머리말
WeChat 웹페이지 인증은 snsapi_base와 snsapi_userinfo 두 가지 방법으로 나누어집니다. snsapi_base는 공개 계정을 따라야 하며 사용자 정보를 얻을 때 사용자 인증 인터페이스가 팝업되지 않습니다. snsapi_userinfo는 사용자가 공식 계정을 따르지 않고 페이지를 탐색할 때 사용됩니다. 먼저 사용자 인증 인터페이스가 나타나며 사용자 정보는 사용자가 인증한 후에만 얻을 수 있습니다. 이 기사에서는 먼저 snsapi_base 구현을 살펴보겠습니다.
함정을 밟을 경우 주의
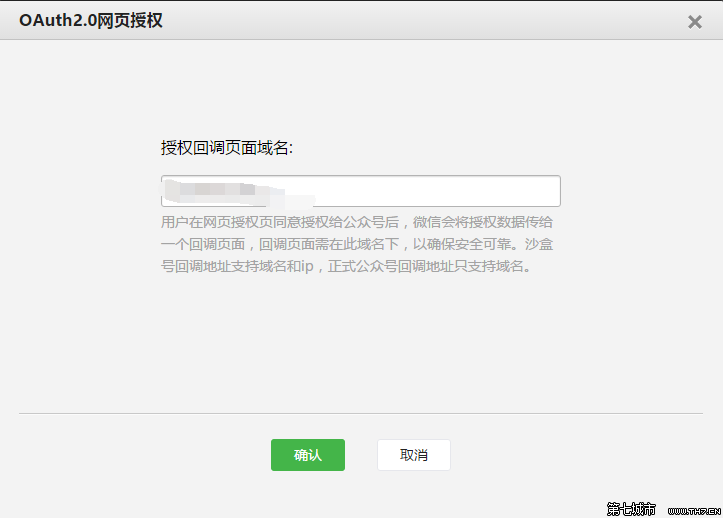
snsapi_base 모드에서 처음 디버깅을 시작할 때 페이지 주소를 클릭하면 메시지가 뜹니다. 주소 링크를 사용할 수 없으며, 공식 계정에서 웹페이지 인증을 위한 기본 정보, 즉 도메인 이름을 먼저 설정해야 합니다.
글로벌 access_token과 웹페이지 인증 access_token을 명확히 구분하세요


여기서는 도메인 이름만 입력하면 됩니다
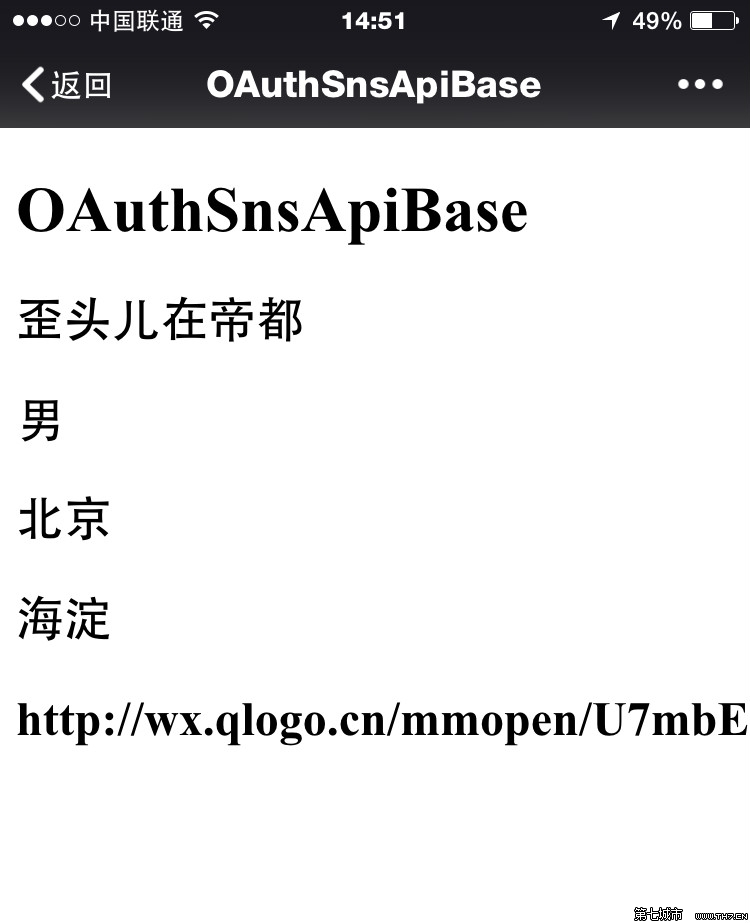
효과를 확인하세요
여기서는 oauth snsapi_base를 통해 사용자의 기본 정보를 얻었음을 알 수 있습니다. 일반적인 컨설팅 개발에는 충분합니다.

