기본 yii2 환경을 설정한 후 먼저 표면적인 작업을 수행합니다.
먼저 yii2의 프론트엔드 UI 템플릿 디렉터리 구조를 살펴보세요(frontend/views 또는 backend/views에 있음)

그 중 레이아웃은 웹사이트의 일관된 모습을 유지할 수 있는 일반적인 프레임워크입니다.
또 다른 사이트 폴더는 표시되는 특정 콘텐츠입니다. 예를 들어 사이트는 SiteController와 연결됩니다.
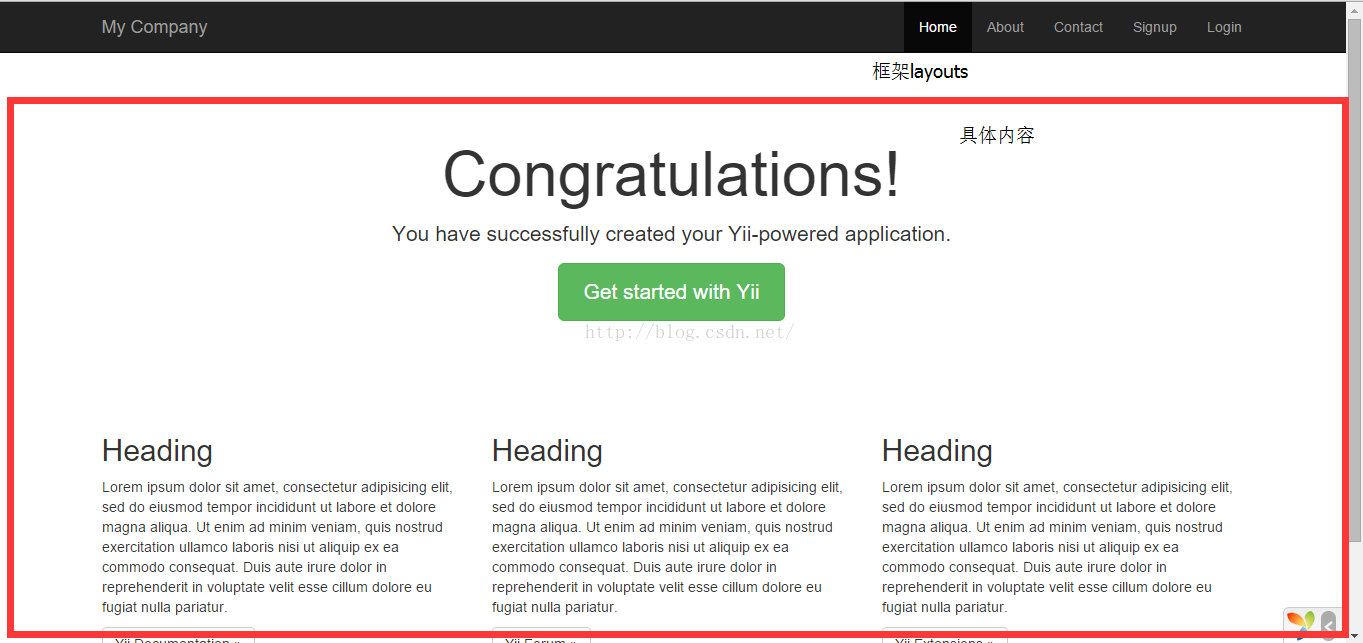
프레임워크와 특정 콘텐츠의 관계는 다음과 같습니다.

웹사이트의 전체적인 스타일을 수정하려면 레이아웃부터 시작하세요.
1. 인터넷에서 따뜻한 배경화면을 찾아서 이미지 처리 소프트웨어를 사용하여 네 부분으로 잘라서 내용이 있는 것의 이름을 header.png와 footer.png로 했습니다. 그래디언트 배경색은 header-bg.png 및 footer-bg.png라는 이름으로 frontend/web/image에 배치됩니다(이 폴더는 존재하지 않으므로 생성해야 함)

