CSS3는 IOS 슬라이딩 스위치 효과를 시뮬레이션합니다.
머리말
H5 사이트는 IOS 슬라이딩 버튼 효과가 필요한데 생각해보니 CSS3도 가능할 것 같아서 내놓았는데... 꽤 간단하네요.. 부탁드립니다. 댓글보기
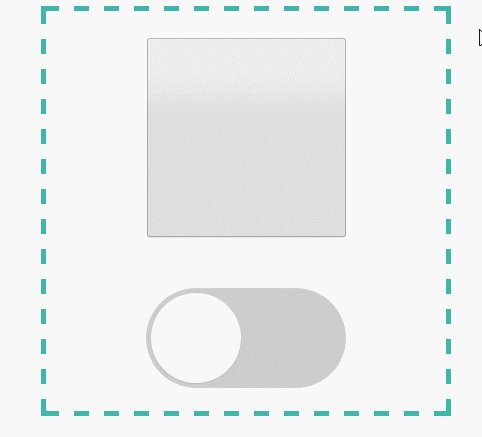
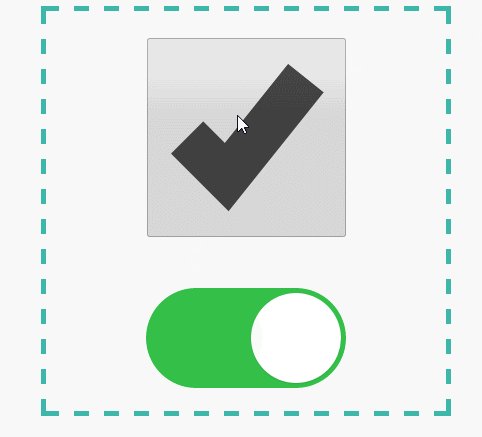
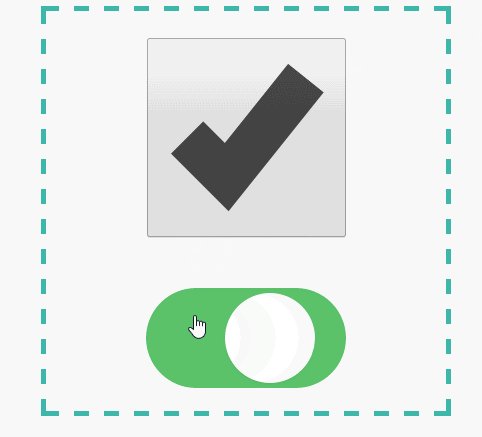
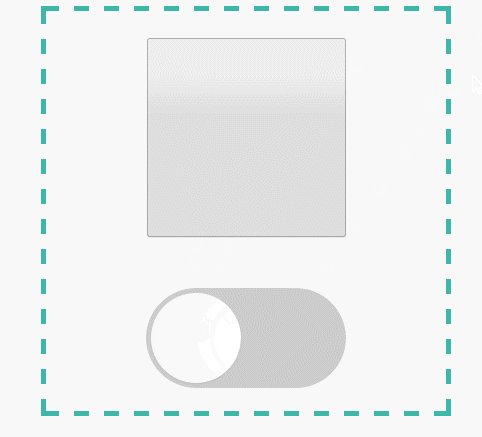
효과

코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3模拟IOS开关</title>
<style type="text/css" media="screen">
/* ==========================================================================
设置根元素字体大小
========================================================================== */
html {
font-size: 100px;
}
/* ==========================================================================
设置模拟元素的包裹层,装饰...毫无卵用
========================================================================== */
.ios-checkbox{
height:4rem;
width:4rem;
position:absolute;
left:50%;
top:50%;
-webkit-transform:translate(-50%, -50%);
transform:translate(-50%, -50%);
border:.05rem dashed #3DB7A9;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
-webkit-flex-wrap:nowrap;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
-webkit-justify-content:space-around;
-ms-flex-pack:distribute;
justify-content:space-around;
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
/* ==========================================================================
label标签模拟按钮
========================================================================== */
.emulate-ios-button {
display: block;
width: 2rem;
height: 1rem;
background: #ccc;
border-radius: 5rem;
cursor: pointer;
position: relative;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
/* ==========================================================================
设置伪类,来实现模拟滑块滑动,过渡用了transition来实现 ,
translateZ来强制启用硬件渲染
========================================================================== */
.emulate-ios-button:after {
content: '';
display: block;
width: .9rem;
height: .9rem;
border-radius: 100%;
background: #fff;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
position: absolute;
left: .05rem;
top: .05rem;
-webkit-transform:translateZ(0);
transform:translateZ(0);
