이전 기사에서 ActionSheet를 사용하는 방법을 배웠습니다. 주의깊은 친구들은 목록을 만드는 형식이 HTML이라는 것을 알 수 있습니다.
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}이번 글에서는 json 형식의 ActionSheet에 대해 알아보겠습니다. 이전 글의 분석 방법과 마찬가지로 먼저 다음과 같이 예제 코드에서 소스 코드를 찾습니다. >
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>

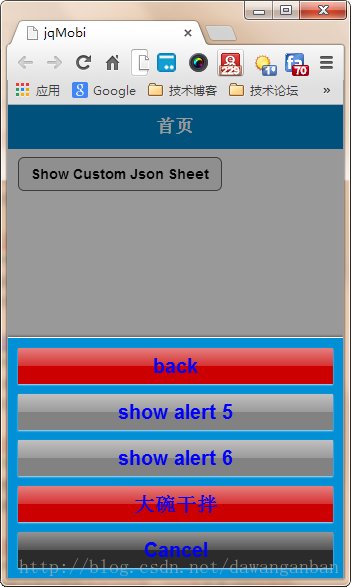
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
}

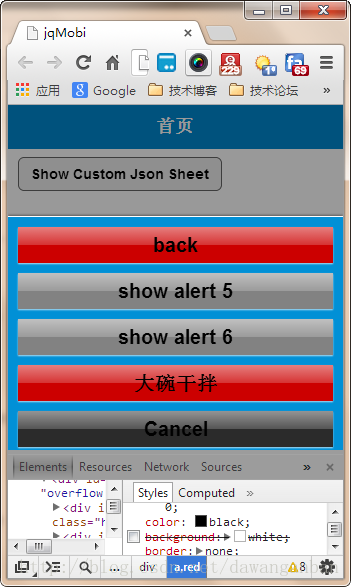
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
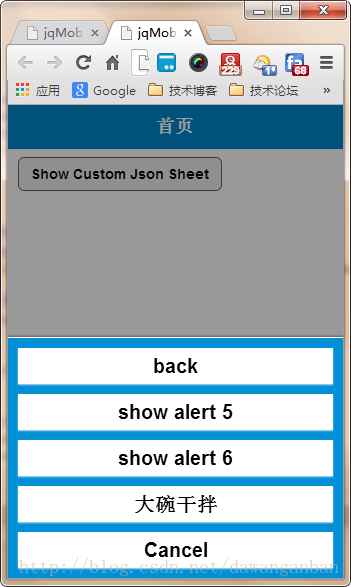
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页


<a href="javascript:;" class="red">大碗干拌</a>
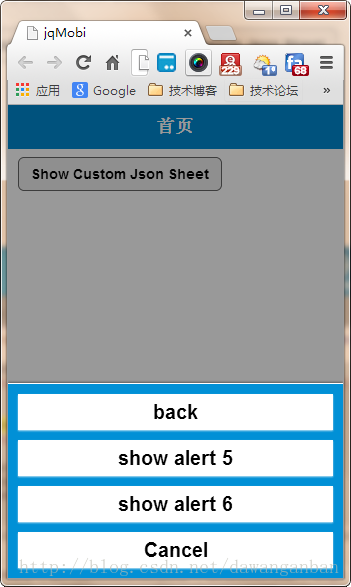
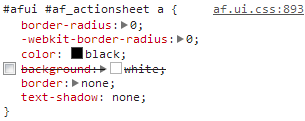
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}위는 Xiaoqiang의 HTML5 모바일 개발 경로(39) - jqMobi 플러그인 json 형식 ActionSheet의 내용입니다. 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 주목해주세요!