탭 UI를 생성하려면 TabHost와 TabWidget을 사용해야 합니다. TabHost는 탭을 표시하는 TabWidget과 옵션 콘텐츠를 표시하는 FrameLayout을 포함하는 레이아웃 파일의 루트 노드여야 합니다.
한 가지 또는 두 가지 방법으로 탭 콘텐츠를 구현할 수 있습니다. 탭을 사용하여 한 활동 내의 보기 간에 전환하거나 탭을 사용하여 모든 개별 활동을 변경할 수 있습니다. 필요에 따라 프로그램에서 원하는 방법을 사용하지만 각 탭이 고유한 사용자 활동을 제공하는 경우 각 탭에 대해 별도의 활동을 구현하는 것이 합리적입니다. 많은 수의 애플리케이션과 레이아웃 파일을 사용하는 것보다 개별 그룹으로 애플리케이션을 관리하는 것이 좋습니다.
이 예에서는 각 활동에 대한 탭 UI를 만들 수 있습니다.
1. HelloTabWidget이라는 새 프로젝트를 시작합니다
2. 프로젝트: ArtistsActivity, AlbumsActivity 및 SongsActivity. 이제 TextView를 사용하여 각 프로그램에 대한 간단한 메시지를 표시합니다.
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class AlbumsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Albums tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Songs tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistsActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
} 레이아웃이 필요하지 않습니다. 이 예에서는 TextView를 만들고 텍스트에 값을 할당하기만 하면 됩니다. 비슷한 활동 3개를 반복하고 AndroidManifest.xml 파일에 등록하세요. 그렇지 않으면 오류가 보고됩니다.
3. 각 탭마다 아이콘을 설정해야 합니다. 하나는 두 가지 버전이 있습니다. 탭이 선택되었을 때와 탭이 선택되지 않았을 때입니다. 일반적으로


등 선택 시 회색, 선택 해제 시 흰색을 사용하는 것이 좋습니다. 실험
이제 상태 사진 목록을 만들어 각 탭의 다양한 상태에 지정된 사진을 지정하세요.
①배뇨 사진을 res/ drawable/ 디렉터리 아래에 저장
② res/drawable/ 디렉터리에 ic_tab_artists.xml 파일을 만들고 다음 정보를 삽입하세요
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected,use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true"/>
<!-- When not selected ,use white -->
<item android:drawable="@drawable/ic_tab_artists_white"/>
</selector>위 파일에서 탭의 상태가 변경되면 탭은 정의된 두 그림 사이를 자동으로 전환합니다
4. res/layout/main.xml 파일을 열고 다음 정보를 삽입하세요
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>이 레이아웃 파일이 표시됩니다. 탭 무기는 각 활동 간 탐색을 제공합니다.
TabHost에는 TabWidget 및 FrameLayout 레이아웃을 수직 방향으로 만들기 위해서는 LinearLayout이 필요합니다. 각 활동에 대해
이 자동으로 포함됩니다. TabWidget 및 FrameLayout 요소의 ID 태그와 tabcontent 요소는 TahHost가 견적을 검색하기 때문에 이러한 이름을 사용해야 합니다.
6. HelloTabWidget을 작성합니다. Inherit TabWidget
package org.hualang.tabwidget;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
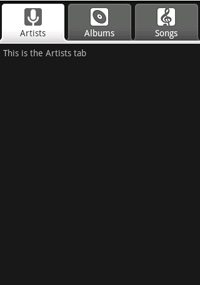
}실행 결과:

위는 Android UI 컨트롤 시리즈의 내용입니다: 탭 레이아웃(탭 레이아웃), 주의하세요 관련 내용 더 보기 PHP 중국어 홈페이지(m.sbmmt.com)!