위에서 언급했듯이 상속을 구현하기 위해 함수 위조에 기반한 방법만 사용하는 것이 아니라 프로토타입 체인과 기능 위장 조합에 기반한 방법을 사용하여 상속을 구현합니다. 이 상속 방법은 의사 고전적 상속이라고도 합니다. 그 아이디어는 프로토타입 속성과 메서드를 상속하기 위해 프로토타입 체인을 사용하고 생성자를 빌려 인스턴스 속성을 상속하는 것입니다. 이러한 방식으로 함수 재사용은 프로토타입에 메서드를 정의하여 달성되며 각 인스턴스는 고유한 속성을 갖도록 보장됩니다.
다음 예를 살펴보세요. 먼저 프로토타입 체인과 함수 변장 조합을 기반으로 완전한 상속 코드를 나열한 다음 코드의 각 단계에서 메모리 모델 분석을 수행합니다.
// 第一部分
function Parent(name){
this.color = ["red","blue"];
this.name = name;
}
Parent.prototype.talk = function(){
alert(this.name+"["+this.color+"]");
}
// 第二部分
function Child(name,age){
//函数伪造继承
Parent.call(this,name);
this.age = age;
}
// 原型链继承
Child.prototype = new Parent();
Child.prototype.say = function(){
alert(this.name+","+this.color);
}
//第三部分
var c1 = new Child("Leon",22);
c1.color.push("green");
c1.say(); // 输出:Leon[red,blue,green]
var c2 = new Child("Ada",25);
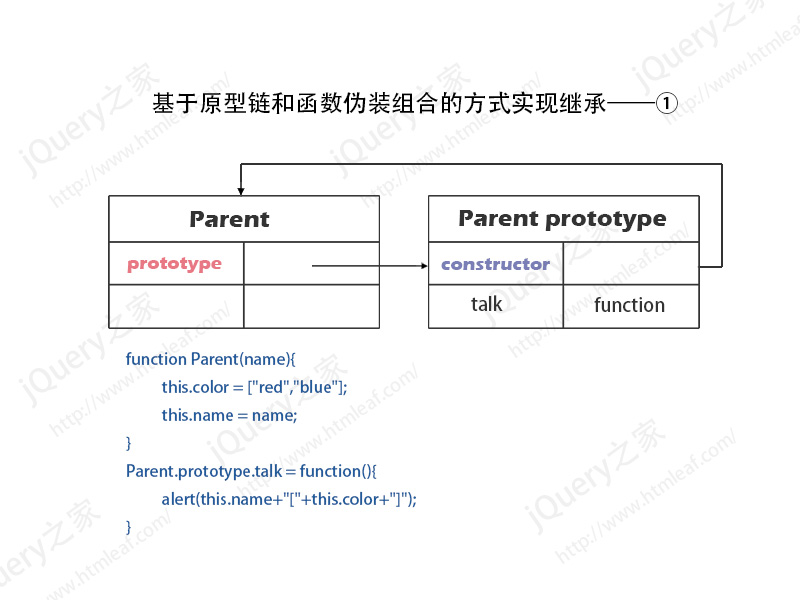
c2.say(); // 输出:Ada[red,blue]코드의 첫 번째 부분을 살펴보겠습니다. 이 코드에서는 상위 클래스 Parent를 생성하고 여기에 2개의 속성을 추가합니다. 그런 다음 Parent 프로토타입에 talk() 메서드를 추가합니다. 이때 메모리 모델은 아래 그림과 같습니다.

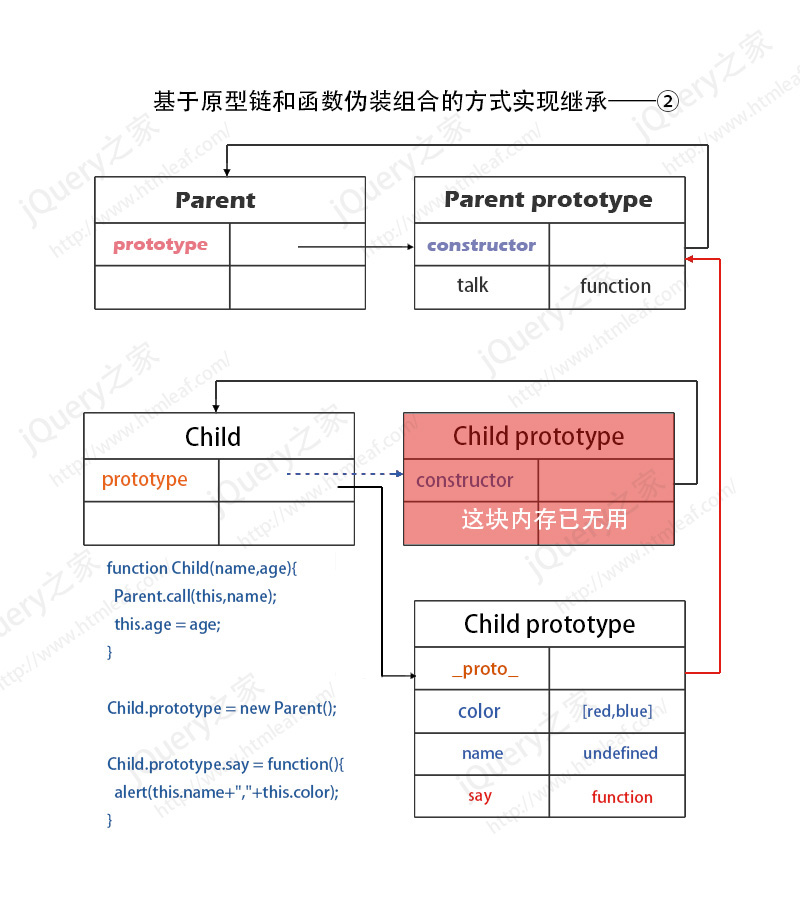
다음으로 코드의 두 번째 부분에서는 하위 클래스 Child를 생성하고 하위 클래스 내부에 위조된 함수를 사용했습니다. Child 메서드는 상위 클래스의 속성을 상속합니다. 그런 다음 프로토타입 체인 상속을 통해 하위 클래스의 프로토타입이 상위 클래스 객체를 가리키고 say() 메서드가 새 하위 클래스 프로토타입에 추가됩니다. 이때 메모리 모델은 아래 그림과 같습니다.

