WeChat 웹 개발을 위한 구성 지침 및 일반적인 오류
개발을 시작하기 전에 먼저 공개 계정에 대해 어느 정도 이해해야 합니다.
적절한 공개 계정 유형을 이해하고 선택하세요.
WeChat 웹페이지를 개발하기 전에 공개 계정 유형을 어느 정도 이해해야 합니다. 아래 그림과 같습니다.

서비스 계정, 구독 계정, 기업 계정 소개(차이점)
-
구독 계정: 주로 사용자에게 정보를 전달하는 데 중점을 둡니다(신문, 잡지와 유사). 인증 전후에 하루에 한 개의 메시지만 보낼 수 있습니다.
서비스 계정: 주로 서비스 상담 중심(은행, 114와 유사, 서비스 문의 제공), 인증 전후 월 4건의 메시지 전송 가능
기업 번호: 주로 내부 커뮤니케이션에 사용됩니다. 회사의 계정이며 먼저 회원이 필요합니다. 통신 정보가 확인된 후에만 성공적인 기업 계정을 팔로우할 수 있습니다.
여러 공개 계정에 대한 구체적인 권한 지침은 http:/를 확인하세요. /mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d .html
개발에 사용할 수 있는 구독 계정, 서비스 계정, 기업 계정 외에도 테스트 계정을 사용하여 개발 및 테스트. 테스트 계정 신청 주소는 다음과 같습니다: http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
참고: 이 튜토리얼이기 때문에 주로 웹페이지에 대해 이야기합니다. 개발 중에 구독 계정에 대한 OPENID를 얻으려면 다중 이미지와 텍스트 링크를 통과해야 하는데, 이는 상대적으로 번거로운 과정입니다. 이 문서의 후속 자습서에서는 인증 서비스 계정을 예로 들어 설명합니다. 개발을 위한 인증된 서비스 계정이 없다면 테스트 계정을 이용해 주세요.
공식 계정 관련 설정
개발에 들어가기 전에 공식 계정에서 몇 가지 설정을 해야 합니다. 그렇지 않으면 설명할 수 없는 오류가 발생하여 많은 시간과 에너지를 낭비하게 됩니다. 인증 서비스 계정을 예로 들어보겠습니다. 먼저 다음 콘텐츠 구성에 주의해야 합니다.
인증 서비스 계정
1) 해당 기능 플러그인이 추가되었는지 확인합니다. .
기본적으로 WeChat은 인증 서비스 계정을 신청한 후 기본적으로 모든 기능을 활성화하지 않습니다. 따라서 모든 사람은 자신이 사용하는 데 필요한 기능을 추가해야 합니다. 아래 사진과 같습니다.

2) 위챗 결제를 이용하셔야 하는 경우, 추가로 신청해주세요.
3) 공식 계정 설정.
공개 계정 신청 후, 아바타, 위챗 ID, 소개, 기타 콘텐츠 설정을 우선으로 하는 것을 권장합니다:

4) 공개 계정 기능 설정.
간과하기 쉬운 설정 항목은 다음과 같습니다.


위 그림과 같이 다음 두 가지 사항에 특별한 주의를 기울이십시오.
비즈니스 도메인 이름: 비즈니스 도메인 이름을 설정한 후 WeChat에서 해당 도메인 이름으로 페이지에 액세스할 때 재정렬되지 않습니다.
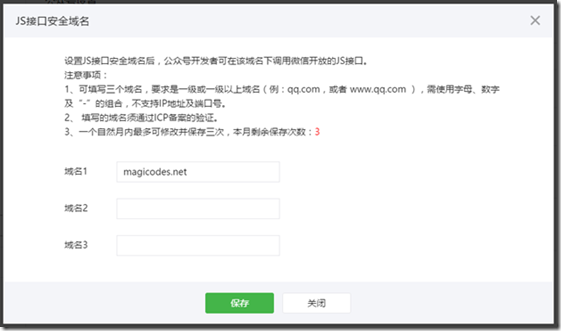
JS 인터페이스 보안 도메인 이름: JS 인터페이스 보안 도메인 이름을 설정한 후 공식 계정 개발자는 이 도메인 이름으로 WeChat의 개방형 JS 인터페이스를 호출할 수 있습니다. 예를 들어 앨범 선택, 사진 업로드, 사운드 녹음, 녹음 업로드 등이 가능합니다.
인증 서비스 계정을 사용하고 JSSDK를 사용해야 하는 경우 JS 인터페이스 보안 도메인 이름 구성에 주의해야 하며, 도메인 이름은 등록된 1차 도메인 이름이어야 합니다. 테스트 계정을 구성하면 등록되지 않은 도메인 이름과 2차 도메인 이름을 사용할 수 있습니다.
JS 인터페이스 보안 도메인 이름 구성 인터페이스는 다음과 같습니다.