2. 레이아웃 파일 /frontend/views/layouts/main.PHP를 엽니다. 레이아웃의 필요에 따라 특정 콘텐츠가 포함된 블록 앞과 뒤에 컨테이너 클래스로 div를 래핑합니다. 3. CSS 파일(web /css/site.css)을 수정하고, 페이지에 이미지를 아름답게 하기 위해 다음 내용을 추가합니다.
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
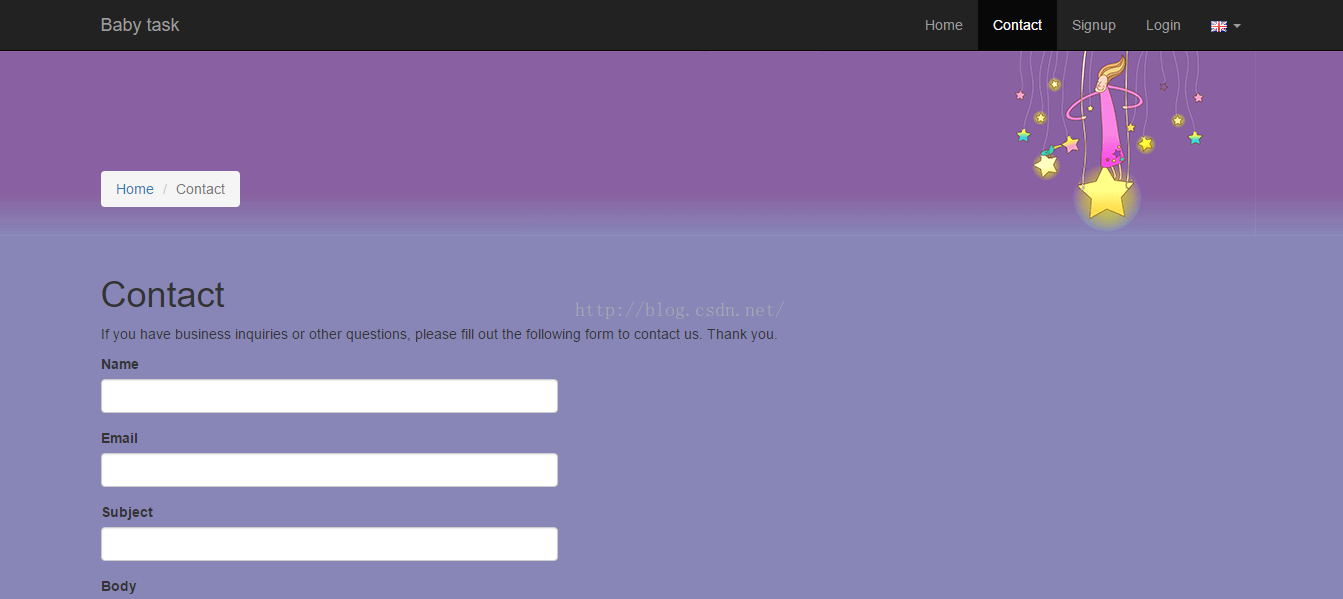
</div>수정된 페이지 보기
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
}
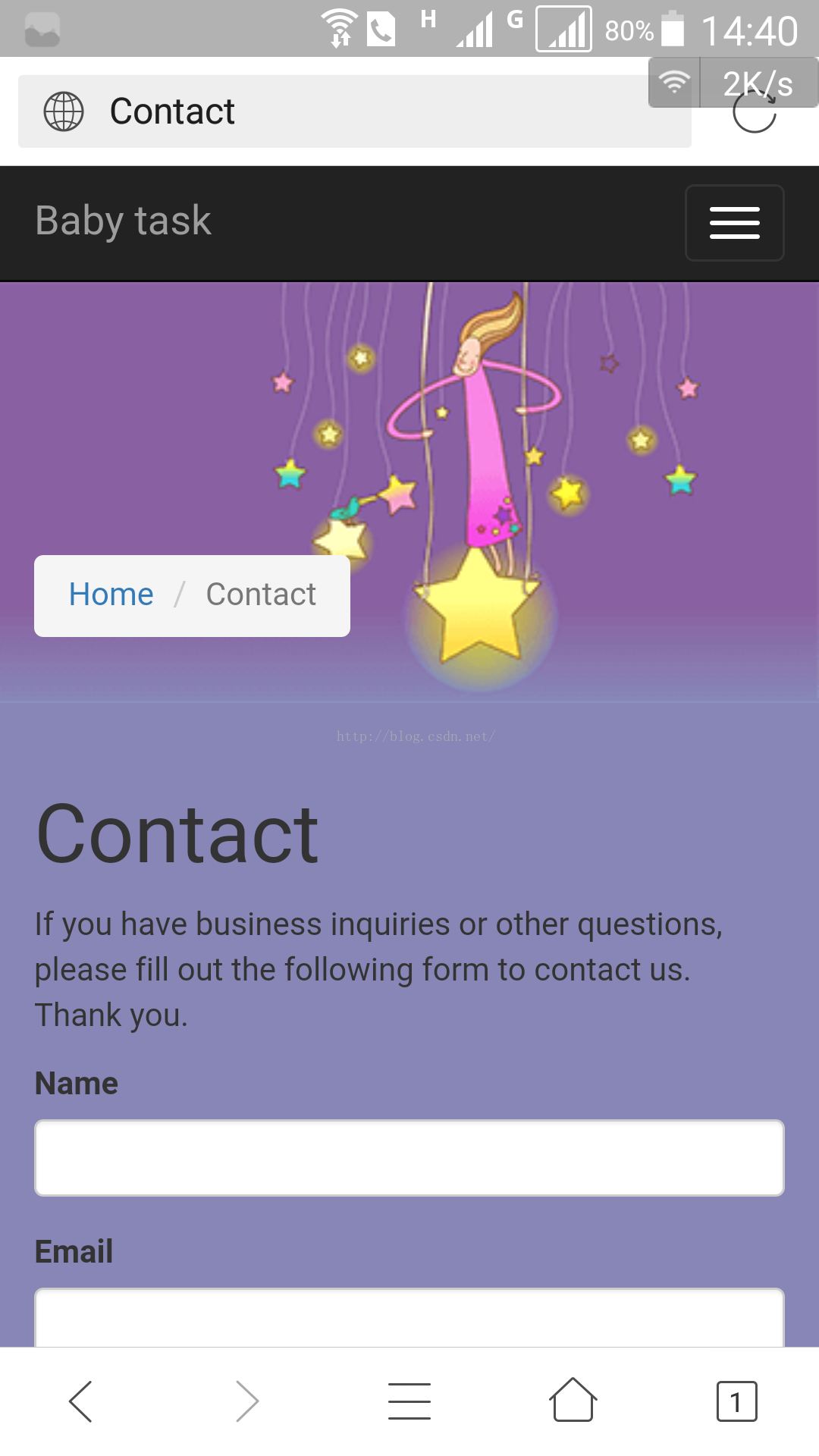
Yii2는 부트스트랩의 반응형 레이아웃을 사용하기 때문에 휴대폰에서도 잘 표시됩니다.
 위 내용은 Yii2 프레임워크 연구 노트(2) - UI 구조 및 미화 내용입니다. PHP 중국어 넷(m.sbmmt.com)에 주목하세요!
위 내용은 Yii2 프레임워크 연구 노트(2) - UI 구조 및 미화 내용입니다. PHP 중국어 넷(m.sbmmt.com)에 주목하세요!