CMultiFileUpload는 파일을 업로드하는 데 사용되며 한 번에 여러 파일 업로드를 지원합니다. 이 UI 구성 요소는 jQuery 다중 파일 업로드 플러그인을 기반으로 합니다. Yii에 내장된 많은 UI 구성 요소는 JQuery를 기반으로 하므로 동적으로 생성된 자바스크립트 등을 저장하려면 자산 디렉터리를 만들어야 합니다.
업로드된 파일 정보는 $_FILES[widget-name]을 통해 접근할 수 있습니다. 예를 들어 CMultiFileUpload 이름은 "files"이고, 업로드된 파일 정보는 $_FILES['files']를 통해 접근할 수 있습니다. 또한 CMultiFileUpload가 포함된 Form 특성은 enctype=multipart/form-data를 설정해야 합니다.
이 예에서는 업로드된 파일을 저장할 업로드 디렉터리를 생성합니다. 구성 파일 설정을 통해 업로드된 파일을 디렉터리로 가져옵니다.
/config/main.php 수정 및 프로젝트 코드 추가
// application-level parameters that can be accessed // using Yii::app()->params['paramName'] 'params'=>require(dirname(__FILE__).'/params.php'),
애플리케이션에 일부 매개변수 추가 매개변수를 저장할 파일은 config/param.php
정의합니다. 파일 업로드용 디렉터리 다음과 같습니다.
// this contains the application parameters that can be maintained via GUIreturn array(//upload directory'uploadDir' => 'upload/',);
Yii::app()->params['uploadDir']를 통해 코드에서 이 매개변수에 액세스할 수 있습니다. 이 간단한 예에서는 upload를 사용할 수도 있습니다. / 응용프로그램 매개변수 매개변수를 정의하지 않고 직접 수정합니다.
이 예에서는 Model을 사용할 필요가 없습니다.
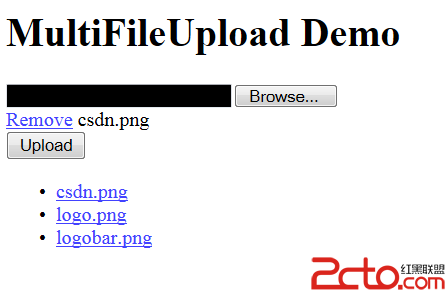
beginWidget('CActiveForm',array('method' =>'post','htmlOptions'=>array('enctype'=>'multipart/form-data'),)); ?> widget('CMultiFileUpload',array('name'=>'files','accept'=>'jpg|png','max'=>3,'remove'=>'Remove',//'denied'=>'', message that is displayed when a file type is not allowed//'duplicate'=>'', message that is displayed when a file appears twice'htmlOptions'=>array('size'=>25),)); ?>endWidget(); ?> findFiles() as $filename): ?> Yii::app()->baseUrl.'/'.Yii::app()->params['uploadDir'].$filename,array('rel'=>'external'));?>
CMultiFileUpload를 사용하여 jpg|png 확장자로 파일을 업로드할 수 있습니다. 자세한 내용은
해당 컨트롤러/액션 수정을 참조하세요.
class SiteController extends CController
{
/**
* Index action is the default action in a controller.
*/
public function actionIndex()
{
if(isset($_FILES['files']))
{
// delete old files
foreach($this->findFiles() as $filename)
unlink(Yii::app()->params['uploadDir'].$filename);
//upload new files
foreach($_FILES['files']['name'] as $key=>$filename)
move_uploaded_file($_FILES['files']['tmp_name'][$key],
Yii::app()->params['uploadDir'].$filename);
}
$this->render('index');
}
/**
* @return array filename
*/
public function findFiles()
{
return array_diff(scandir(Yii::app()->params['uploadDir']),
array('.', '..'));
}
}Action 메소드는 먼저 업로드 디렉터리의 파일을 삭제한 다음 업로드된 파일을 이 디렉터리에 저장합니다.

위 내용은 PHP 개발 프레임워크 Yii Framework 튜토리얼(15) UI 구성 요소 MultiFileUpload 예제의 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트( m.sbmmt.com)!