ESRI는 지금까지 더욱 풍부하고 강력한 기능을 제공하는 최신 ArcGIS Server for JavaScript API v3.9를 출시했습니다.
1. 설치 전 준비사항
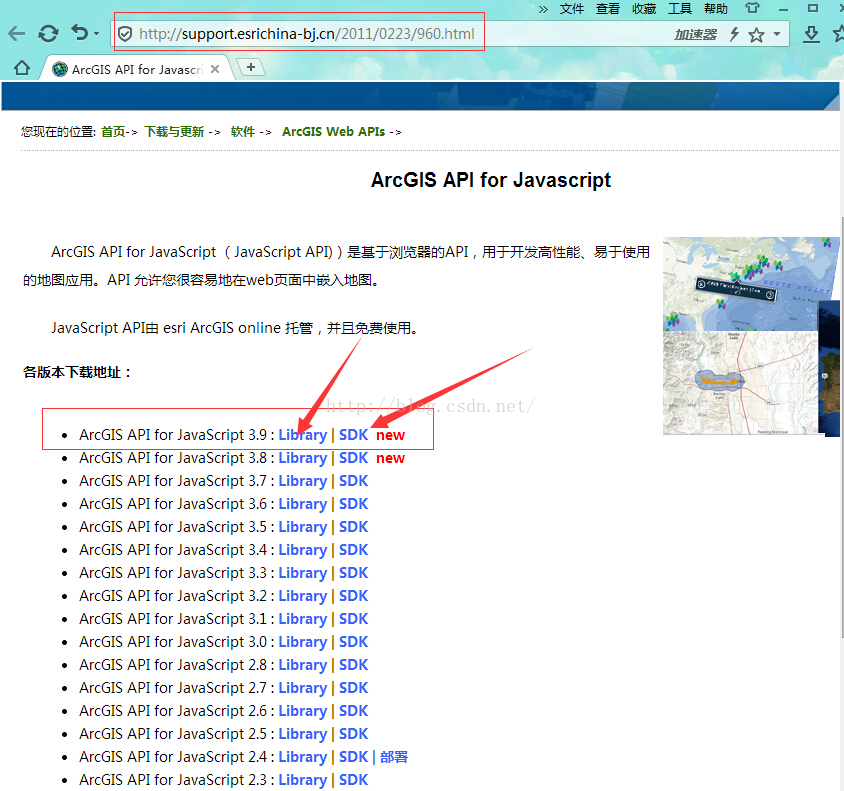
1. ArcGIS Server for JavaScript API 버전별 다운로드 주소: http://support.esrichina-bj.cn/2011/0223/960.html , 아래 그림과 같이 최신 "ArcGIS API for JavaScript 3.9: Library | SDK"를 다운로드하도록 선택합니다.

2. 파일이 로컬 영역에 다운로드됩니다.

3. 아래와 같이 위 2개의 zip 패키지의 압축을 푼다.

4. IIS가 로컬에 설치되어 있는지 확인하세요. 그렇지 않은 경우 다음 주소를 참조하여 구성하세요.
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
2. api 및 SDK 로컬 IIS 구성 배포
1. C:Inetpubwwwroot 폴더를 엽니다.
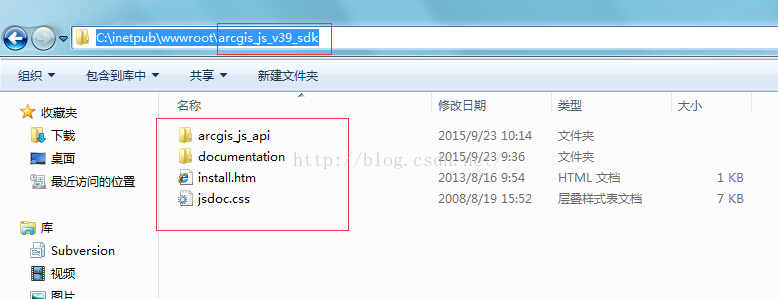
2. arcgis_js_v39_sdk 폴더를 C:Inetpubwwwroot에 직접 복사하고 C:Inetpubwwwrootarcgis_js_v39_sdk로 변경합니다.