5) 개발 구성
APPId 및 AppSecret: AccessToken 생성을 위해.
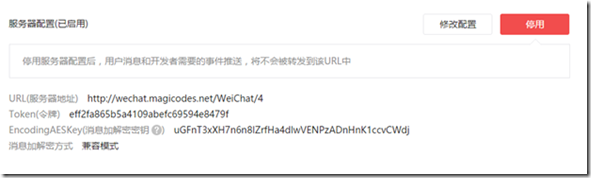
서버 구성: 이벤트 팔로우, 언팔로우 이벤트, 키워드, 메뉴 클릭 등 WeChat 서버 이벤트 요청을 수신하는 데 사용됩니다. 구성은 아래 그림과 같습니다. 서버 주소는 도메인 이름 등록이 필요하지 않습니다.

OAUTH2.0 웹페이지 인증 도메인 이름 설정: WeChat 팬 정보를 얻기 위해 OAUTH 인터페이스를 사용해야 하는 경우 여기에서 도메인 이름을 설정해야 합니다. 설정 단계는 다음과 같습니다.


참고: 현재 팬 정보(OPENID 포함)를 확인하려면 WeChat 페이지에서는 OAuth 웹 인증 인터페이스를 사용하고 [인증 콜백 페이지 도메인 이름]을 설정하세요. 프레임워크에서 WeChatOAuth를 사용하려면 [인증 콜백 페이지 도메인 이름]도 구성해야 합니다.
테스트 계정 구성
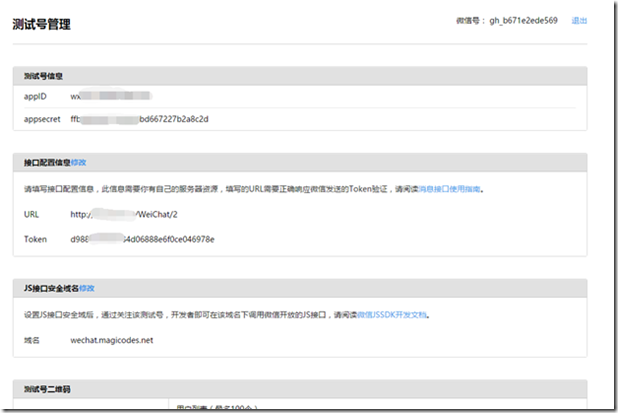
테스트 계정 구성은 비교적 간단하고 명확합니다. 먼저 인터페이스를 살펴보겠습니다.

