이 기사에서는 Yii 데이터베이스 인터페이스를 소개하는 것 외에도 ListView, GridView를 포함한 Zii 구성 요소와 AutoComplete, DataPicker, Button, Drag and Drop과 같은 JQuery 기반 일부 UI 구성 요소를 소개합니다.
이 글에서는 메뉴 메뉴의 사용법을 소개합니다. CMenu는 HTML 목록을 사용하여 속성 항목을 통해 구성됩니다. 각 메뉴 항목에는
표시 여부가 표시됩니다. 표시됩니다
active는 현재 메뉴 항목이 선택되었는지 여부를 나타내며
항목 하위 메뉴 항목을 나타냅니다.
또한 다음 속성도 포함합니다.
label: 선택 사항, 메뉴 이름, HTML 태그 사용을 지원합니다.
url: 선택 사항, URL을 클릭합니다. 메뉴 링크
template: 선택 사항, 메뉴 템플릿
linkOptions: 배열, 선택 사항, 추가 HTML 링크 속성
itemOptions: 배열, 선택 사항, 메뉴 항목 표시를 위한 추가 HTML 재산.
submenuOptions: 배열, 선택 사항, 하위 메뉴의 HTML 속성을 추가로 표시합니다.
일반적으로 메뉴는 레이아웃 레이아웃에서 정의할 수 있습니다. 예를 들어 이 예에서는 보호/보기를 수정합니다. /layout/main.php
$this->widget('zii.widgets.CMenu',array( 'items'=>array( array('label'=>'Home', 'url'=>array('/site/index')), array('label'=>'About', 'url'=>array('/site/page', 'view'=>'about')), array('label'=>'Contact', 'url'=>array('/site/page', 'view'=>'contact')), array('label'=>'Login', 'url'=>array('/site/login'), 'visible'=>false), ), )); ?>
이 예제에서는 CViewAction을 사용하여 여러 정적 페이지를 표시합니다. 정적 페이지의 기본 디렉터리는 현재 컨트롤러의 View 디렉터리 아래에 있는 페이지 하위 디렉터리입니다. directory.php, contact.
CViewAction을 사용하여 정적 페이지를 표시하려면 컨트롤러의 Actions 메서드를 수정해야 합니다.
public function actions()
{
return array(
'page'=>array(
'class'=>'CViewAction',
)
);
}또한 메뉴의 계층적 트랙( breadcrumbs), Zii 컴포넌트에서 CBreadcrumbs 컴포넌트를 사용할 수 있습니다. CBreadcrumbs는 일반적으로 CMenu
breadcrumbs)):?> widget('zii.widgets.CBreadcrumbs', array( 'links'=>$this->breadcrumbs, )); ?>
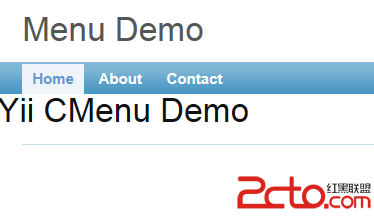
와 함께 사용됩니다. 이 예에서는 Yii 기본 CSS가 사용되었으며 표시 결과는 다음과 같습니다.

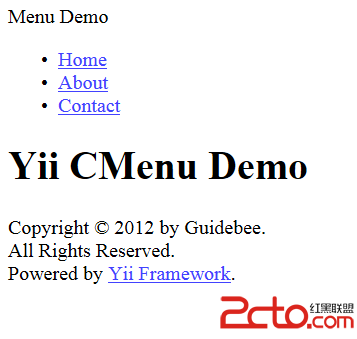
CSS를 사용하지 않을 경우 표시되는 결과는 다음과 같습니다.

CMenu를 사용해야 함을 알 수 있습니다. 적절한 CSS와 함께 구성 요소를 사용하여 아름다운 메뉴를 표시합니다.
위 내용은 PHP 개발 프레임워크 Yii Framework 튜토리얼 내용입니다. (29) Zii 컴포넌트-메뉴 예제 관련 내용은 PHP 중국어 홈페이지를 참고해주세요. (m.sbmmt.com) !