브라우저가 빠르게 발전하고 있음에도 불구하고 HTML4+CSS2+JS의 초기 개발에서 많은 프로그래머들을 괴롭히는 문제는 브라우저 호환성입니다. 웹페이지에서 비디오와 오디오를 재생하는 것에 대한 표준은 아직 없습니다. 이제 대부분의 브라우저에서 오디오는 플러그인(예: 플래시 플러그인)을 통해 재생됩니다. 그러나 모든 브라우저에 이러한 플러그인이 있는 것은 아니며, 이로 인해 오디오 재생에 특정 문제가 발생합니다. 새로운 HTML5 표준은 audio 요소를 통해 오디오를 포함하는 표준 방법을 규정합니다.
1. 오디오 형식 지원
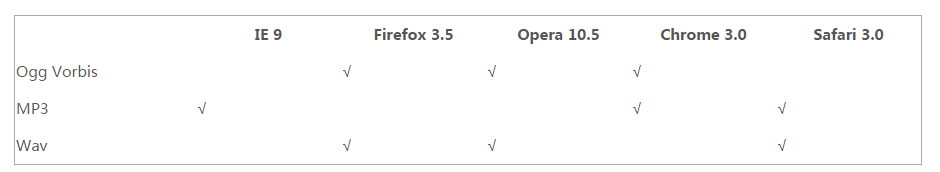
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다

2.
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>