지난 이틀 동안 "PhoneGap in Action"을 읽었으며 환율 계산기의 예가 있습니다. 개인적으로 이것이 더 낫다고 생각하므로 다음 몇 가지 기사에서 공유하겠습니다. 이 PhoneGap + Jquery를 함께 완성해 보겠습니다.
1. 그림과 같이 DrameWeaver에서 새 사이트를 만듭니다.

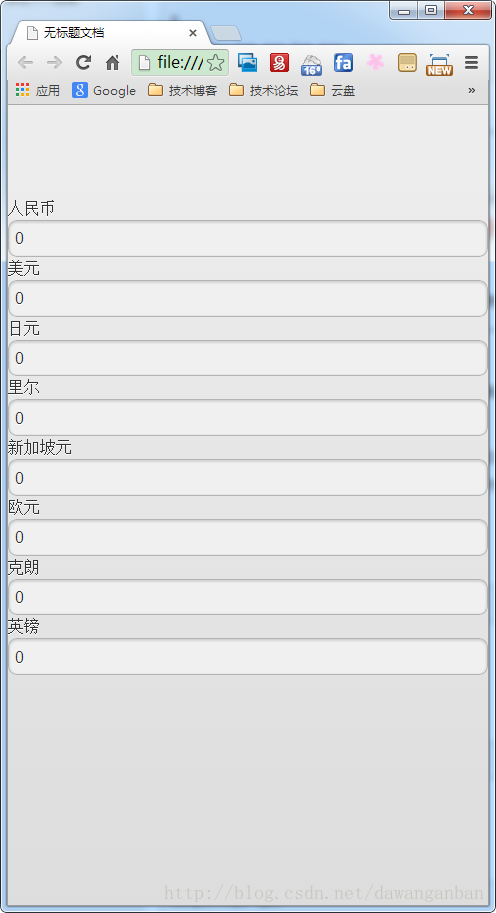
2.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--引入相关样式框架-->
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"/>
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<p data-role="page" id="index">
<p class="exchangeRates">
<p class="header">
<p class="right">
<p class="right">
<a href="#setting" data-transition="slide"><img src="images/tm.gif" width="80" height="89" border="0"></a>
</p>
</p>
</p>
<p class="bg">
<p class="list">
<p class="currency">人民币</p>
<p class="money"><input type="number" id="c1" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">美元</p>
<p class="money strong"><input type="number" id="c2" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">日元</p>
<p class="money strong"><input type="number" id="c3" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">里尔</p>
<p class="money strong"><input type="number" id="c4" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">新加坡元</p>
<p class="money strong"><input type="number" id="c5" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">欧元</p>
<p class="money strong"><input type="number" id="c6" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">克朗</p>
<p class="money strong"><input type="number" id="c7" maxlength="12" value="0"/></p>
</p>
<p class="list">
<p class="currency">英镑</p>
<p class="money strong"><input type="number" id="c8" maxlength="12" value="0"/></p>
</p>
</p>
</p>
<p data-role="page" id="setting">
<p class="setRates">
</p>
</p>
</body>
</html>
<link rel="stylesheet" href="css/style.css"/>
/* CSS Document */
body{
background-color:#c19e7d;
font-family:"黑体";
margin:0px;
padding:0px;
}
/*
1.text-align:center 设置文本或img标签等一些内联对象(或与之类似的元素)的居中。
2.margin:0 auto 设置块元素(或与之类似的元素)的居中。
*/
.exchangeRates,.setRates{
width:480px;
height:100%;
margin:0 auto;
font-family:"黑体";
}
.header{
width:480px;
height:116px;
background:url(../images/title.png) no-repeat;
}
.header .right{
float:right;
width:80px;
height:54px;
}
.header .right a{
float:right;
width:80px;
height:54px;
}
.header .right a:hover{
float:left;
width:80px;
height:54px;
background:url(../images/setting.png) no-repeat;
}
.bg{
width:480px;
height:598px;
background:url(../images/bg.png) no-repeat;
background-color:#999933;
overflow:hidden;
}
.bg .list{
float:left;
width:480px;
height:77px;
background:url(../images/line.png) 0px 64px no-repeat;
}
.bg .list .currency{
float:left;
width:150px;
height:77px;
text-align:left;
font-size:28px;
line-height:50px;
color:#bea58c;
padding-left:30px;
}
.bg .list .money{
float:left;
width:240px;
height:77px;
text-align:right;
font-weight:bold;
line-height:50px;
color:#ffefda;
padding-top:3px;
}
.bg .list .money input{
float:right;
background-color:transparent;
width:210px;
height:25px;
border:0px;
font-size:30px;
color:#ffefda;
font-family:Arial, Helvetica, sans-serif;
padding-left:6px;
padding-right:6px;
text-align:right;
}
.strong{ font-weight:bold}
.footer{
width:480px;
height:49px;
background:url(../images/bottom.png) no-repeat;
}