위와 같이 인터페이스 구성 정보는 서버 이벤트 메시지를 수신하기 위한 서버 이벤트 주소와 토큰을 구성하는 데 사용됩니다. JS 인터페이스 보안 도메인 이름 구성은 인증 서비스 번호와 동일합니다.
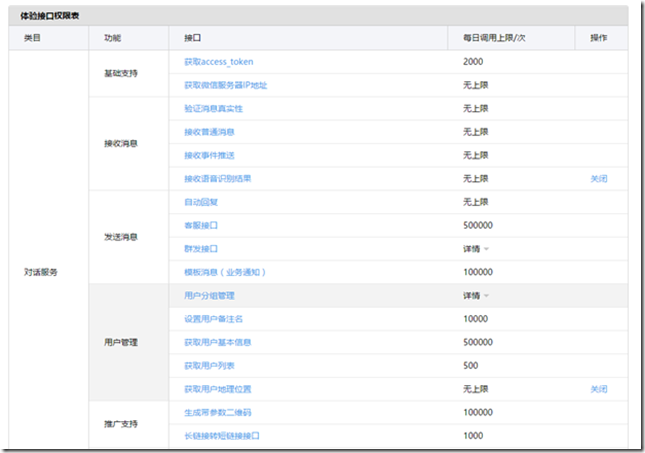
마찬가지로 테스트 계정에는 인터페이스 권한 목록도 있습니다.

참고로 [웹페이지 승인 도메인 이름]을 구성하는 것을 잊지 마세요. 아래와 같습니다.

그런데, 시험 번호 신청은 여기 있습니다. 애플리케이션 주소는 다음과 같습니다: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

스캔만 하시면 됩니다. WeChat을 사용하면 자신만의 테스트 계정을 가질 수 있습니다.
테스트 계정은 개발자가 개발 및 테스트에 사용할 수 있는 최선의 선택입니다. 테스트 계정을 신청하는 것도 비교적 간단하고 편리합니다. 단, 사용 중에는 테스트 계정의 인터페이스 권한 및 호출 시간에 주의하시기 바랍니다. 테스트 계정의 템플릿 메시지는 템플릿 라이브러리에서 선택하는 것이 아니라 마음대로 편집된다는 점에 주목할 필요가 있습니다. 템플릿 라이브러리에서 템플릿 콘텐츠를 복사한 후 템플릿 라이브러리에 따라 템플릿 메시지를 푸시하는 것이 좋습니다. 번호(템플릿 메시지 번호 아님)
위 콘텐츠를 구성한 후 WeChat 웹 개발을 시작할 수 있습니다.
FAQ
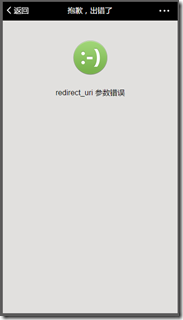
1) 리디렉션-uri 매개변수가 잘못되었습니다. 아래 그림과 같습니다

답변: 기본 사용자 정보를 얻기 위해 웹 페이지 인증 인터페이스를 사용할 때 발생하는 오류입니다. 매개변수 정렬이나 처리가 의심되기 전에 [인증 콜백 페이지 도메인 이름]이 설정되어 있는지 확인하시기 바랍니다. 사용자 정보를 얻기 위해 WeChatOAuth 필터를 사용하면 기본적으로 링크 생성에 오류가 없습니다.
2) JSSDK 오류입니다.
답변: 구성 및 작성이 올바른지 확인하기 전에 [JS 인터페이스 보안 도메인 이름]이 구성되었는지 확인하세요. 프레임워크의 캡슐화를 사용하여 JSSDK를 구성하는 경우 기본적으로 구성 오류가 발생할 가능성이 없습니다.
3) 여러 장의 사진을 업로드할 때 IOS 시스템이 정상적으로 업로드할 수 없으며 항상 로딩 상태를 표시합니다.
답변: JSSDK 업로드 인터페이스 버그, 프레임워크의 JSSDK 패키지는 기본적으로 이 문제를 수정합니다.
4) 권한 거부됨
답변: 확인하세요. 공개 계정이 인증되었으며, jsApiList 매개변수에는 해당 API의 권한이 포함되어 있습니다. 프레임워크의 기본 구성에는 모든 권한이 포함됩니다.
5) 업로드 완료 후, 업로드된 자료가 보이지 않습니다.
답변: JSSDK를 이용하여 업로드 후 임시자료로 업로드가 되니 꼭 확인 부탁드립니다. 관련 인터페이스를 사용하여 서버에 다운로드합니다.
WeChat 웹 개발의 구성 지침 및 일반적인 오류와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





