
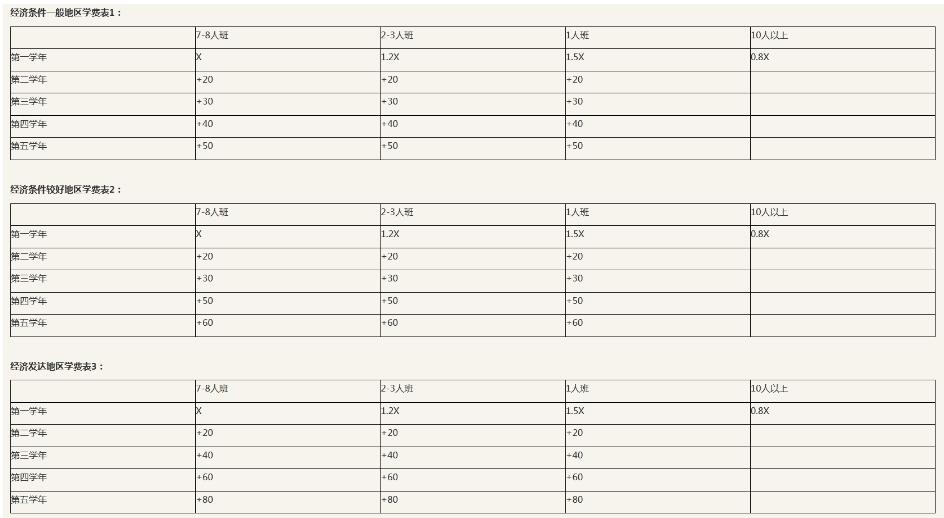
요구 사항: 위와 같이 js를 사용하여 테이블에 값을 할당합니다. (정의 X=70
[HTML]
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area1"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area2"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济发达地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area3"></tbody>
</table>[ JS]
<script>
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加载第1行
dom += '<tr>';
dom += '<td>第1学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ parseInt(x*bei[i]) +'</td>';
}
dom += '</tr>';
//循环加载第2+行
for(n=0;n<jia.length;n++){
dom += '<tr>';
dom += '<td>第'+(n+2)+'学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ (parseInt(x*bei[i])+jia[n]) +'</td>';
}
dom += '</tr>';
}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
</script>위 내용은 JS가 테이블에 값을 할당하기 위해 편집기에서 가져온 예제 코드의 전체 내용입니다. PHP 중국어 웹사이트를 모두 지원해 주시기 바랍니다~
테이블에 값을 할당하는 JS의 추가 예제 코드 관련 기사는 PHP 중국어 웹사이트를 참고하세요