1. 웹 데이터베이스 소개
WebSQL 데이터베이스 API는 실제로 HTML5 사양의 구성 요소가 아니라 별도의 사양입니다. API 세트를 통해 클라이언트의 데이터베이스를 조작합니다. Safari, Chrome, Firefox, Opera 및 기타 주요 브라우저는 이미 WebSQL 데이터베이스를 지원합니다
WebSQL 데이터베이스에는 세 가지 핵심 메서드가 있습니다.
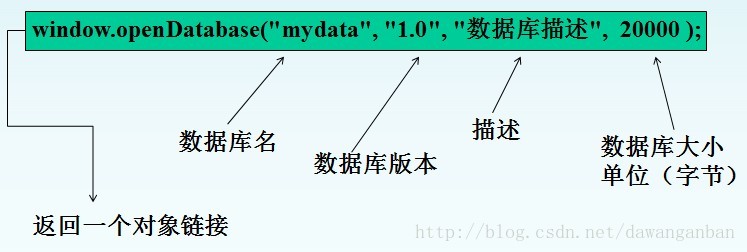
1) 데이터베이스 열기 openDatabase() 메서드:
이 방법은 기존 데이터베이스를 사용하거나 새 데이터베이스를 생성하여 데이터베이스 개체를 생성합니다.
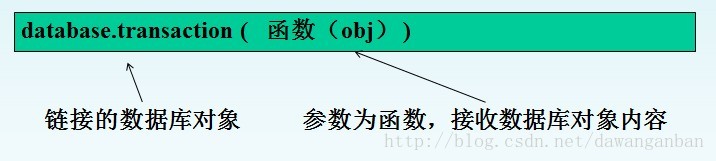
2) Transaction transaction() 메소드:
이 메소드는 트랜잭션 처리를 제어하고 커밋 작업 또는 롤백 작업을 수행하는 데 사용할 수 있습니다.
3) SQL 명령 실행executeSql() 메소드:
SQL 쿼리를 실행하는 데 사용되는 메소드입니다.
2. 웹 데이터베이스 작업에서는
1) 데이터베이스 openDatabase() 메서드를 엽니다. 🎜 >
이 방법은 데이터베이스 개체를 생성합니다. 기존 데이터베이스를 사용하거나 새 데이터베이스를 생성할 수 있습니다.


<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//创建数据库
var db = window.openDatabase("dawanganban", "1.0","数据库描述",20000);
//创建数据表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [1, "WEB Database", new Date().getTime()], null, null);
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [2, "DaWanGanBan", new Date().getTime()], null, null);
});
//删除数据
/*
db.transaction(function(tx){
tx.executeSql("DELETE FROM test where mytitle=?",["WEB Database"],null,null);
});
*/
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
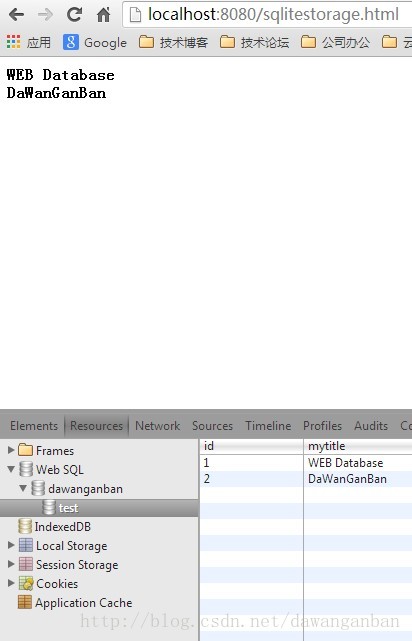
//查询数据
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for(var i = 0; i < result.rows.length; i++){
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function(){
alert("error");
});
});
</script>
</body>
</html>