라디오 버튼 RadioButton은 Android 플랫폼에서도 널리 사용됩니다. 예를 들어 일부 항목을 선택할 때 라디오 버튼은 두 부분으로 구성됩니다. 즉, RadioButton과 RadioGroup이 함께 사용됩니다.
RadioButton의 라디오 버튼;
RadioGroup은 RadioButton의 프레임을 지정하는 데 사용되는 라디오 버튼 콤보 상자입니다.
RadioGroup이 없으면 모든 RadioButton을 선택할 수 있습니다.
RadioGroup에 여러 개의 RadioButton이 포함된 경우 하나의 RadioButton만 선택할 수 있습니다.
참고: 라디오 버튼의 이벤트 모니터링에서는 setOnCheckedChangeListener를 사용하여 라디오 버튼을 모니터링합니다.
예:
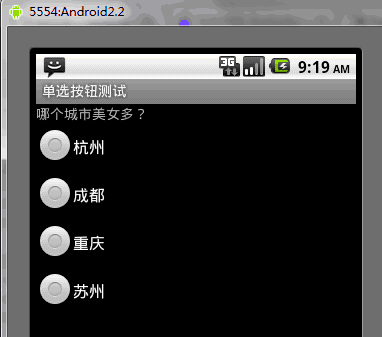
객관식 질문, 어느 도시가 가장 아름다운지 선택하세요. 물론 이것은 테스트용입니다.
RadioTest.java
package org.loulijun.radio;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class RadioTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
RadioGroup radiogroup;
RadioButton radio1,radio2,radio3,radio4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview1);
radiogroup=(RadioGroup)findViewById(R.id.radiogroup1);
radio1=(RadioButton)findViewById(R.id.radiobutton1);
radio2=(RadioButton)findViewById(R.id.radiobutton2);
radio3=(RadioButton)findViewById(R.id.radiobutton3);
radio4=(RadioButton)findViewById(R.id.radiobutton4);
radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId==radio2.getId())
{
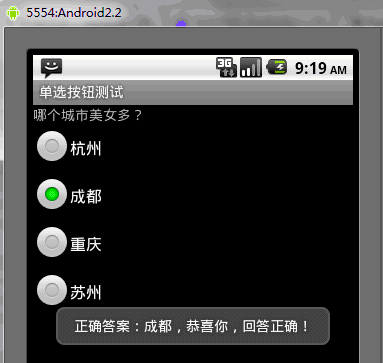
DisplayToast("正确答案:"+radio2.getText()+",恭喜你,回答正确!");
}else
{
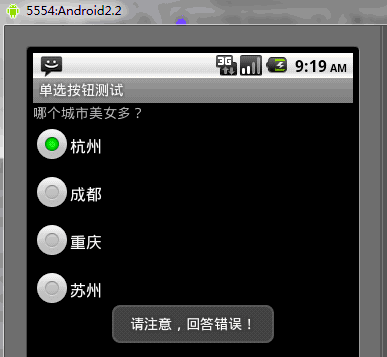
DisplayToast("请注意,回答错误!");
}
}
});
}
public void DisplayToast(String str)
{
Toast toast=Toast.makeText(this, str, Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP,0,220);
toast.show();
}
}strings.xml 파일
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">哪个城市美女多?</string>
<string name="app_name">单选按钮测试</string>
<string name="radiobutton1">杭州</string>
<string name="radiobutton2">成都</string>
<string name="radiobutton3">重庆</string>
<string name="radiobutton4">苏州</string>
</resources>main.xml 파일: 여기에서는 RadioGroup에 4개의 RadioButton이 포함되어 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:id="@+id/textview1"
/>
<RadioGroup
android:id="@+id/radiogroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_x="3px"
>
<RadioButton
android:id="@+id/radiobutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton1"
/>
<RadioButton
android:id="@+id/radiobutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton2"
/>
<RadioButton
android:id="@+id/radiobutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton3"
/>
<RadioButton
android:id="@+id/radiobutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton4"
/>
</RadioGroup>
</LinearLayout>실행 결과는 다음과 같습니다.

항저우를 선택하면 잘못된 토스트가 나옵니다

다시 청두를 선택하면 정답이 나옵니다

여기서 RadioButton만 사용하는 경우 구성 파일에서 RadioGroup을 제거하고 각 항목에 대한 모니터링을 다시 설정해야 합니다. 이러한 방식으로 이 RadioButton은 Button과 다르지 않습니다. 따라서 다중 선택이 가능하므로 라디오 선택 기능을 수행하려면 라디오 버튼을 RadioGroup과 함께 사용해야 합니다.
위 내용은 안드로이드 UI 컨트롤 시리즈의 내용입니다: RadioButton(라디오 버튼) 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!