열을 보내는 페이지를 작성하고 이 작업을 반복해야 합니다. 이 기능의 출현으로 테스트 페이지 작성을 없앨 수 있습니다. 지정된 JSON 데이터를 지정된 URL로 보낼 수 있기 때문에 편리합니다.
6 JSON 컬러링
문서를 작성할 때 문서가 한눈에 명확해지길 바라는 사람들이 많습니다. , 그러나 흰색 배경에 검은색 텍스트가 있는 JSON 데이터는 항상 지루해도 상관 없습니다. 이 기능을 사용하면 모든 키워드 [1] 색상이 지정되며 데이터의 구조가 한눈에 알 수 있습니다.
7 JSON-XML 변환
이름 그대로 JSON 형식의 데이터를 XML로 변환[ 1] 형식이나 XML 형식의 데이터를 JSON 형식으로 변환해도 문제 없습니다.
8 JSON-VIEW
JSON 보기 유틸리티 도구로, 개발 과정에서 볼 수 있습니다(windows에서) 플랫폼) JSON 데이터는 형식이 지정되어 보기에 표시됩니다.
9 xml과 같은 데이터 교환 형식입니다
위는 Crazy XML Study Notes(4)의 내용입니다.---------XML의 라이벌인 JSON에 대한 자세한 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고하시기 바랍니다. !