아래와 같이

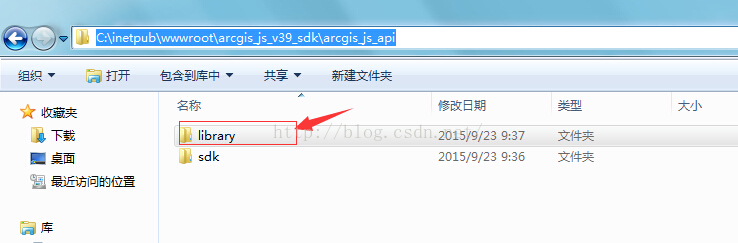
3. 표시된 대로 arcgis_js_v39_apiarcgis_js_api 디렉터리의 라이브러리 폴더를
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api로 복사하고
C:inetpubwwwrootarcgis _js_v39_sdkarcgis_js_apilibrary로 변경합니다. 아래:

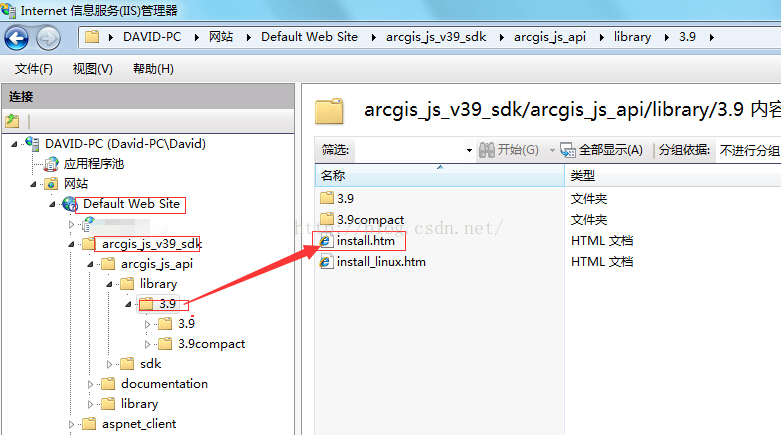
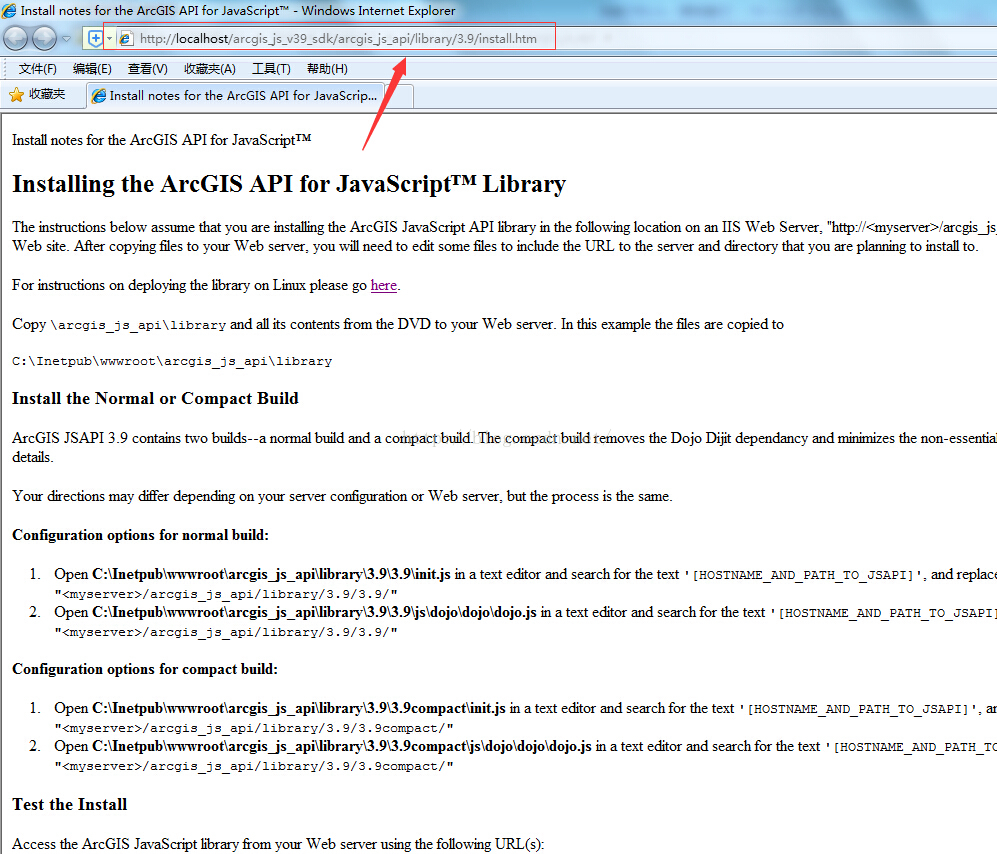
4. 아래 그림과 같이 IIS를 열고 아래 그림과 같이 install.htm을 찾아 초기 배포가 성공했음을 나타냅니다.


