JavaScript에서 모든 함수에는 객체인 프로토타입 속성이 있습니다. 해당 기능은 특정 유형의 모든 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있도록 하는 것입니다.
프로토타입은 JavaScript에서 매우 특별한 개체입니다. 함수가 생성되면 프로토타입 개체가 생성됩니다. 이 함수의 생성자를 통해 특정 개체가 생성됩니다. 프로토타입을 가리키는 속성입니다.
다음 코드는 프로토타입을 통해 JavaScript 객체를 생성하는 방법을 보여줍니다. 프로토타입 기반 생성을 사용하면 속성과 메서드를 Person 개체에만 적용되는 속성과 메서드로 설정할 수 있으므로 더 이상 창을 통해 호출할 수 없으므로 개체의 캡슐화 요구 사항을 충족할 수 있습니다.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();프로토타입의 메모리 모델 분석
프로토타입 방법을 사용하여 클래스를 생성하는 과정에서 프로토타입은 메모리에서 4가지 다른 상태를 갖게 됩니다. 프로토타입 메모리 모델을 분석하기 위해 Person 클래스를 생성하는 위의 예를 계속 사용합니다. 코드는 다음과 같습니다.
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
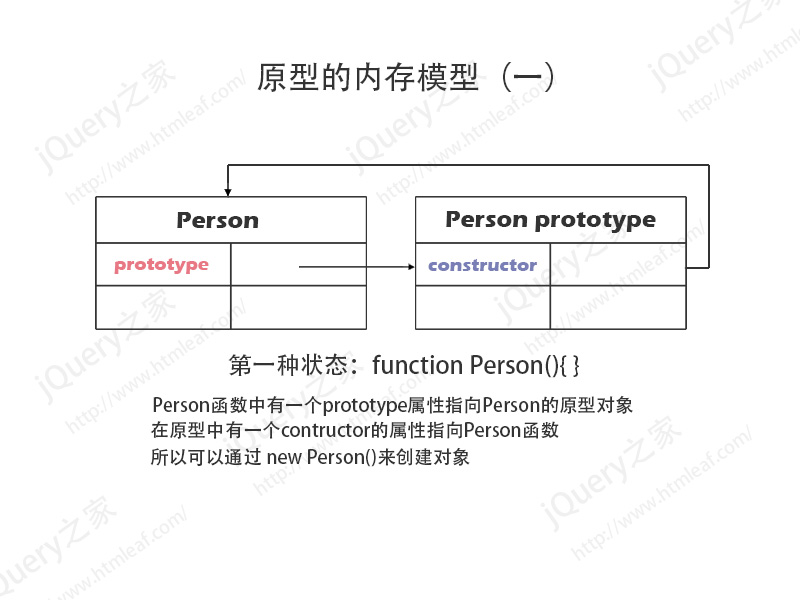
p2.say();먼저 Person(){}; 함수를 통해 Person 함수를 생성합니다. 이때 Person 함수의 프로토타입 메모리 모델은 아래와 같습니다.
// 第一种状态
function Person(){};
메모리에는 Person 함수를 위한 공간이 할당되고 이 공간에는 프로토타입 속성이 추가로 해당 함수에 대한 프로토타입 객체가 생성됩니다. 프로토타입 객체에는 생성자 속성이 있습니다. Person 함수와 해당 프로토타입 개체 간의 관계가 그림에 표시되어 있습니다. 이때의 메모리 모델을 프로토타입의 첫 번째 상태라고 부릅니다.