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
.emulate-ios-button:active:after {
width: 1.1rem;
}
/* ==========================================================================
设置raw-checkbox,视觉直观比较
========================================================================== */
.raw-checkbox{
height:2rem;
width:2rem;
}
.raw-checkbox:checked+label {
background: #34bf49;
}
/* 这里是伪元素偏移,初始是0.9+0.05 ,所以这里1.05rem */
.raw-checkbox:checked+label:after {
left: 1.05rem;
}
.raw-checkbox:checked+label:active:after {
left: .5rem;
}
.raw-checkbox:disabled+label {
background: #d5d5d5;
pointer-events: none;
}
.raw-checkbox:disabled+label:after {
background: #bcbdbc;
}
</style>
</head>
<body>
<div>
<input type="checkbox" id="ios-checkbox" name="emulate-ios-button">
<label for="ios-checkbox"></label>
</div>
</body>
</html>요약
좀 더 직관적인 비교를 위해 숨기지 않았습니다 원시 확인란.
위 내용은 IOS 슬라이딩 스위치 효과의 CSS3 시뮬레이션입니다. 자세한 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Apple iOS 18의 첫 번째 버전에는 심각한 발열, WeChat 지연 등 많은 버그가 있는 것으로 노출되었습니다.
Jun 13, 2024 pm 09:39 PM
Apple iOS 18의 첫 번째 버전에는 심각한 발열, WeChat 지연 등 많은 버그가 있는 것으로 노출되었습니다.
Jun 13, 2024 pm 09:39 PM
연례 WWDC가 종료되었으며, iOS18은 의심할 여지 없이 모든 사람의 관심의 초점입니다. 현재 많은 아이폰 사용자들이 iOS18로의 업그레이드를 서두르고 있지만, 다양한 시스템 버그들이 사람들을 불편하게 만들고 있다. 일부 블로거는 "버그가 너무 많기 때문에" iOS18로 업그레이드할 때 주의해야 한다고 말했습니다. 해당 블로거는 iPhone이 메인 기기라면 첫 번째 버전에는 버그가 많기 때문에 iOS18로 업그레이드하지 않는 것이 좋다고 말했습니다. 그는 또한 현재 발생한 몇 가지 시스템 버그를 요약했습니다: 1. 아이콘 스타일 전환이 중단되어 아이콘이 표시되지 않습니다. 2. 손전등 너비 애니메이션이 종종 손실됩니다. 3. Douyin 앱이 동영상을 업로드할 수 없습니다. 4. WeChat 메시지 푸시 지연이 발생합니다. 10초. 5. 가끔 전화가 안되고 화면이 검게 나옵니다.
 Apple, iOS 18에 배포된 동형 암호화용 오픈 소스 Swift 패키지 출시
Jul 31, 2024 pm 01:10 PM
Apple, iOS 18에 배포된 동형 암호화용 오픈 소스 Swift 패키지 출시
Jul 31, 2024 pm 01:10 PM
7월 31일 뉴스에 따르면, Apple은 어제(30일) 보도 자료를 통해 Swift 프로그래밍 언어에서 동형 암호화를 가능하게 하는 새로운 오픈 소스 Swift 패키지(swift-homomorphic-encryption)의 출시를 발표했습니다. 참고: HE(동형암호)는 암호문의 동형연산 특성을 만족하는 암호화 알고리즘을 의미합니다. 즉, 데이터를 동형암호화한 후 암호문에 대해 특정 계산을 수행하고, 얻은 암호문 계산 결과를 동시에 처리합니다. 상태 암호 해독 후의 일반 텍스트는 일반 텍스트 데이터에 대해 동일한 계산을 직접 수행하여 데이터의 "보이지 않음"을 달성하는 것과 같습니다. 동형암호 기술은 암호화되지 않은 기본 데이터를 연산 프로세스에 유출하지 않고 암호화된 데이터를 계산할 수 있습니다.