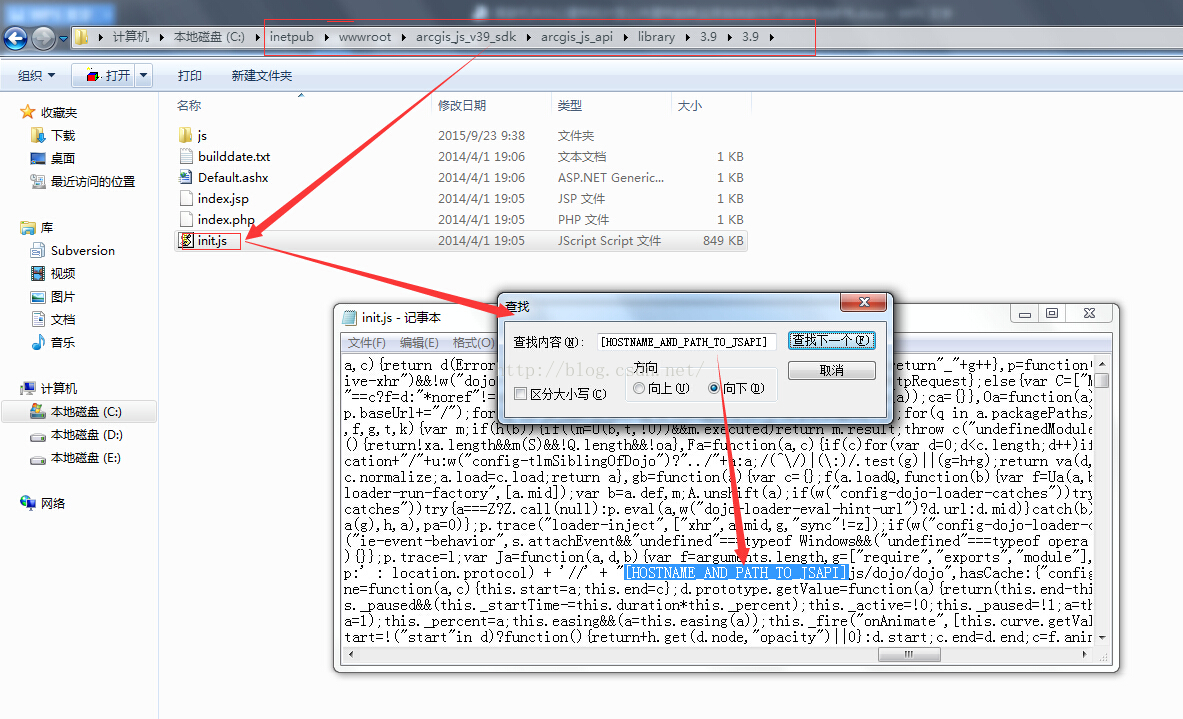
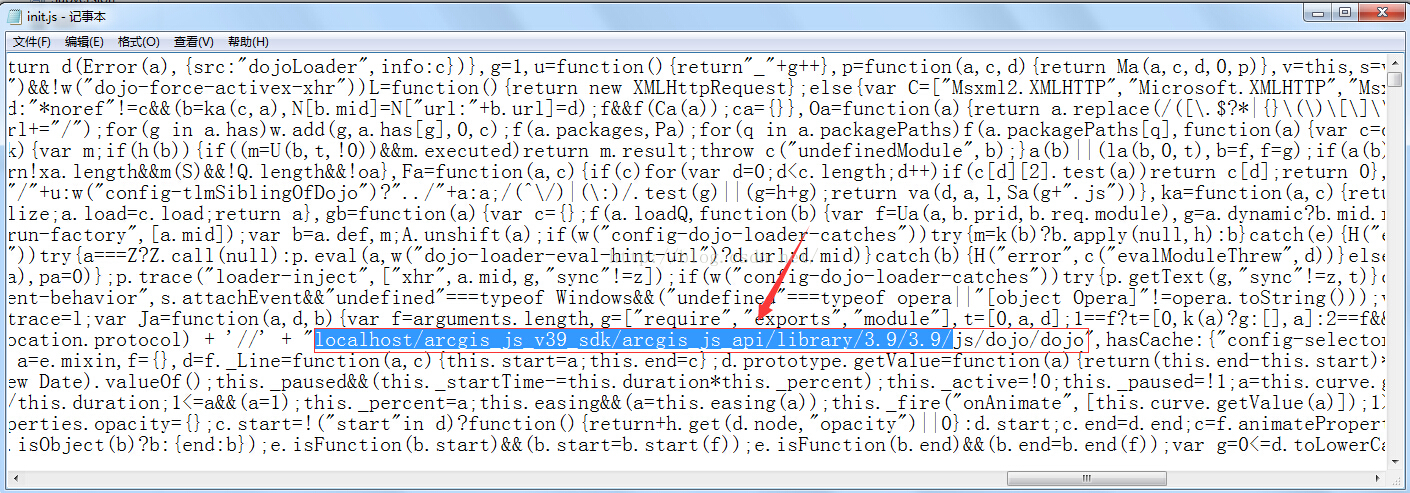
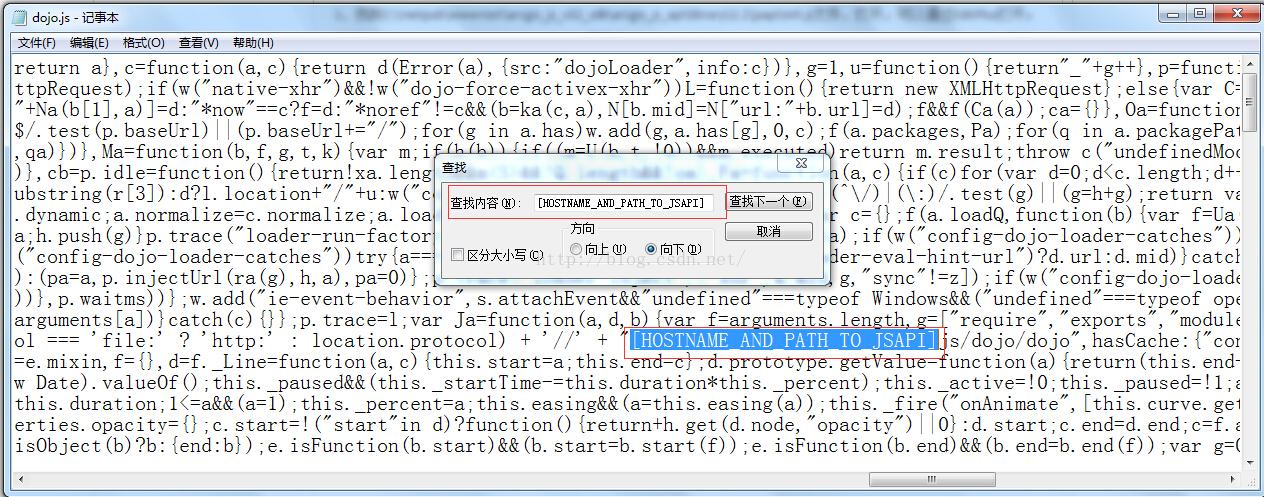
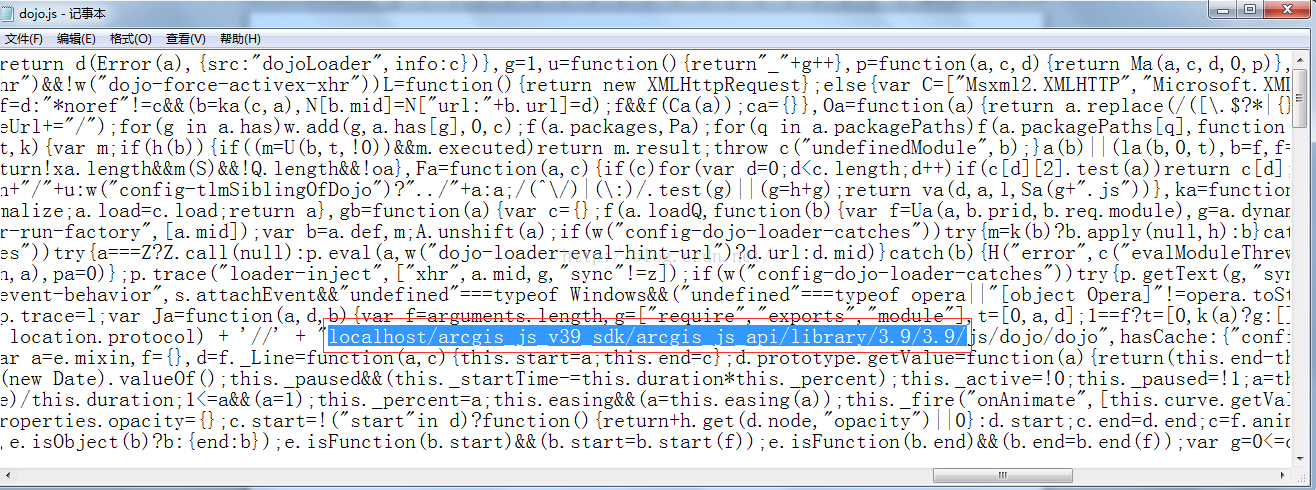
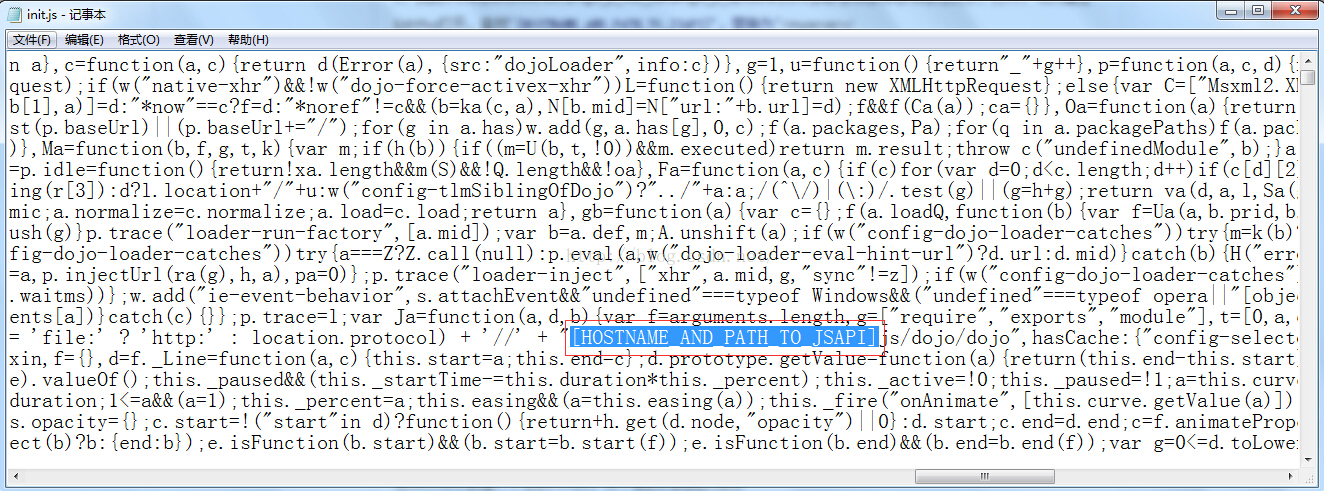
