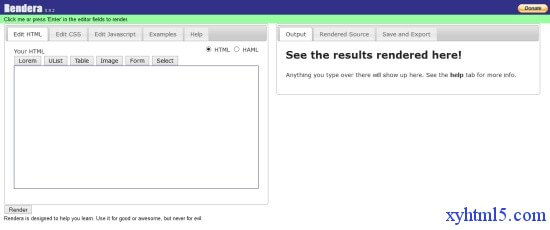
Rendera
다양한 CSS/HTML 및 JavaScript 코드를 테스트하고 탐색하고 실험할 수 있는 환경을 원한다면 Rendera가 실시간으로 제공합니다. 실행 결과. RunJS와 유사합니다.

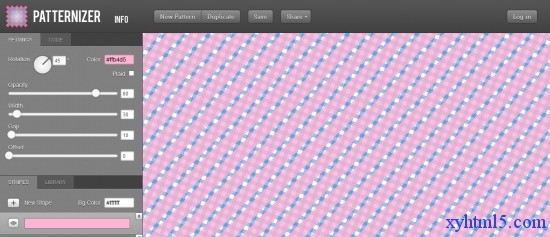
Patternizer
이름에서 알 수 있듯이 이 도구는 다음을 포함한 실제 색상 팔레트를 만들 수 있습니다. 편집 가능한 선 너비, 색상, 각도 및 간격을 갖춘 다양한 선과 줄무늬는 배경 이미지를 만드는 데 이상적입니다.

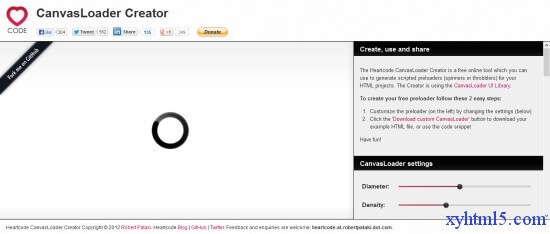
CanvasLoader Creator
이 도구를 사용하여 로더를 사용자 정의하고 더욱 눈길을 끄는 액세스 경험을 만드세요. 인코딩 필요 없음

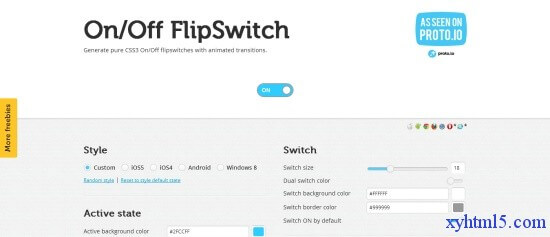
켜기/끄기 플립스위치 HTML5 /CSS3 생성기
는 다양한 슬라이딩 스위치 효과를 만드는 데 사용됩니다

글꼴 드래그
웹 페이지에 글꼴이 적합한지 테스트하는 데 사용됩니다. 드래그 앤 드롭만으로 작동합니다.

스프라이트 박스
HTML5, CSS3 또는 JavaScript 코드를 추가하여 스프라이트 이미지에 생명력을 더할 수 있습니다.

스케치 장난감
마우스로 다양한 스케치 아트 효과를 쉽게 만들 수 있는 간단한 도구입니다

Adobe Edge Animate
다양한 브라우저와 호환되는 애니메이션 효과를 만드는데 사용됩니다

Initializr
Initializr는 HTML 웹사이트를 빠르게 생성할 수 있는 템플릿 도구를 제공합니다.

HTML KickStart
위와 동일하며 간단한 클릭만으로 버튼, 목록, 표 및 레이아웃을 편집할 수 있는 빠른 웹사이트 생성 도구

Adobe Typekit
이 도구를 사용하면 올바른 글꼴을 선택하고 실시간으로 효과를 미리 볼 수 있습니다

웹디렉션
Webdirections는 간단한 클릭만으로 쉽게 코드를 테스트하고 탐색하고 경험할 수 있으며 HTML과 CSS를 작동할 수 있습니다

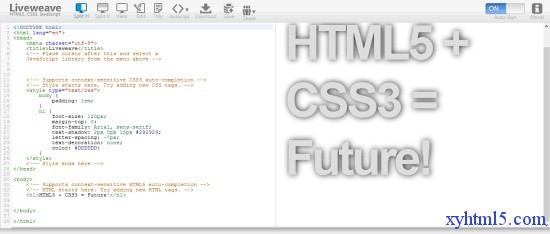
라이브위브
RunJS와 유사한 또 다른 온라인 도구

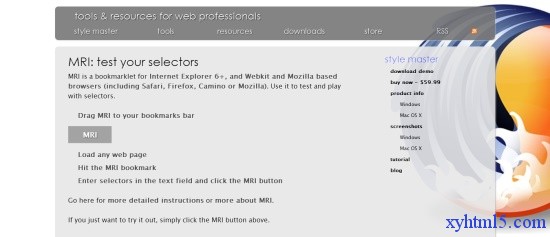
MRI
MRI를 사용하면 다양한 선택기 테스트

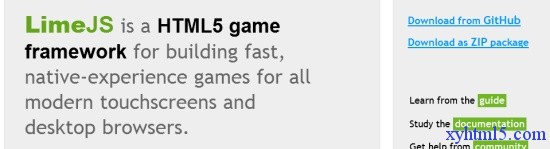
LimeJS
LimeJS는 개발자가 HTML5 기반 게임을 만들 수 있도록 하고 주류 브라우저를 지원하는 JavaScript 게임 개발 프레임워크입니다. iOS.

HTML5 테스트
는 브라우저의 HTML5 지원을 테스트하는 데 사용됩니다

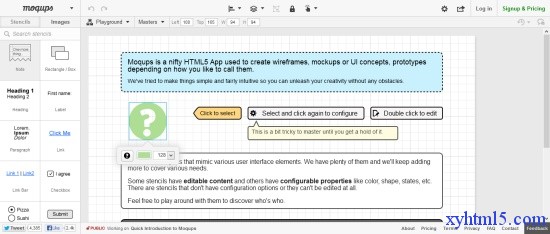
Moqups
Moqups는 HTML5 온라인 WEB 프레임워크, 모델 및 UI를 사용하여 설계 및 제작된 웹 애플리케이션입니다.

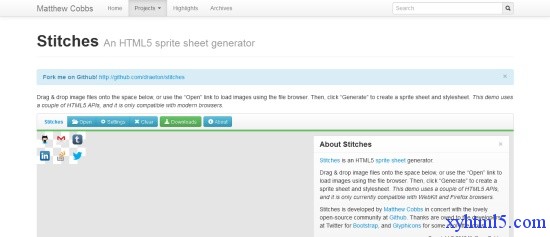
Stitches
Stitches는 여러 이미지를 하나로 병합하고 제공할 수 있는 HTML5 스프라이트 스타일 생성 도구입니다. 스프라이트 스타일.

온라인 3D 스케치 도구
온라인 3D 스케치 도구입니다

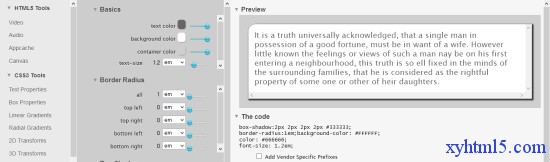
CreateM
CreateM은 편집이 가능한 정말 멋진 HTML5 도구입니다. 웹사이트의 모든 속성

위 내용은 시간을 대폭 절약할 수 있는 HTML5 개발 도구 20가지 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!