이 글의 예시는 참고용으로 html5 p 레이아웃과 테이블 레이아웃을 분석한 것입니다. 구체적인 내용은 다음과 같습니다
p 레이아웃: html+css는 간단한 레이아웃을 구현합니다.
#container의 높이는 백분율로 표시할 수 없으며 특정 높이여야 합니다.
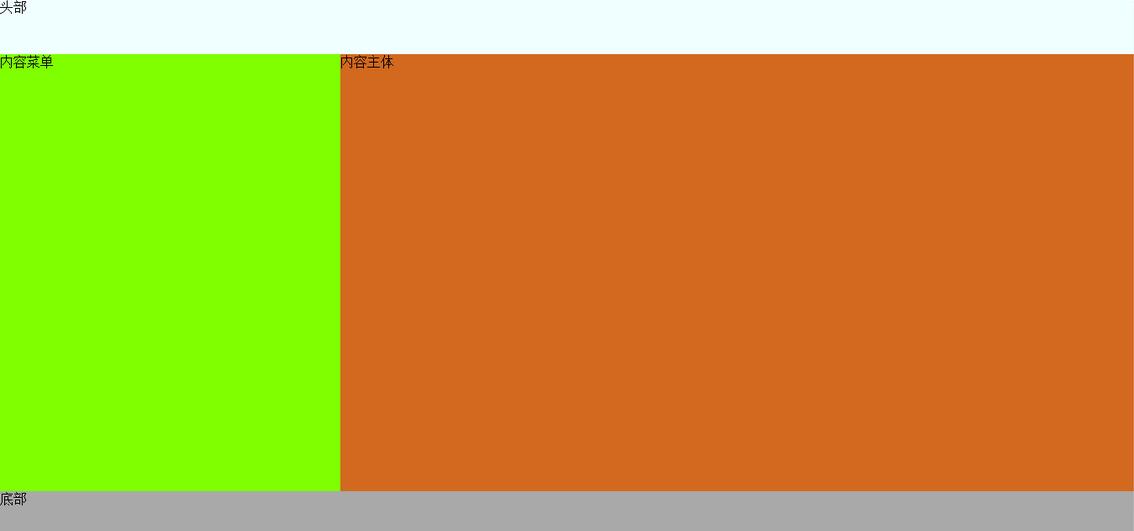
렌더링: 
테이블 레이아웃:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
렌더링: 
위는 html5 div 레이아웃과 테이블 레이아웃에 대한 자세한 설명입니다. , 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(m.sbmmt.com)를 주목하세요!