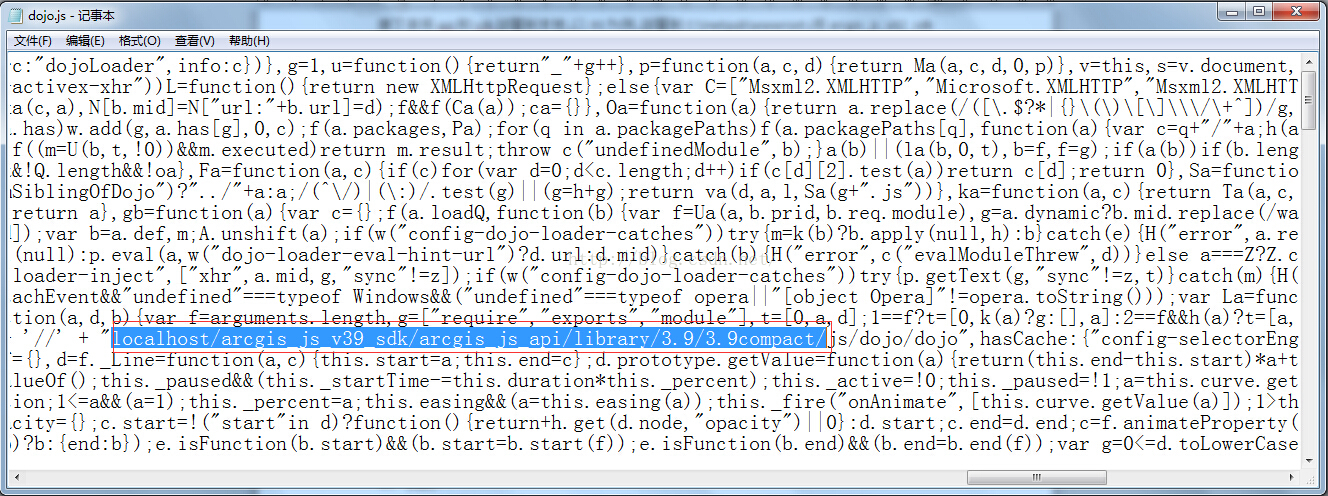
5. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js 파일을 찾아 메모장이나 EditPlus로 열고 Ctrl+F 키 조합으로 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾아