아이디어 보기
1. 주소를 반환하여 먼저 코드를 받으세요.
2. 코드를 통해 openid를 받으세요.
3. appid 및 appsecret을 통해 전역 access_token을 가져옵니다(snsapi_userinfo와 다릅니다).
4. 글로벌 access_token 및 openid를 통해 사용자 정보를 얻습니다.
코드 보기
여기서는 간단합니다. 동시에 get 메소드를 사용하여 WeChat 인터페이스를 조정하는 것입니다. 메서드를 요청하고 반환 매개변수로 json을 사용합니다.
public ActionResult OAuthSnsApiBase() {
string code = Request.QueryString["code"];
try
{
if (!string.IsNullOrEmpty(code))
{
OAuthToken oauthToken = HttpUtility.Get<OAuthToken>
(string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appID, appsecret, code));
string accesstoken = string.Empty;
AccessToken token = HttpUtility.Get<AccessToken>(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}",
appID,appsecret));
if (token != null && !string.IsNullOrEmpty(token.access_token))
{
accesstoken = token.access_token;
}
if (oauthToken != null && !string.IsNullOrEmpty(oauthToken.openid))
{
OAuthUserInfo userInfo = HttpUtility.Get<OAuthUserInfo>(string.Format("https://api.weixin.qq.com/cgi-bin/user/info?access_token={0}&openid={1}&lang=zh_CN",
accesstoken, oauthToken.openid));
if (userInfo != null)
{
ViewData["headImage"] = userInfo.headimgurl;
ViewData["openid"] = userInfo.openid;
ViewData["nickName"] = userInfo.nickname;
if (userInfo.sex == 0)
{
ViewData["sex"] = "未知";
}
else if (userInfo.sex == 1)
{
ViewData["sex"] = "男";
}
else
{
ViewData["sex"] = "女";
}
ViewData["province"] = userInfo.province;
ViewData["city"] = userInfo.city;
}
else
{
}
}
else
{
}
}
else
{
return Redirect(string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state=123456
#wechat_redirect", appID,"http://"+Request.Url.Host + Url.Action("OAuthSnsApiBase")));
}
}
catch (Exception ex)
{
ViewData["errmsg"] = ex.Message;
}
return View();
}요약
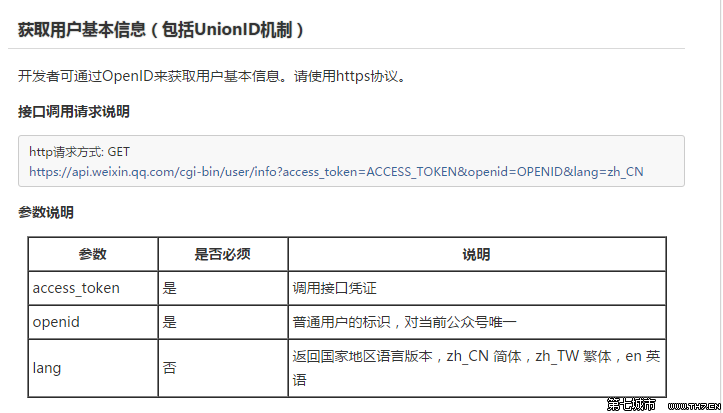
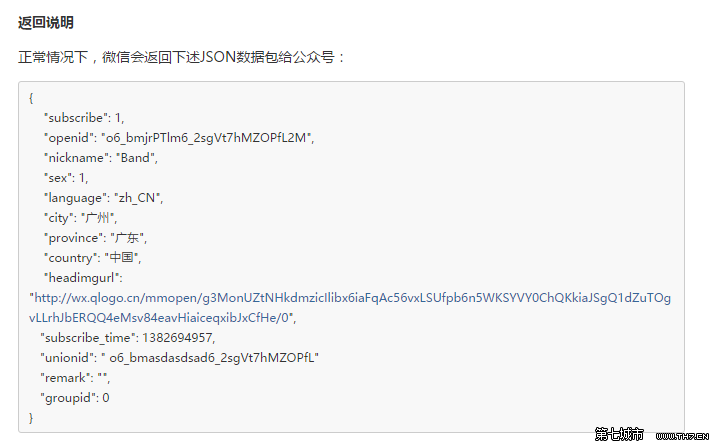
여기서 사용자 정보를 얻는 인터페이스는 https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang입니다. = zh_CN. 사용자 인터페이스를 얻는 것은 웹페이지 인증 2와 다릅니다.


모든 코드는 github에 업로드됩니다: https://github.com /garfieldzf8/WeChat
참조
http://www.cnblogs.com/txw1958/p/weixin76-user-info.html
위 내용은 C# WeChat 공개 계정 개발 - 사용자 기본 정보를 얻기 위한 웹페이지 인증(oauth2.0) 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!