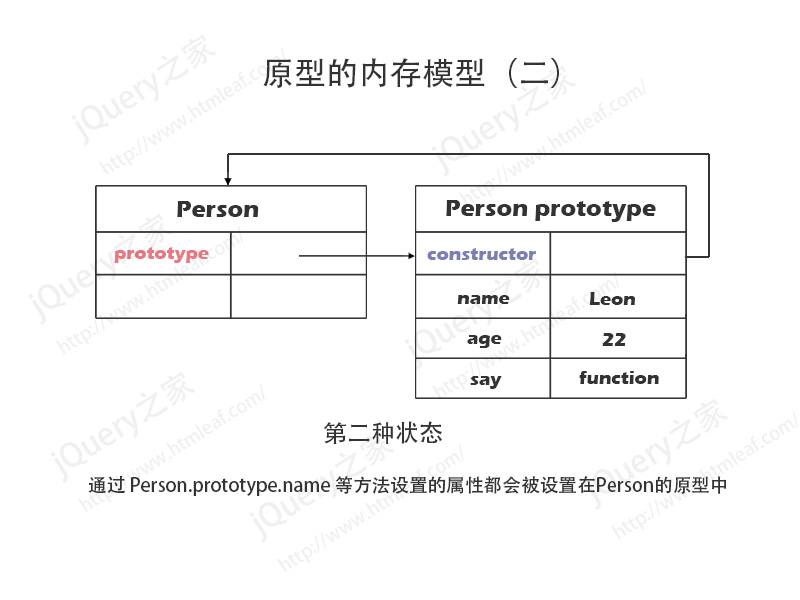
그런 다음 프로토타입 메모리 모델의 두 번째 상태인 프로토타입을 통해 Person 함수에 대한 속성과 메서드를 설정합니다.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}위 코드를 추가한 후 프로토타입의 메모리 모델 구조는 아래와 같습니다.

이때 추가된 메소드와 속성은 프로토타입은 모두 프로토타입의 메모리 공간에 저장됩니다.
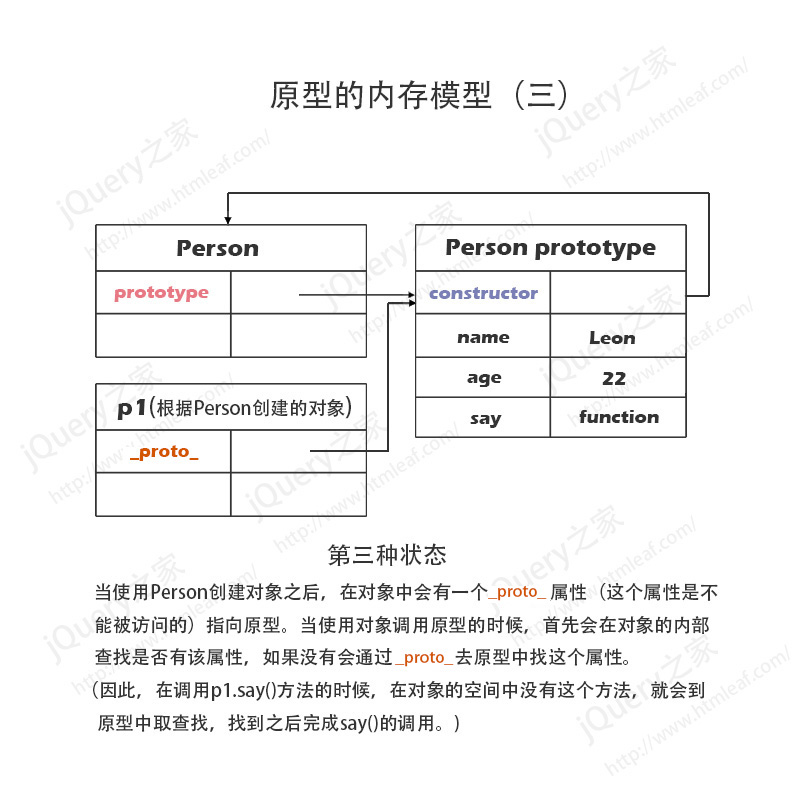
다음으로 Person 클래스 생성을 완료한 후 new 키워드를 통해 Person 객체를 생성할 수 있습니다. 이것이 프로토타입 메모리 모델의 세 번째 상태입니다.
// 第三种状态 var p1 = new Person(); p1.say();
프로토타입 메모리 모델의 세 번째 상태는 다음과 같습니다.

이번에 new Person()을 통해 Person 객체 p1을 생성합니다. 메모리 공간은 메모리의 p1 객체에 할당됩니다. p1의 메모리 공간에는 _proto_ 내부 속성이 있으며 이 내부 속성은 또한 Person 프로토타입을 가리킵니다.
_proto_ 내부 속성은 숨겨져 있지만 Person.prototype.isPrototypeOf(p1) 메서드를 사용하여 p1에 Person의 프로토타입을 가리키는 _proto_가 있는지 감지할 수 있습니다.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
p1 객체 생성이 완료된 후 p1 객체를 통해 say() 메소드가 호출되었습니다. 이때 p1 객체의 메모리 공간에는 say() 메소드가 없습니다. p1의 메모리 공간에서 say() 메소드를 찾을 수 없으면 JavaScript는 _proto_ 속성을 통해 Preson의 프로토타입을 검색하고 이를 찾은 후 해당 say() 메소드를 실행합니다.
