소개
이 스타일은 bootstrap-3.3.0을 기반으로 합니다. 스타일 파일의 소스 코드 줄 수는 이 버전을 참조합니다. CSS 소스 파일은 bootstrap.css에 있습니다. 콘텐츠 폴더
WPF 스타일은 여전히 CSS와 동일하지 않으므로 일부 콘텐츠 구현에 약간의 차이가 있고, 일부 콘텐츠의 사용법이 다르며, 일부 콘텐츠가 구현되지 않습니다
그래도 최소한 컨셉이나 사이즈, 선택 색상은 여전히 좋은 참고용입니다
블로그 설명은 Bootstrap 공식 문서 순서대로 작성했습니다
Bootstrap.xaml 리소스가 인용되어 있습니다 App.xaml
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/BootstrapWpfStyle;component/Styles/Bootstrap.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
타입 설정
제목
효과

코드
<Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label>
<Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label>
<Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label>
<Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label>
<Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label>
<Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label>Subtitle
효과

코드
<StackPanel Orientation="Horizontal">
<Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h1 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h2 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h3 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h4 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h5 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h6 small}"></Label>
</StackPanel>코드
인라인 코드
< ;Label> 스타일 코드를 사용하는 경우
효과

<StackPanel Orientation="Horizontal">
<Label Content="内联代码:For example, "></Label>
<Label Content="<section>" Style="{DynamicResource code}"></Label>
<Label Content=" should be wrapped as inline."></Label>
</StackPanel>Effect
 코드
코드
<StackPanel Orientation="Horizontal">
<Label Content="用户输入:To edit settings, press "></Label>
<Label Content="ctrl + ," Style="{DynamicResource kbd}"></Label>
</StackPanel>효과
 코드
코드
<Label xml:space="preserve" Style="{DynamicResource pre}">代码块:
Foreground:#333
Background:#f5f5f5
BorderBrush:#ccc</Label>효과
 코드
코드
테이블
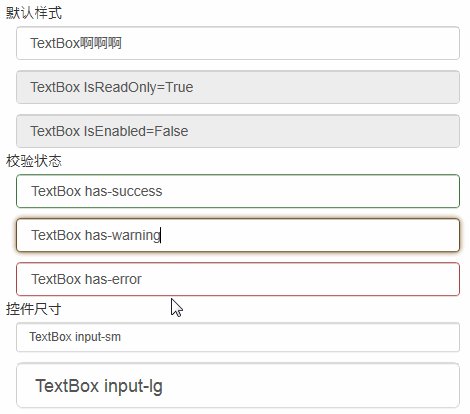
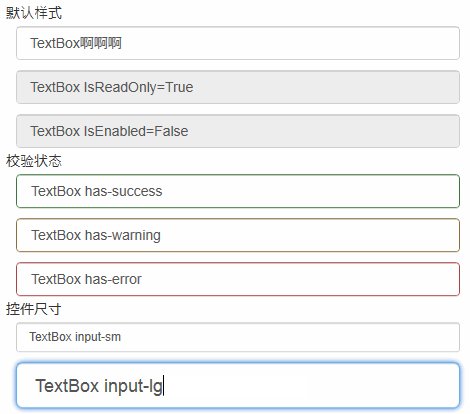
