지난 기사에서 "JavaScript 프로토타입 및 클로저 시리즈에 대한 나의 이해에 대해 이야기합니다(랜덤 노트 6)" , Talk about my recognition of JavaScript 프로토타입 및 클로저 시리즈( 랜덤참고9) 클릭하시면 자세히 보실 수 있습니다.
실행 컨텍스트 스택
전역 코드가 실행되면 실행 컨텍스트가 생성되고, 함수가 호출될 때마다 실행 컨텍스트가 생성됩니다. 함수 호출이 완료되면 이 컨텍스트와 그 안의 데이터가 제거되고 전역 컨텍스트로 반환됩니다. 활성 실행 컨텍스트는 하나만 있습니다.
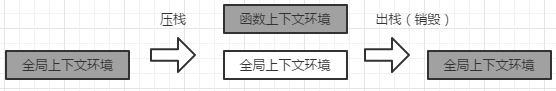
푸시 앤 팝 프로세스----실행 컨텍스트 스택:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
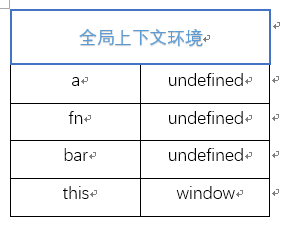
bar(10); //2. 进入bar函数上下文环境 1. 실행하기 전에 먼저 전역 컨텍스트를 생성하세요

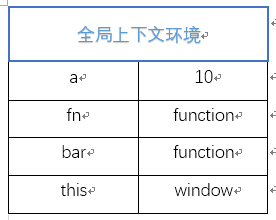
2. 코드 실행. bar(10)이 실행되기 전에 전역 컨텍스트의 변수에 실행 중에 값이 할당됩니다.

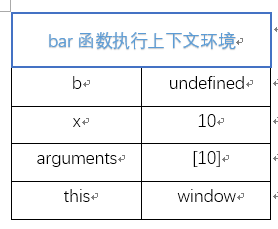
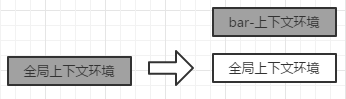
3. bar(10)을 실행할 때 bar 함수를 호출하고 함수 내부에 실행 컨텍스트를 생성합니다

4. 이때 실행 컨텍스트를 스택에 푸시하고 활성 상태로 설정해야 합니다

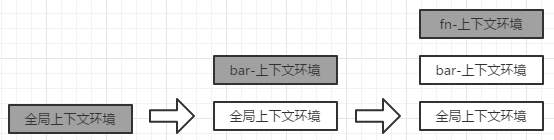
5. bar 함수는 fn(x b)로 실행되고, fn 함수를 호출하고, fn 함수의 실행 컨텍스트를 생성하고, 이를 스택에 푸시하고 활성 상태로 설정합니다.

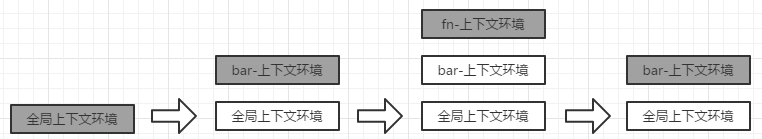
6. fn 함수가 실행된 후 fn 환경이 스택에서 제거되고 메모리가 해제됩니다.

7. fn 함수가 실행되고 소멸됩니다. 이는 bar도 실행된다는 의미입니다. bar 함수 환경은 스택에서 제거됩니다. 글로벌 환경이 활성화됩니다.

이 시점에서 이 코드 조각의 실행 프로세스가 완료되었습니다.
원저자의 설명에 따르면:
변수 할당 과정은 어렵지 않고 한 눈에 알아볼 수 있기 때문에 맥락상 많은 부분을 생략했습니다.
그렇습니다! 대략적인 코드 실행 과정이 완료되면 각 실행 환경의 변수 상태를 명확하게 알 수 있습니다.
이 시점에서 아쉽게도 말씀드리지만, 사실 위에서 보여드린 상황은 비교적 이상적인 상황입니다. 상황이 있는데, 최대한 깨끗하게 파괴하는 것이 불가능할 정도로 매우 흔한 상황입니다. 이 상황은 훌륭합니다. 종결입니다. 클로저에 대해 이야기하려면 자유 변수와 범위부터 시작해야 합니다.
위 내용은 편집자가 JavaScript 프로토타입과 클로저 시리즈에 대해 제가 이해한 내용을 공유한 것입니다(랜덤 노트 8).