Canvas의 매우 흥미로운 기능은 그림 합성이나 배경 생성에 사용할 수 있는 이미지를 도입할 수 있다는 것입니다. 현재 이미지에는 텍스트만 추가할 수 있습니다. (표준 설명에는 텍스트 그리기 기능이 포함되어 있지 않습니다.) Gecko에서 지원하는 이미지(예: PNG, GIF, JPEG 등)를 캔버스에 도입할 수 있는 한, 다른 캔버스 요소도 이미지 소스로 사용할 수 있습니다.
이미지 가져오기 이미지 소개
이미지 소개에는 두 가지 간단한 단계만 필요합니다.
첫 번째는 물론 소스 이미지이며 단순한 URL 경로는 아니지만 JavaScript 이미지 개체 참조 또는 기타 캔버스 요소.
그런 다음 drawImage 메서드를 사용하여 이미지를 캔버스에 삽입합니다.
첫 번째 단계를 살펴보겠습니다. 기본적으로 네 가지 옵션이 있습니다.
페이지의 이미지 참조 같은 페이지에 있는 이미지 사용
document.images 컬렉션, document.getElementsByTagName 메서드 또는 document.getElementById 메서드(이미지 요소의 ID가 알려진 경우)를 통해 페이지의 이미지.
다른 캔버스 요소를 사용하는 것은 페이지의 이미지를 참조하는 것과 유사합니다. document.getElementsByTagName 또는 document.getElementById 메소드를 사용하여 다른 캔버스 요소를 가져옵니다. 하지만 당신이 소개하는 것은 준비된 캔버스여야 합니다. 일반적인 응용 프로그램은 또 다른 큰 캔버스에 대한 축소판을 만드는 것입니다.
처음부터 이미지 생성
또는 스크립트를 사용하여 새 Image
객체를 생성할 수 있지만 이 방법의 가장 큰 단점은 스크립트를 원하지 않는 경우 이미지 설치를 기다리는 동안 일시 중지하려면 사전 로드를 중단해야 합니다. 다음과 같은 간단한 방법을 통해 이미지를 생성할 수 있습니다:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
스크립트가 실행되면 이미지가 로드되기 시작합니다. drawImage가 호출될 때 이미지가 로드되지 않으면 스크립트는 로드될 때까지 기다립니다. 이것을 원하지 않으면 onload
이벤트를 사용할 수 있습니다:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path이미지를 하나만 사용한다면 이것으로 충분합니다. 그러나 두 개 이상의 이미지가 필요하면 더 복잡한 처리 방법이 필요하지만 이미지 사전 로드 전략은 이 튜토리얼의 범위를 벗어납니다. 관심이 있는 경우 JavaScript Image Preloader를 참조할 수 있습니다.
data: url을 통해 이미지 삽입
data: url을 통해 이미지를 참조할 수도 있습니다. 데이터 URL을 사용하면 이미지를 Base64로 인코딩된 문자열로 정의할 수 있습니다. 장점은 서버로 돌아갈 필요 없이 이미지 콘텐츠를 즉시 사용할 수 있다는 것입니다. (또 다른 장점은 CSS, JavaScript, HTML 및 이미지를 모두 함께 캡슐화할 수 있어 마이그레이션이 매우 편리하다는 점입니다.) 단점은 이미지를 캐시할 수 없다는 점입니다. 이미지가 크면 포함된 URL 데이터가 상당히 길어집니다.
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
소스 이미지 객체를 얻은 후에는 drawImage 메서드를 사용하여 이를 캔버스에 렌더링할 수 있습니다. drawImage 메소드에는 3가지 형태가 있는데, 가장 기본적인 형태는 다음과 같습니다.
drawImage(image, x, y)
image가 이미지 또는 캔버스 개체인 경우 x와 y는 대상 캔버스의 시작 좌표입니다.
drawImage
예제 1
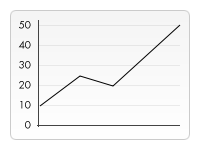
다음 예에서는 외부 이미지를 선화의 배경으로 사용합니다. 배경 이미지를 사용하면 책임 있는 배경을 그릴 필요가 없으므로 많은 코드가 절약됩니다. 여기서는 하나의 이미지 객체만 사용되므로 onload
이벤트 응답 함수에서 그리기 작업이 트리거됩니다. drawImage
메서드는 배경 이미지를 캔버스의 왼쪽 상단(0,0)에 배치합니다.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
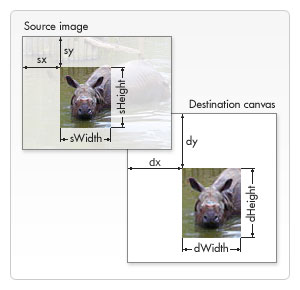
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
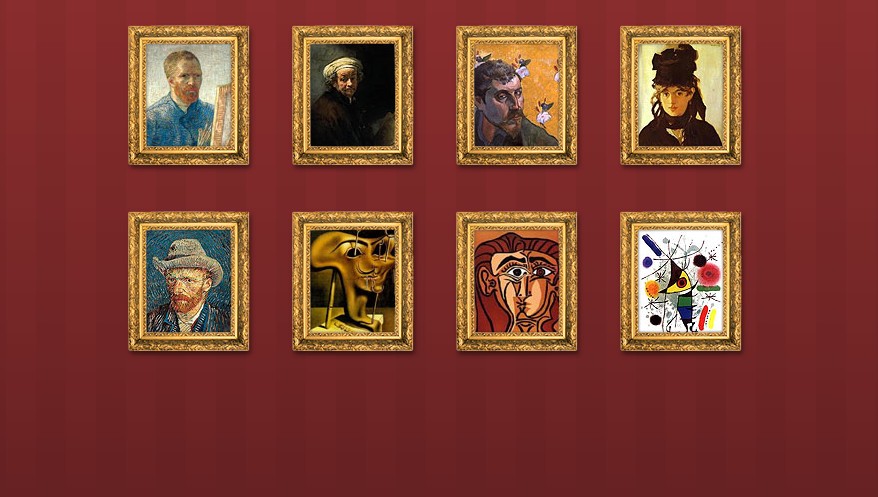
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!