코드 을 인용할 필요가 없습니다. WPF에는 형식 개념이 없으므로 지침이 공식 문서의 순서와 다릅니다 텍스트 입력 상자 효과 효과 효과 코드 ;스타일 라디오는 부트스트랩과 좀 다릅니다. 코드 코드 토글 버튼 효과 코드 Contextual colors 效果 代码 Contextual backgrounds 效果 代码 输入框组 插件 效果 代码 作为额外元素的按钮 效果 代码 xmal代码: 后台代码C#: 进度条 效果 代码 面板 基本实例 效果 代码 带标题的面版 效果 代码 带脚注的面版 效果 代码 情境效果 效果 代码 更多부트스트랩 스타일 WPF 스타일링相关文章请关注PHP中文网!<DataGrid AutoGenerateColumns="False" DataContext="{Binding Source={StaticResource SampleDataSource}}" ItemsSource="{Binding Collection}">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Property1}" Header="Property1" ElementStyle="{StaticResource DataGridTextCenter}"/>
<DataGridTextColumn Binding="{Binding Property2}" Header="Property2" ElementStyle="{StaticResource DataGridTextCenter}"/>
<DataGridTextColumn Binding="{Binding Property3}" Header="Property3" ElementStyle="{StaticResource DataGridTextCenter}"/>
</DataGrid.Columns>
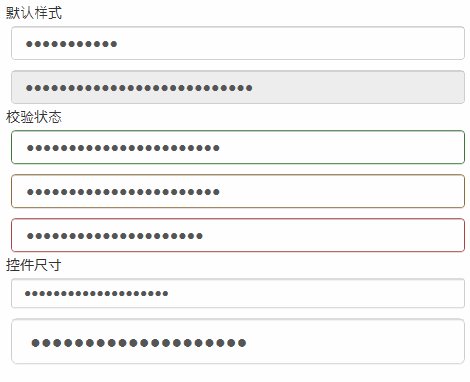
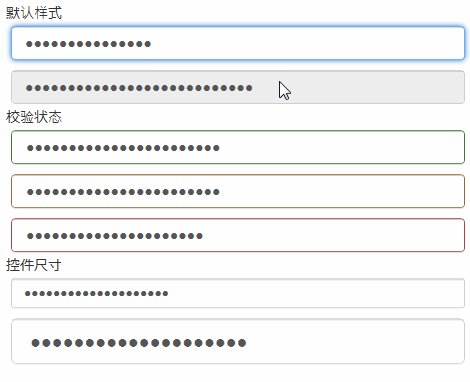
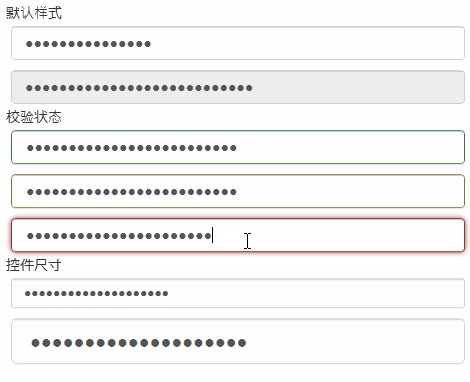
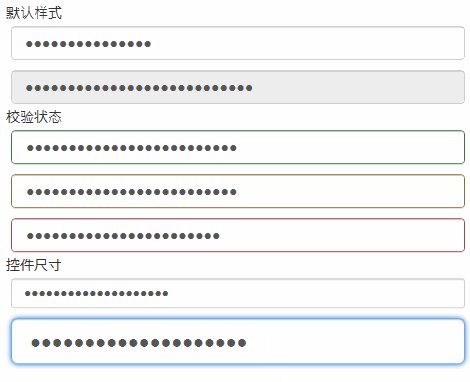
</DataGrid> 비밀번호 상자
비밀번호 상자 코드
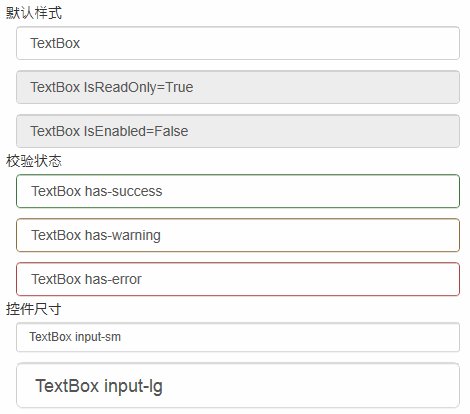
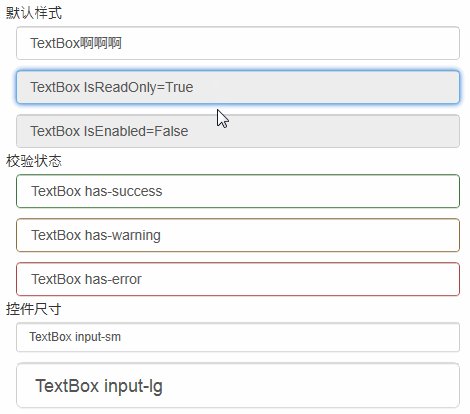
코드<PasswordBox Password="PasswordBox"/>
<PasswordBox Password="PasswordBox IsEnabled=False" IsEnabled="False"/>
<PasswordBox Password="PasswordBox has-success" Style="{StaticResource has-success}"/>
<PasswordBox Password="PasswordBox has-warning" Style="{StaticResource has-warning}"/>
<PasswordBox Password="PasswordBox has-error" Style="{StaticResource has-error}"/>
<PasswordBox Password="PasswordBox input-sm" Style="{StaticResource input-sm}"/>
<PasswordBox Password="PasswordBox input-lg" Style="{StaticResource input-lg}"/>
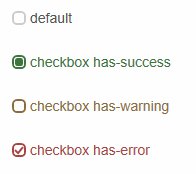
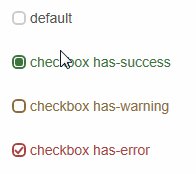
<CheckBox Content="default"></CheckBox>
<CheckBox Content="checkbox has-success" Style="{DynamicResource checkbox has-success}" IsChecked="{x:Null}"></CheckBox>
<CheckBox Content="checkbox has-warning" Style="{DynamicResource checkbox has-warning}" IsChecked="False"></CheckBox>
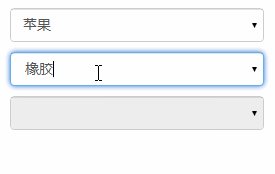
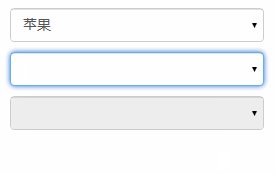
<CheckBox Content="checkbox has-error" Style="{DynamicResource checkbox has-error}" IsChecked="True"></CheckBox> 드롭다운 상자
드롭다운 상자<RadioButton Content="default"></RadioButton>
<RadioButton Content="radio has-success" Style="{DynamicResource radio has-success}"></RadioButton>
<RadioButton Content="radio has-warning" Style="{DynamicResource radio has-warning}"></RadioButton>
