프론트 엔드 전문가 Nicholas C. Zakas가 2013년에 개발한 ESLint는 Javascript 코드의 코드 사양 확인을 크게 촉진합니다. 이 도구에는 200개 이상의 Javascript 코딩 표준이 포함되어 있으며 거의 모든 프런트엔드 프로젝트에 필수적인 보조 도구입니다. 그러나 규칙이 너무 많아서 각 규칙을 설계하는 출발점은 무엇이며, 우리 프로젝트에 적합한 규칙을 어떻게 선택해야 하는가는 새로운 질문이 되었습니다. 얼마 전 제가 진행하던 프로젝트에서 프론트엔드 코드에 대한 코드 표준을 요구하기 시작해서 eslint에서 230가지 규칙을 자세하게 정리했습니다. 나는 더 중요하거나 특별한 규칙 중 일부를 발췌하여 여기에 나열했습니다. 이것이 모든 사람의 작업에 도움이 되기를 바랍니다.
-
no-debugger
일반적으로 우리는 디버거가 코드에 나타나는 것을 원하지 않지만 개발에서는 여전히 디버거가 매우 중요합니다. 유용하므로 이 키워드를 완전히 비활성화하지는 않았지만 다음 구성을 채택했습니다.
'no-debugger': process.env.NODE_ENV === 'production' ? >
이런 방식으로 개발자는 쉽게 디버거를 사용하여 로컬에서 다양한 디버깅을 수행하는 동시에 온라인 코드가 디버거 삭제를 잊지 않도록 할 수 있습니다.
- no-extra-boolean-cast이 글은 많은 이전 자바스크립트 코드에서 볼 수 있습니다. var boolResult = !!parameter;이것은 실제로 암시적 유형입니다. 하지만 js 암시적 변환의 세부 규칙을 정말로 알고 있나요? 실제로 저자는 "JavaScript를 사용한 고급 프로그래밍"이라는 책에서 암시적 유형 변환을 최대한 사용하지 말라고 모든 사람에게 분명히 경고합니다. 이 변환 규칙은 매우 복잡하기 때문에 잠재적인 문제를 피하기 위해 이 규칙을 적용했습니다
- no-inner-declarationsES6 이전에는 함수 선언이 프로그램 앞이나 다른 함수 본문에만 있을 수 있었기 때문에 내부에서 선언했습니다. 코드 블록 함수는 잘못된 접근 방식입니다. 또한 JavaScript의 코드 선언은 현재 코드 범위 앞으로 승격되므로 코드 블록 내에서 변수를 선언하는 것은 현명하지 않습니다.
- use -isnan이는 많은 사람들이 간과하는 점입니다. JavaScript 코드에서는 NaN이 어떤 변수와 비교되면 false가 되고, 자신과 비교하더라도 false가 됩니다. 따라서 변수가 NaN인지 확인하려면 isNaN 메서드
- eqeqeq를 사용해야 한다고 할 수 있습니다. 모든 JavaScript 개발자는 == 및 !=를 비활성화하고 이를 === 및 !==로 바꿔야 합니다. 이유는 위의 2번 항목과 같습니다. == 및 !=는 JavaScript가 실행될 때 변환 오류가 발생하지 않지만 나중에 코드를 유지 관리하는 사람들은 이를 잘못 이해할 가능성이 높습니다. 규칙은 필수
- no-caller 이 규칙의 유래는 더 복잡합니다. 간단히 말해서 ES6 API 이전의 규칙입니다. 이 API는 특수 시나리오(익명 재귀 함수)에서 일부 문제를 해결하는 데 도움이 되지만 이 두 API를 남용하면 더 많은 문제가 발생하므로 이 API는 ES6에서 더 이상 사용되지 않으며 ES5의 엄격 모드에서는 다음도 비활성화됩니다. 이 API의 사용법에 대해 더 자세히 알고 싶다면 MDN
- no-extend-native에서 자세한 지침을 볼 수 있습니다. 네이티브 객체 프로토타입을 확장하지 마세요. 객체 속성을 순회하기 위해 객체에서 for in 문을 사용했지만 속성의 소스를 확인하기 위해 hasOwnProperty를 사용하는 것을 잊어버린 경우, 확장한 프로토타입 속성도 순회하게 되는데, 이는 종종 우리가 원하는 것이 아닙니다. .
