데이터 양방향 바인딩(ES6 작성 방식)
효과:
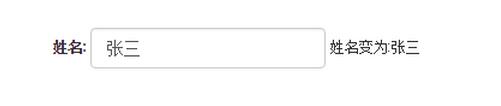
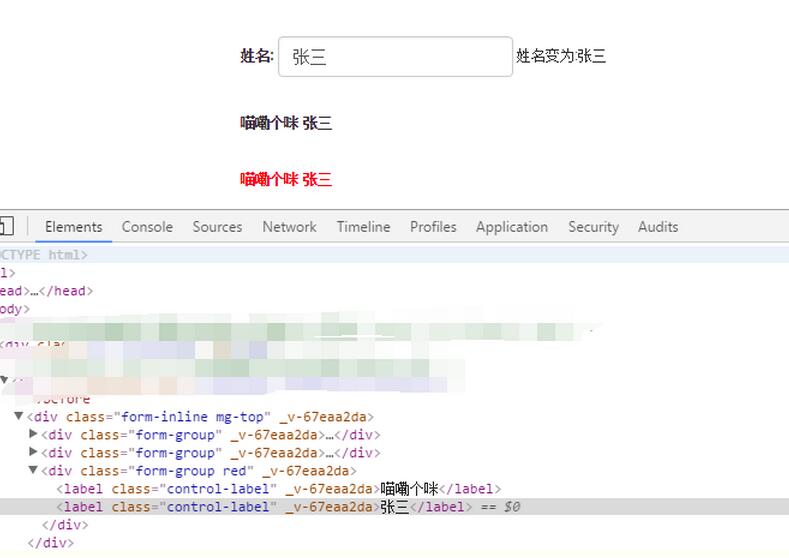
입력 상자의 값이 변경되지 않는 경우:

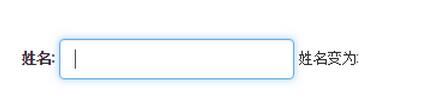
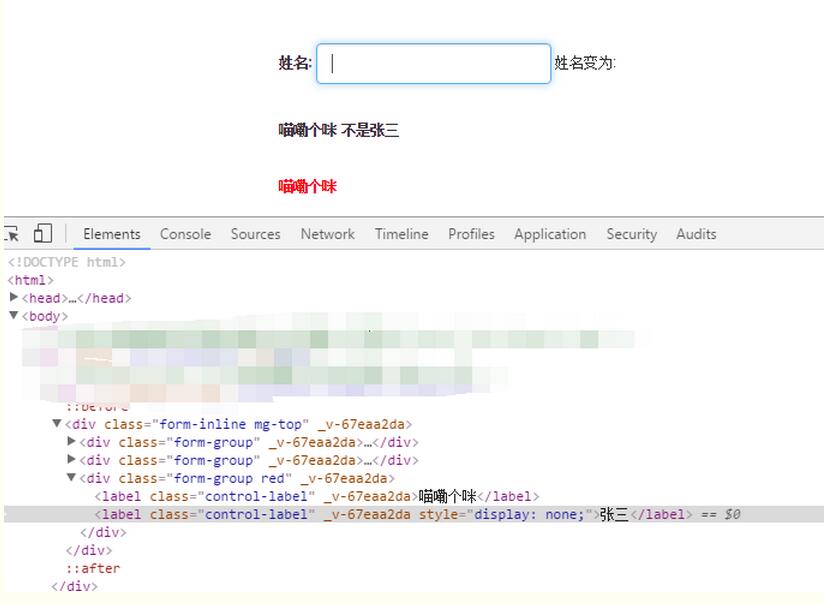
입력 상자의 값을 지울 때:

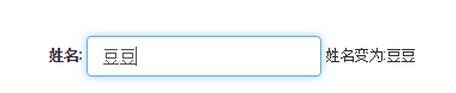
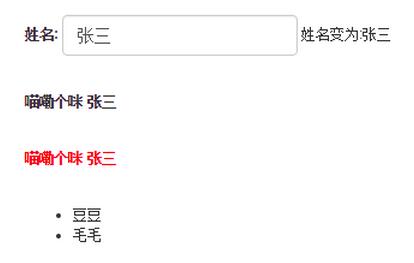
입력 상자를 다시 입력하세요. Doudou 이후에는 {{testData.name}}에 바인딩된 값이 있습니다. 페이지의 범위는 상자 값이 변경될 때 입력 변경을 따릅니다.