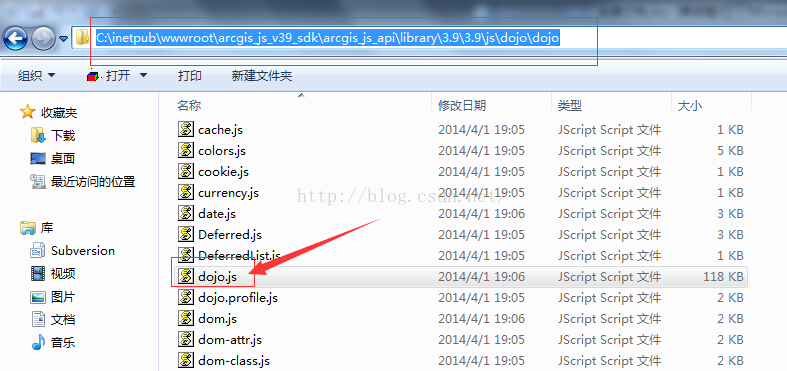
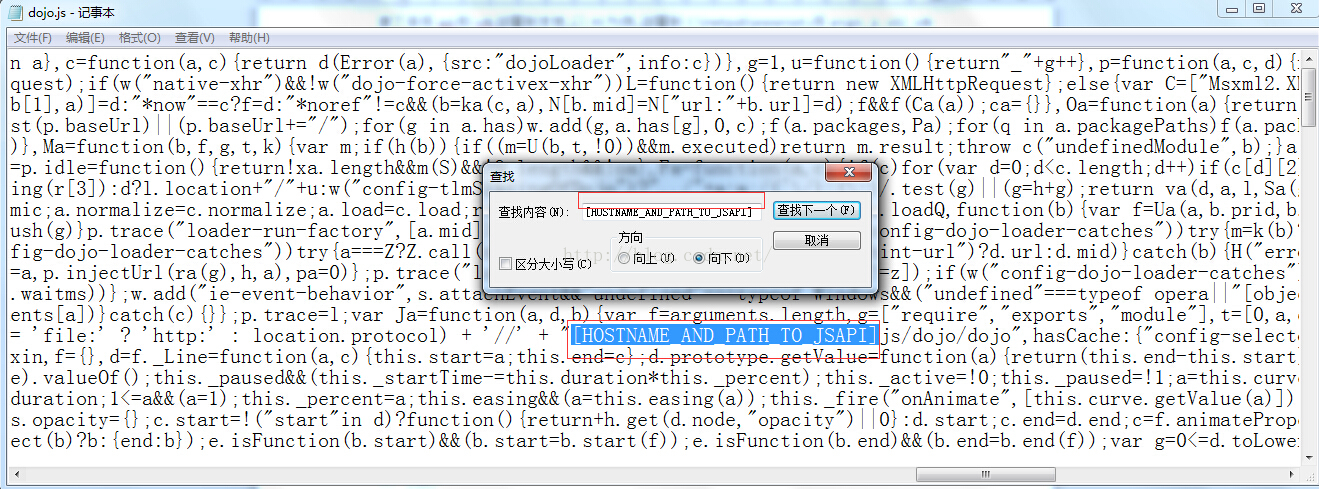
6. C를 찾습니다. inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js 파일인 경우 메모장이나 EditPlus를 사용하여 파일을 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 검색한 후



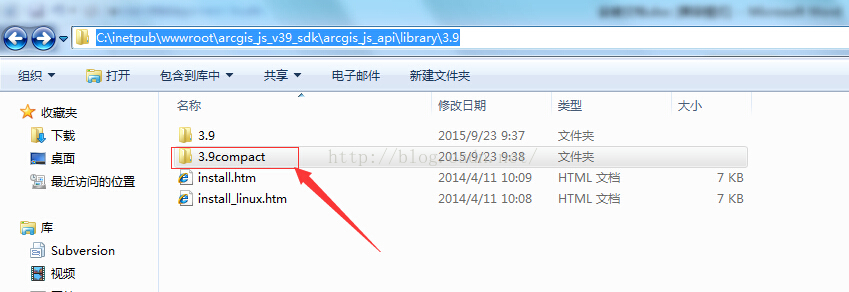
7. 아래 그림과 같이 3.9compact 폴더를 찾으세요. 다음 8), 9) 단계의 작업은 8), 9) 작업을 제외하면 5), 6) 단계와 완전히 동일합니다. 은 3.9compact 폴더용이고 5) ), 6) 작업은 3.9 폴더용입니다.

8. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactinit.js 파일, 메모장 또는 EditPlus를 사용하여 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾은 후


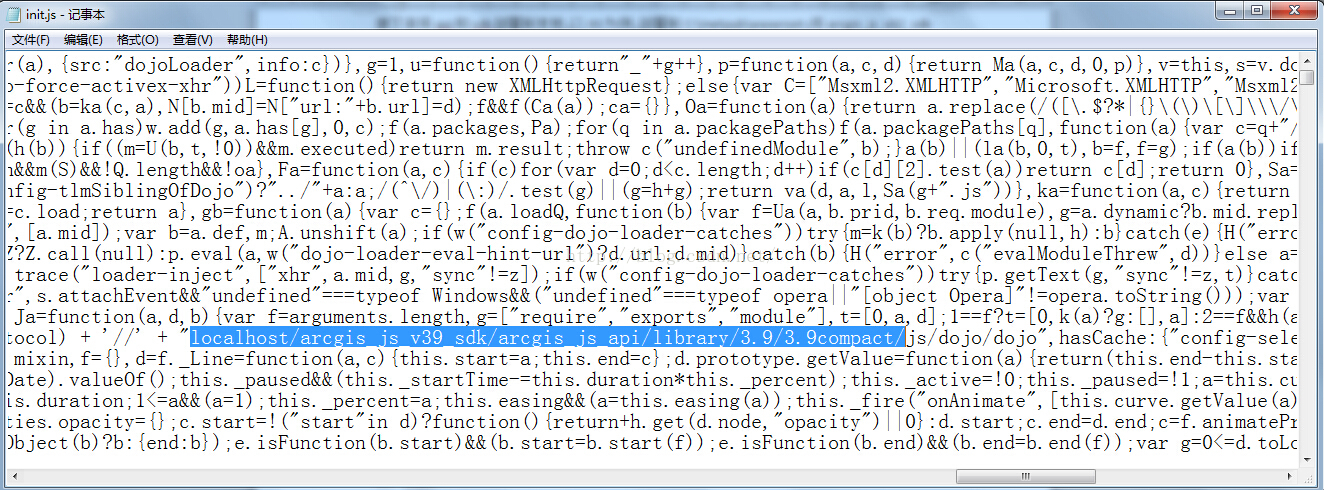
9. C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js 파일을 찾아 메모장이나 EditPlus를 사용하여 열고 Ctrl+F 키 조합을 사용하여 [HOSTNAME_AND_PATH_TO_JSAPI]를 찾은 다음 &로 바꿉니다. lt;myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/, 여기서


10. 위의 이후 9단계로 ArcGIS API for JavaScript의 로컬 배포가 완료되었습니다.