 Apple은 iOS/iPadOS 18 베타 4 업데이트를 다시 출시하며 버전 번호는 22A5316k로 증가했습니다.
Jul 27, 2024 am 11:06 AM
Apple은 iOS/iPadOS 18 베타 4 업데이트를 다시 출시하며 버전 번호는 22A5316k로 증가했습니다.
Jul 27, 2024 am 11:06 AM
단서를 제출해주신 네티즌 Ji Yinkesi, xxx_x, 튀긴 토마토, Terrence, 매운 치킨 드럼스틱에게 감사드립니다! 7월 27일 뉴스에 따르면 Apple은 오늘 개발자를 위한 iOS/iPadOS 18 베타 4 업데이트를 다시 출시했습니다. 내부 버전 번호가 22A5316j에서 22A5316k로 업그레이드되었습니다. 현재 두 베타 4 버전 업데이트의 차이점은 불분명합니다. 등록된 개발자는 "설정" 앱을 열고 "소프트웨어 업데이트" 섹션에 들어가서 "베타 업데이트" 옵션을 클릭한 다음 iOS18/iPadOS18 개발자 베타 설정을 전환하여 베타 버전을 선택할 수 있습니다. 베타 버전을 다운로드하고 설치하려면 개발자 계정과 연결된 Apple ID가 필요합니다. 7월 24일 iO에 보고됨
 업데이트 | 해커가 EU 외부의 iPad에 Epic Games Store와 Fortnite를 설치하는 방법을 설명합니다.
Aug 18, 2024 am 06:34 AM
업데이트 | 해커가 EU 외부의 iPad에 Epic Games Store와 Fortnite를 설치하는 방법을 설명합니다.
Aug 18, 2024 am 06:34 AM
업데이트: Saunders Tech는 EU 외부의 iPad에 Fortnite 및 Epic Games Store를 설치하는 방법을 설명하는 튜토리얼을 YouTube 채널(아래에 포함된 동영상)에 업로드했습니다. 그러나 프로세스에는 특정 베타 버전의 iO가 필요할 뿐만 아니라
 Apple iOS 18 'Boundless Notes' 앱의 새로운 기능: 확장된 장면 기능, 그리드 정렬 도입
Jun 02, 2024 pm 05:05 PM
Apple iOS 18 'Boundless Notes' 앱의 새로운 기능: 확장된 장면 기능, 그리드 정렬 도입
Jun 02, 2024 pm 05:05 PM
6월 1일 뉴스에 따르면, 기술 매체인 AppleInsider는 오늘 블로그 게시물을 게재하여 Apple이 iOS18 시스템에서 "Freeform" 애플리케이션 확장을 위한 "Scenes"의 새로운 탐색 기능을 출시하고 개체 정렬을 위한 새로운 옵션을 추가할 것이라고 밝혔습니다. "Wubianji" 애플리케이션 소개 먼저 "Wubianji" 애플리케이션을 간략하게 소개하겠습니다. 이 애플리케이션은 2022년에 출시될 예정이며 현재 iOS, iPadOS, macOS15 및 VisionOS 버전이 출시되었습니다. Apple의 공식 소개는 다음과 같습니다. "Boundless Notes"는 영감을 현실로 바꾸는 훌륭한 도구입니다. 거의 모든 파일 형식을 지원하는 유연한 캔버스에서 프로젝트를 스케치하고, 무드 보드를 디자인하고, 브레인스토밍을 시작하세요. iCloud를 사용하면 모든 보드를
 Apple iOS/iPadOS 18 개발자 프리뷰 베타 4 출시: CarPlay 배경화면 추가, 설정 옵션 정렬, 향상된 카메라 제어
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 개발자 프리뷰 베타 4 출시: CarPlay 배경화면 추가, 설정 옵션 정렬, 향상된 카메라 제어
Jul 24, 2024 am 09:54 AM
네티즌들 덕분에 매운 닭다리 버거, 소프트 미디어 새 친구 2092483, 필기 과거, DingHao, Xiaoxing_14, Wowotou Eat Big Kou, Feiying Q, 소프트 미디어 새 친구 2168428, Slades, Aaron212, Happy Little Hedgehog, Little Earl, Clues for the little 생선을 먹는 우유고양이! [업그레이드 튜토리얼로 바로 이동하려면 여기를 클릭하세요] 7월 24일 뉴스에 따르면 Apple은 오늘 iOS/iPadOS18 개발자 프리뷰 버전 Beta4 업데이트(내부 버전 번호: 22A5316j)를 iPhone 및 iPad 사용자에게 푸시했습니다. 마지막 릴리스. Carplay 배경화면 Apple은 밝은 모드와 어두운 모드를 포함하는 배경화면을 CarPlay에 추가했습니다. 배경화면 스타일은 iPhone과 유사합니다.