- no-restricted-properties의 결과 이 규칙은 실제로 지정된 개체의 지정된 메서드를 비활성화할 수 있는 도구입니다. 예를 들어, 개발자가 ajax 요청을 할 때 jQuery의 ajax 메서드 대신 자체 캡슐화된 ajax 메서드를 사용하면 이 구성을 사용하여 규정을 준수하지 않는 코드를 감지할 수 있습니다
- 순서 없음쉼표 표현은 실제로 for 루프와 같이 더 일반적으로 사용되는 문법 기능입니다. 그러나 다음과 같이 실수하기 쉬운 용도도 많습니다. var a = 1, b = 1;a = b += 3, a + b; 이때 a와 b의 값이 무엇인지 아시나요? 이 규칙을 활성화하면 for 루프 및 오류가 덜 발생하는 기타 시나리오에서 계속 쉼표 표현식을 사용할 수 있지만 ESLint가 규칙 위반에 대한 메시지를 표시하면 코드를 변경해야 합니다. 또한, 위의 a와 b의 값은 모두 4
- no-with함수 with 문은 범위 체인을 수정하는 것이지만 때로는 다음과 같이 with 문을 사용하여 코드를 단순화할 수 있습니다.
with(frames[0].document.forms[1]){
console.log(name.value); // 可直接访问 form 里面的 name 属性
}로그인 후 복사
- 그러나 때로는 with 문이 코드를 이해하기 어렵게 만들 수도 있습니다. 예를 들어 다음 코드에서 인쇄된 로그 개체는 들어오는 매개 변수인지 여부를 확인할 수 없습니다. 또는 obj의 속성:
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) {
with (obj) {
console.log(log)
}
}로그인 후 복사
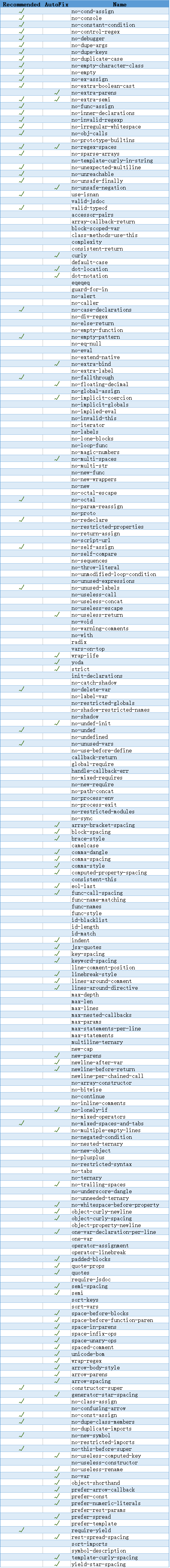
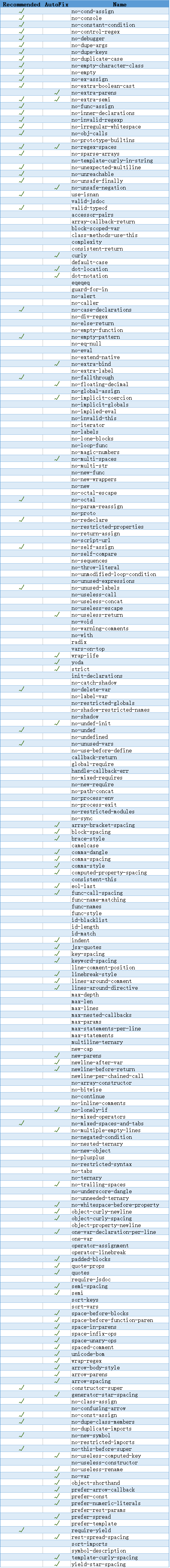
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!