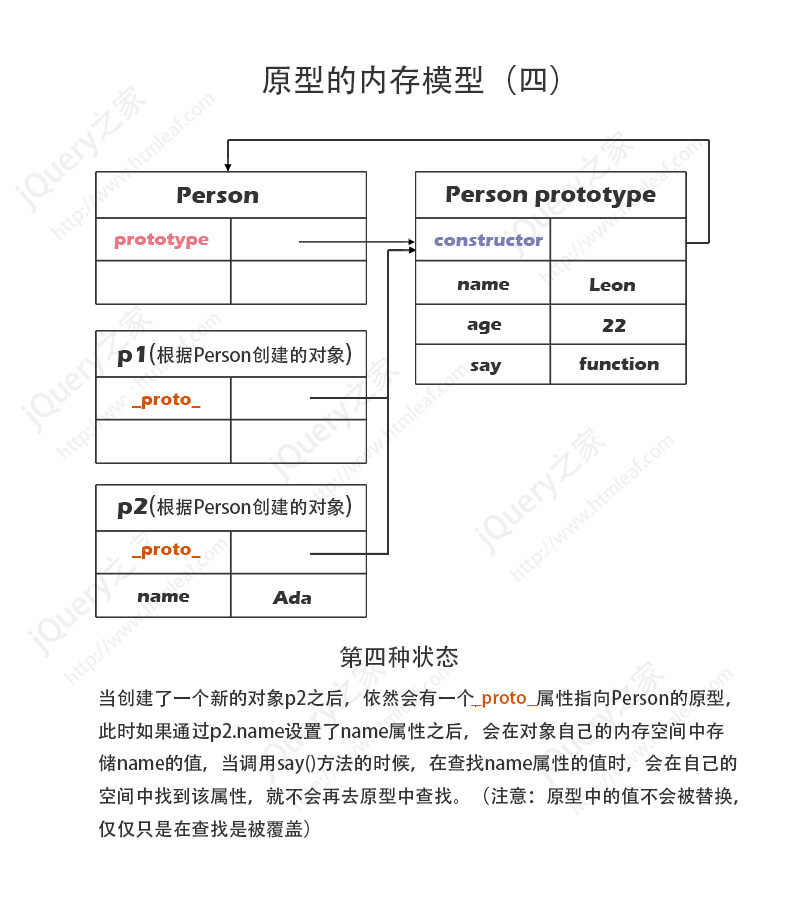
위의 세 가지 상태 외에도 프로토타입 메모리 모델에는 네 번째 상태도 있습니다.
다른 Person 객체 p2를 생성하고 p2 객체의 name 속성을 "Ada"로 수정하면 프로토타입 메모리 모델의 네 번째 상태가 나타납니다.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
위 코드를 호출한 후의 프로토타입 메모리 모델은 아래와 같습니다.

객체 p2가 생성되면 해당 객체도 메모리에 저장됩니다. 그것은 공간을 할당하고, Person의 프로토타입을 가리키는 p2 객체의 공간에 _proto_ 내부 속성도 있을 것입니다.
p2.name = "Ada";를 통해 객체 p2의 name 속성에 값을 할당하면 JavaScript는 p2의 메모리 공간에 자체 name 속성을 설정하고 값을 "Ada"로 설정합니다.
그런 다음 say() 메서드를 호출했습니다. 이 메서드에서는 p2의 name 속성을 가져와야 합니다. 먼저 p2 개체 자체의 메모리 공간에 name 속성이 있는지 검색합니다. 발견되면 그렇지 않습니다. 그런 다음 Person 프로토타입으로 가서 그것을 찾습니다. 분명히 이때 p2 객체의 공간에는 name 속성이 있으므로 say() 메소드를 호출하여 출력되는 이름은 "Leon"이 아닌 "Ada"이다.
프로토타입의 값은 대체되지 않으며 속성 검색 중에 객체 자체 공간에 있는 동일한 이름의 속성으로만 덮어쓰여진다는 점에 유의하는 것이 중요합니다.
위는 프로토타입 메모리 모델의 4가지 상태입니다. 이 4가지 상태를 이해하는 것이 프로토타입을 마스터하는 열쇠입니다.
위 내용은 JavaScript 객체지향 프로토타입 메모리 모델 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!