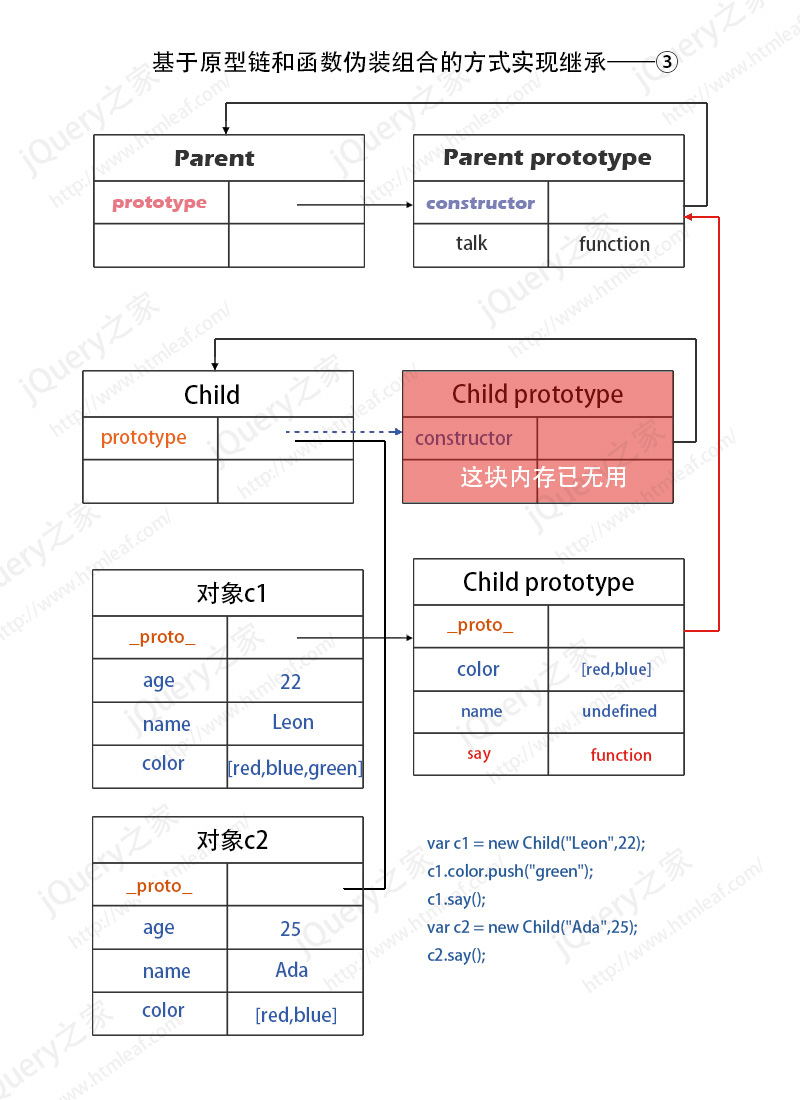
마지막으로 코드의 세 번째 부분에서는 각각 두 개의 하위 클래스 객체 c1과 c2를 생성했습니다. 그런 다음 c1 개체의 색상 속성에 새 색상을 추가하고 c1의 say() 메서드를 호출합니다. 또한 c2에 대한 say() 메서드도 호출합니다. 이때의 메모리 모델은 아래와 같습니다.

객체의 참조타입 속성에 대한 값 설정이 자신의 공간에서 완료되어 있음을 알 수 있습니다. 각각의 객체는 서로 간섭하지 않는 독립적인 속성을 가지고 있습니다.
위는 프로토타입 체인과 함수 위장 조합을 기반으로 한 상속의 전체 코드 및 메모리 모델 분석입니다. 이는 JavaScript에서 상속을 구현하는 데 가장 일반적으로 사용되는 방법이기도 합니다. PHP 중국어 넷(m.sbmmt.com)!