이전 예에서는 항상 다른 모양 위에 하나의 모양을 그렸습니다. 대부분의 경우 이것만으로는 충분하지 않습니다. 예를 들어 그래픽의 그리기 순서에 따라 달라집니다. 그러나 globalCompositeOperation
을 사용할 수 있습니다. 이전 예에서는 항상 다른 모양 위에 하나의 모양을 그렸습니다. 대부분의 경우 이것만으로는 충분하지 않습니다. 예를 들어 그래픽의 그리기 순서에 따라 달라집니다. 그러나 globalCompositeOperation
속성을 사용하여 이러한 관행을 변경할 수 있습니다.
globalCompositeOperation
기존 모양 뒤에 새로운 모양을 그릴 수 있을 뿐만 아니라 이를 사용하여 특정 영역을 덮고 지울 수도 있습니다(clearRect
메서드보다 훨씬 강력함).
globalCompositeOperation = type
type
은 다음 12개의 문자열 값 중 하나입니다. 참고: 아래의 모든 예에서는 파란색 사각형이 먼저 그려집니다. 즉, "기존 캔버스 콘텐츠"입니다. 빨간색 원은 나중에 그려집니다. 즉, "새 모양"입니다.
소스 오버(기본값): 이는 기본 설정이며 새 그래픽이 원본 콘텐츠에 오버레이됩니다.

destination-over: 원본 콘텐츠 아래에 새로운 그래픽이 그려집니다.

소스 출처: 새 그래픽은 원본 콘텐츠와 겹쳐서만 나타납니다. 다른 모든 영역은 투명해집니다.

destination-in: 원본 콘텐츠에서 새 그래픽과 겹치는 부분은 유지되고 다른 영역은 투명해집니다.

소스 아웃: 결과적으로 원본 내용과 겹치지 않는 새 그래픽 부분만 그려집니다.

destination-out: 새 그래픽과 겹치지 않는 원본 콘텐츠의 부분이 유지됩니다.

source-atop: 새 그래픽에서 원본 콘텐츠와 겹치는 부분이 그려져 원본 콘텐츠 위에 겹쳐집니다.

destination-atop: 원본 콘텐츠에서 새 콘텐츠와 겹치는 부분은 그대로 유지되며 원본 콘텐츠 아래에 새 그래픽이 그려집니다.

밝게: 두 그래픽의 겹치는 부분에 색상을 추가합니다.

어둡게: 두 그래픽의 겹치는 부분을 뺍니다.

xor: 겹치는 부분이 투명해집니다.

복사: 새 그래픽만 유지되고 나머지는 지워집니다.

클리핑 경로
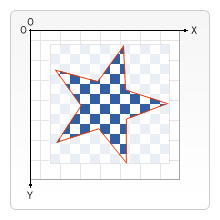
클리핑 경로는 일반 캔버스 그래픽과 유사하지만 차이점은 해당 기능이 마스크라는 점입니다. , 마스크되지 않은 부분을 숨기는 데 사용됩니다. 아래 그림과 같습니다. 붉은색 다섯개 별은 클리핑 경로이며, 경로 외부의 모든 부분은 캔버스에 그려지지 않습니다.

위에서 소개한 globalCompositeOperation 속성과 비교해 보면 source-in, source-atop과 비슷한 효과를 얻을 수 있습니다. 가장 중요한 차이점은 클리핑 패스가 캔버스에 사물을 그리지 않으며 새로운 모양의 영향을 받지 않는다는 것입니다. 이러한 기능을 사용하면 특정 영역에 그래픽을 그리는 데 유용합니다. 그래픽 그리기 장에서는 획 및 채우기 방법만 소개했습니다. 여기서는 세 번째 클립 방법을 소개합니다.
clip()
我们用clip方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
clip
的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。首先,我画了一个与 canvas 一样大小的黑色方形作为背景,然后移动原点至中心点。然后用clip
方法创建一个弧形的裁切路径。裁切路径也属于 canvas 状态的一部分,可以被保存起来。如果我们在创建新裁切路径时想保留原来的裁切路径,我们需要做的就是保存一下 canvas 的状态。裁切路径创建之后所有出现在它里面的东西才会画出来。在画线性渐变时这个就更加明显了。然后在随机位置绘制 50 大小不一(经过缩放)的颗,当然也只有在裁切路径里面的星星才会绘制出来。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.translate(75,75);
// Create a circularclipping path
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
// draw background
var lingrad = ctx.createLinearGradient(0,-75,0,75);
lingrad.addColorStop(0, '#232256');
lingrad.addColorStop(1, '#143778');
ctx.fillStyle = lingrad;
ctx.fillRect(-75,-75,150,150);
// draw stars
for (j=1;j<50;j++){
ctx.save();
ctx.fillStyle = '#fff';
ctx.translate(75-Math.floor(Math.random()*150),75-Math.floor(Math.random()*150));
drawStar(ctx,Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx,r){
ctx.save();
ctx.beginPath()
ctx.moveTo(r,0);
for (i=0;i<9;i++){
ctx.rotate(Math.PI/5);
if(i%2 == 0) {
ctx.lineTo((r/0.525731)*0.200811,0);
} else {
ctx.lineTo(r,0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}以上就是canvas游戏开发学习之八:组合的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!