3. 인스턴스 데모 실행
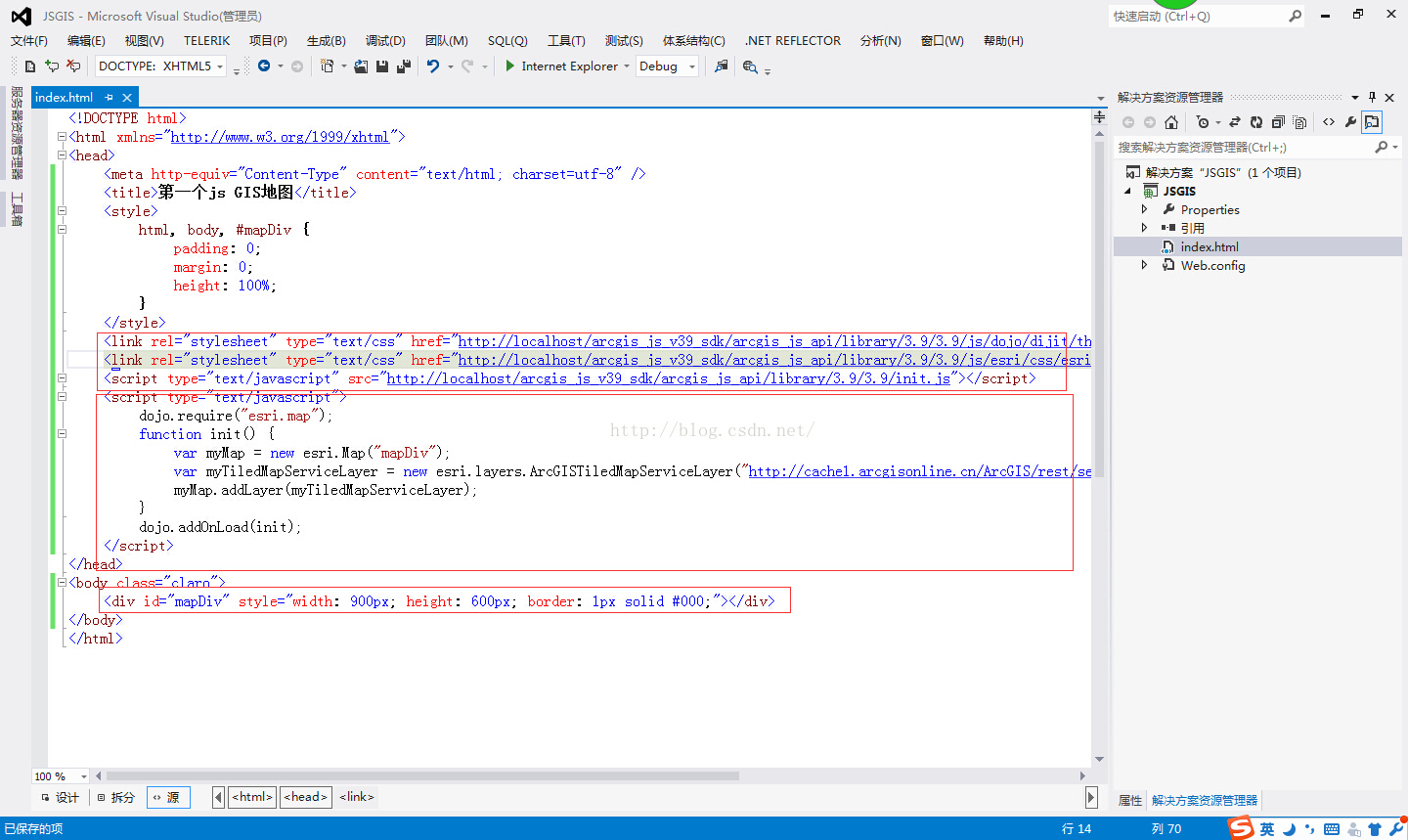
1. VS2012를 열고, 새로운 빈 웹 프로젝트를 생성하고, index.html 파일을 추가합니다. 내용은 다음과 같습니다. 사진과 같습니다.

여기에 사용된 css, js 파일은 이전 단계에서 구성한 로컬 서버의 경로입니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
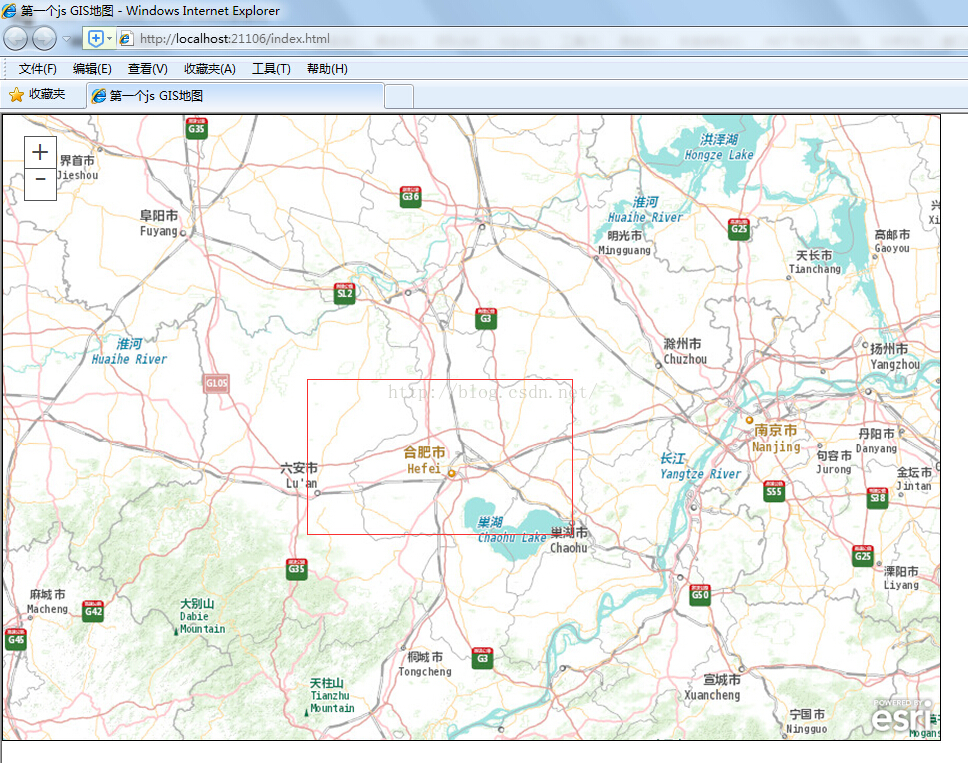
</html>2. 아래와 같이 index.html 페이지를 실행합니다.

위 내용은 ArcGIS API for JavaScript 개발 환경의 내용과 첫 번째 예시 데모입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!