 iPhone12 ios16을 ios17.5beta3으로 업데이트해야 할까요? ios17.5beta3의 경험은 어떻습니까?
Apr 25, 2024 pm 04:52 PM
iPhone12 ios16을 ios17.5beta3으로 업데이트해야 할까요? ios17.5beta3의 경험은 어떻습니까?
Apr 25, 2024 pm 04:52 PM
실용적인 공유... Apple이 계속해서 새로운 iOS 버전을 출시함에 따라 많은 iPhone 사용자는 시스템 업그레이드 여부를 선택해야 합니다. 최신 iOS17.5Beta3의 출시는 특히 iPhone12 사용자들에게 광범위한 관심을 불러일으켰습니다. 기존 iOS16을 버리고 새로운 베타 버전을 사용해 봐야 할지 여부는 논의할 가치가 있는 문제가 되었습니다. 이 기사에서는 실제 경험을 바탕으로 iPhone 12를 iOS 17.5 Beta 3으로 업그레이드하는 것의 장단점을 분석하여 대다수의 Apple 팬에게 참고 자료를 제공합니다. 우선, 베타 버전은 일반적으로 특정 위험을 감수할 의향이 있는 개발자나 얼리 어답터가 사용한다는 점을 분명히 해야 합니다. 즉, 공식 버전과 비교하여 베타 버전에는 다음이 포함될 수 있습니다.
 Apple iOS 17.5 RC 버전 출시: EU iPhone 사용자가 웹사이트에서 앱을 다운로드할 수 있습니다.
May 08, 2024 am 09:30 AM
Apple iOS 17.5 RC 버전 출시: EU iPhone 사용자가 웹사이트에서 앱을 다운로드할 수 있습니다.
May 08, 2024 am 09:30 AM
[업그레이드 튜토리얼로 바로 이동하려면 여기를 클릭하세요] 5월 8일 뉴스에 따르면 Apple은 오늘 iPhone 사용자에게 iOS17.5RC 업데이트(내부 버전 번호: 21F79)를 푸시했습니다. 이번 업데이트는 마지막 릴리스로부터 70일이 남았습니다. iOS/iPadOS/watchOS/macOS 개발 버전과 공개 베타 버전을 어떻게 업그레이드하나요? iOS/iPadOS17 개발자 프리뷰 버전과 공개 베타 버전을 업그레이드하려면 친구가 공유한 경험을 참조할 수 있습니다. 경험 포스트 1||경험 포스트 2||경험 포스트 3||경험 포스트 4. iOS/iPadOS 16.4 Developer Preview Beta 1부터 Apple 개발자 프로그램에 등록해야 합니다. 등록 후 시스템 [설정] [소프트웨어 업데이트]를 열어 업그레이드 옵션을 확인하세요. 귀하의 iPhone 또는 IP를 참고하세요.