Vue.js에서는 v-model 지시어를 사용하여 양방향 데이터 바인딩을 만들 수 있습니다. 양식 요소에. 그리고 v-model 지시문은 ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js 구성 요소는 사전 정의된 동작이 있는 ViewModel 클래스로 이해될 수 있습니다. 구성 요소는 많은 옵션을 미리 정의할 수 있지만 핵심 옵션은 다음과 같습니다.
템플릿(템플릿): 템플릿은 최종적으로 사용자에게 표시되는 데이터와 DOM 간의 매핑 관계를 선언합니다.
구성요소 등록: 등록 후 상위 구성요소 템플릿에서 하위 구성요소를 사용자 정의 요소로 호출할 수 있습니다.
초기 데이터(data): 컴포넌트의 초기 데이터 상태입니다. 재사용 가능한 구성 요소의 경우 일반적으로 비공개 상태입니다.
허용된 외부 매개변수(props): 매개변수를 통해 구성요소 간에 데이터가 전송되고 공유됩니다. 매개변수는 기본적으로 단방향(위에서 아래로)으로 바인딩되지만 양방향으로 명시적으로 선언할 수도 있습니다.
메서드: 데이터에 대한 수정 작업은 일반적으로 구성 요소의 메서드 내에서 수행됩니다. 사용자 입력 이벤트 및 구성 요소 메서드는 v-on 지시문을 통해 바인딩될 수 있습니다.
수명 주기 후크: 구성 요소는 생성, 연결, 삭제 등과 같은 여러 수명 주기 후크 기능을 트리거합니다. 이러한 후크 함수에서는 일부 사용자 정의 논리를 캡슐화할 수 있습니다. 기존 MVC와 비교하면 컨트롤러의 로직이 이러한 후크 기능으로 분산되어 있다는 것을 이해할 수 있습니다.
전용 리소스(자산): Vue.js에서는 사용자가 정의한 명령어, 필터, 구성 요소 등을 총칭하여 리소스라고 합니다. 전역적으로 등록된 리소스는 쉽게 이름 충돌을 일으킬 수 있으므로 구성 요소는 자체 개인 리소스를 선언할 수 있습니다. 개인 리소스는 구성 요소와 해당 하위 구성 요소에 의해서만 호출될 수 있습니다.
공통 지침:
이러한 지침은 실제로 템플릿에 나타나는 특수 태그이며, 프레임워크는 DOM에서 수행해야 하는 작업을 알고 있습니다. 여기에 요소가 있습니다.
일반 명령:
v-if 명령
v-show 명령
v-else 명령
v-for 명령
v-bind 지시어
v-on 지시어
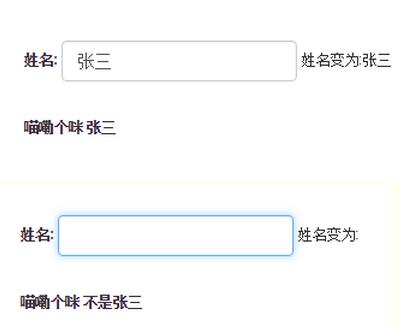
v-if 지시어:
v-if는 참 또는 거짓 조건에 따라 요소를 렌더링합니다. 표현식의 값. 요소와 해당 데이터 바인딩/구성 요소는 스위치에서 삭제되고 다시 생성됩니다. 요소가 <템플릿>인 경우 해당 콘텐츠는 조건부 블록으로 발생합니다.
labelShowFlag는 bool 값을 반환하는 표현식입니다. 표현식은 bool 속성이거나 bool을 반환하는 연산 표현식일 수 있습니다.

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-show 명령:
v-show도 조건부입니다. 렌더링 v-if 지시문과 v-if 지시문의 차이점은 v-show 지시문을 사용하는 요소는 항상 HTML로 렌더링된다는 것입니다. v-show는 단순히 요소의 CSS 속성 표시를 전환합니다.


html:
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-else 지시문:
v-else 지시문을 사용하여 v-if 또는 v-show에 "else 블록"을 추가할 수 있으며, v-else 요소는 v-if 또는 v-show 요소 바로 뒤에 있어야 합니다. 그렇지 않은 경우 그것은 인식될 수 없습니다.
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
v-for 지시어:
v-for 지시어를 사용하여 배열을 기반으로 목록을 렌더링할 수 있습니다. 이 명령어는 item in items 형식의 특수 구문을 사용합니다. items는 데이터 배열이고 item은 현재 배열 요소의 별칭입니다.

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>v-bind 명령:
v-bind 명령은 HTML 기능을 응답적으로 업데이트하는 데 사용됩니다. 예: v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Vue.js 데이터의 양방향 바인딩 및 공통 지침相关文章请关注PHP中文网!