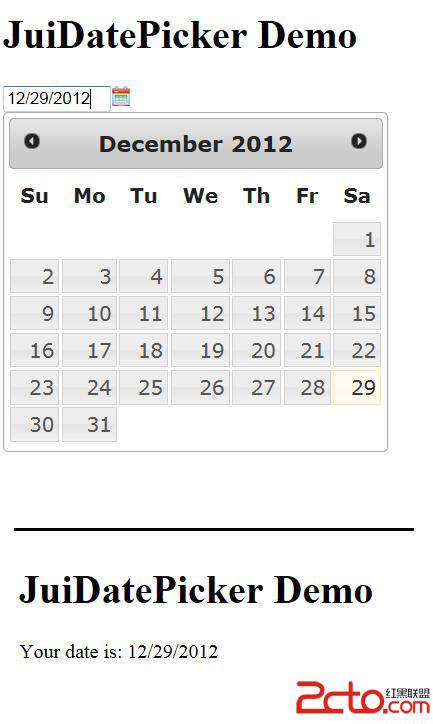
CJuiDatePicker는 날짜 입력에 사용됩니다. JUI datepicker 플러그인을 캡슐화합니다. 기본 사용법은 다음과 같습니다.
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>입력 날짜를 얻으려면 먼저 Name 속성에 값을 할당합니다. CJuiDatePicker, 이 경우 my_date, DataModel 정의
class
DataModel extends CFormModel
{
public $my_date;
}사용자가 제출하면 사용자가 입력한 날짜를 표시하고 SiteController
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
위는 PHP 개발 프레임워크 Yii Framework 튜토리얼입니다. (36) Zii Component-DatePicker 예제 내용 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!