
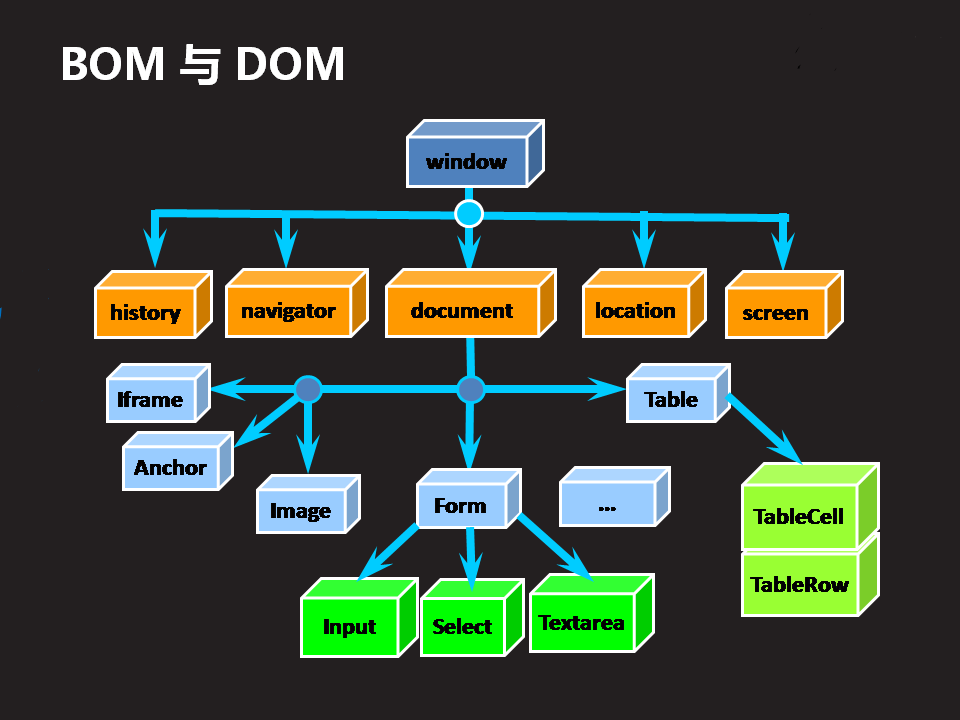
창 브라우저:
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> 1. 외부 객체는 브라우저에서 제공하는 API입니다. - - **BOM**
> 2. 이 객체는 w3c에 의해 지정되고 브라우저 개발자가 설계하고 개발했습니다
> DOM 포함
> 4. js
# 외부 개체
> BOM(브라우저 개체 모델)
을 통해 이러한 개체에 액세스할 수 있습니다. 브라우저 창에 액세스하고 조작하는 데 사용되는 객체 모델은 JavaScript가 브라우저와 대화하는 기능을 제공합니다.
> DOM(Document Object Model)
문서 작업에 사용되는 문서 개체 모델입니다.
##1. 대화 상자
- 경고(str)
- 문자열 문자열의 내용을 표시하는 프롬프트 대화 상자
- 확인(str)
- 문자열 문자열의 내용을 표시하는 확인 대화 상자
- "확인" 버튼을 누르면 true가 반환되고, 다른 작업은 false가 반환됩니다.
> Case
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}
## 2. 타이머
- 주로 웹 페이지의 동적 시계, 카운트다운, 마키 효과에 사용됩니다
- 주기 시계
- 루프에서 특정 간격으로 코드 실행
- setInterval(exp,time);
- 시작된 타이머 객체 반환
- 시작된 타이머 중지
-clearInterval(tID)
- tID: 시작된 타이머 객체
- 일회성 시계
- 설정된 시간 간격 후에 옵니다. 대신 코드를 실행합니다. 함수 호출 후 실행
- setTimeout(exp,time);
- 시작된 타이머 중지
-clearTimeout(tID)
- tID: 시작된 타이머 객체
> 사례
1) 주기 타이머
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
2) 일회성 타이머
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}
## 3. 공통 속성
- 화면 개체
- 클라이언트 디스플레이 화면에 대한 정보를 포함합니다.
- 화면의 해상도와 색상을 얻는 데 일반적으로 사용됩니다.
- 공통 속성:
- 너비 높이
- availWidth availHeight
- 기록 개체
- 사용자가 방문한 URL 포함
- 길이 속성: 브라우저 기록 목록에 있는 URL 수
- 방법:
- back();
- forwird();
- 위치 객체
- 현재 URL에 대한 정보 포함
- 일반적으로 사용됨 획득 및 변경에 사용됨 현재 탐색 중인 URL
- href 속성: 현재 창에서 탐색 중인 URL 주소
- 메서드
- reload(): 현재 URL을 다시 로드합니다. 새로 고침과 동일합니다.
- 네비게이터 객체
- 브라우저에 대한 정보를 포함합니다
- 일반적으로 클라이언트 브라우저 및 운영 체제에 대한 정보를 얻는 데 사용됩니다
> 🎜>
//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
} - 노드 정보 읽기
- 노드 정보 수정
- 노드 정보 생성
- 노드 삭제
- nodeName: 노드 이름
- nodeType: 노드 유형
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType);- 노드의 내용을 읽고 씁니다
- 이중 레이블 중간에 있는 텍스트를 내용이라고 하며 모든 이중 레이블에는 내용이 있습니다
- innerHTML: 하위 태그 포함 정보 - innerText: 하위 태그 무시
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);
- 노드 값 읽기 및 쓰기
- 데이터 양식 컨트롤에서는 Value라고 하며 다음 양식 컨트롤에만 값이 있습니다.
- input - select
- textarea
위 내용이 이 기사의 전체 내용이기를 바랍니다. 이 기사의 내용은 모든 사람의 공부나 업무에 도움이 될 수 있습니다. 질문이 있는 경우 메시지를 남겨서 소통할 수도 있습니다. 또한 PHP 중국어 웹사이트에도 도움이 되기를 바랍니다.
Javascript의 외부 객체에 관한 더 많은 글을 보시려면 PHP 중국어 홈페이지를 주목해주세요!