GeoLocation API는 일반적으로 모바일 기기에서 지리적 위치를 획득하는 데 사용됩니다. 엄밀히 말하면 H5의 표준 사양에 속하지 않습니다.
1 방법 GeoLocation API를 사용하려면
이 API를 사용하려면 window.navigator.geolocatio를 통해 위치정보에 액세스하세요. 이 객체에는 다음 세 가지 메서드가 있습니다.
1.getCurrentPosition()
2.watchPosition()
3.clearWatch()
getCurrentPosition() 메소드는 아래와 같이 세 개의 매개변수를 전달할 수 있습니다.
void getCurrentPosition(PositionCallback SuccessCallback, 선택적 PositionErrorCallback errorCallback, 선택적 PositionOptions 옵션);
첫 번째 매개변수 첫 번째 매개변수는 필수 매개변수이고 마지막 두 매개변수는 선택사항입니다.
예제 보기:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
getCurrentPosition() 호출 후 콜백 함수에서는
pos 객체를 통해 웹페이지에 접속 시 현재 사용자의 지리적 위치 정보를 얻을 수 있습니다. coords 속성은 일련의 지리적 좌표 정보를 나타냅니다.
위도: 위도(십진수)
경도: 경도(십진수)
고도: 고도
정확도: 위도 및 경도 좌표의 정확도(미터 단위)
altitudeAccuracy: 미터 단위 높이 좌표 정확도 수준
방향: 이동 방향(진북을 기준으로 시계 방향 회전 각도로 지정)
속도: 현재 지상 속도(m/s)
pos에는 좌표 객체를 반환할 때 밀리초 단위로 타임스탬프를 생성하는 데 사용되는 타임스탬프 속성도 포함되어 있습니다.
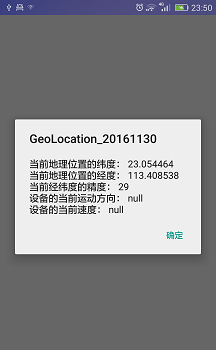
렌더링은 다음과 같습니다.


위는 H5 11__GeoLocation의 내용입니다. 위치정보, 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트(m.sbmmt.com)를 주목해주세요!