<RadioButton Content="radio has-error" Style="{DynamicResource radio has-error}" IsChecked="True"></RadioButton> code
code<ComboBox>
<ComboBoxItem>苹果</ComboBoxItem>
<ComboBoxItem>橡胶</ComboBoxItem>
<ComboBoxItem>桔子</ComboBoxItem>
</ComboBox>
<ComboBox IsEditable="True">
<ComboBoxItem>苹果</ComboBoxItem>
<ComboBoxItem>橡胶</ComboBoxItem>
<ComboBoxItem>桔子</ComboBoxItem>
</ComboBox>
<ComboBox IsEnabled="False">
<ComboBoxItem>苹果</ComboBoxItem>
<ComboBoxItem>橡胶</ComboBoxItem>
<ComboBoxItem>桔子</ComboBoxItem>
</ComboBox>
<Button Content="default"></Button>
<Button Content="primary" Style="{DynamicResource btn-primary}"></Button>
<Button Content="success" Style="{DynamicResource btn-success}"></Button>
<Button Content="info" Style="{DynamicResource btn-info}"></Button>
<Button Content="warning" Style="{DynamicResource btn-warning}"></Button>
<Button Content="danger" Style="{DynamicResource btn-danger}"></Button>

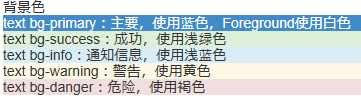
<Label Content="text bg-primary:主要,使用蓝色,Foreground使用白色" Style="{DynamicResource text bg-primary}"></Label>
<Label Content="text bg-success:成功,使用浅绿色" Style="{DynamicResource text bg-success}"></Label>
<Label Content="text bg-info:通知信息,使用浅蓝色" Style="{DynamicResource text bg-info}"></Label>
<Label Content="text bg-warning:警告,使用黄色" Style="{DynamicResource text bg-warning}"></Label>
<Label Content="text bg-danger:危险,使用褐色" Style="{DynamicResource text bg-danger}"></Label>
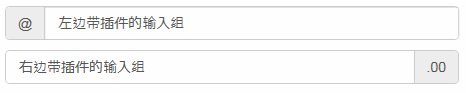
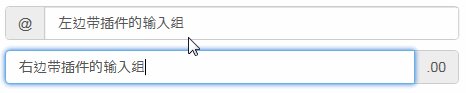
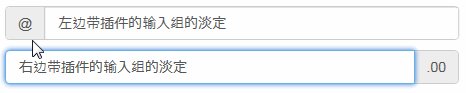
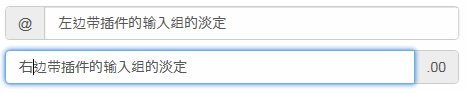
<TextBox Text="左边带插件的输入组" Tag="@" Style="{DynamicResource input-group-addon left}"></TextBox>
<TextBox Text="右边带插件的输入组" Tag=".00" Style="{DynamicResource input-group-addon right}"></TextBox>
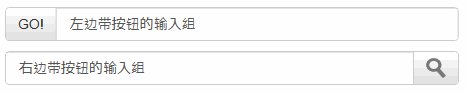
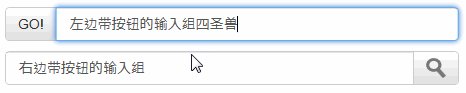
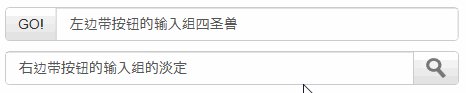
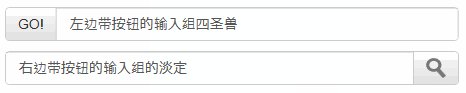
<TextBox Text="左边带按钮的输入组" Tag="GO!" Style="{DynamicResource input-group-btn left}" Button.Click="InputGroupButton_Click"></TextBox>
<TextBox Text="右边带按钮的输入组" Style="{DynamicResource input-group-btn right}" Button.Click="InputGroupButton_Click">
<TextBox.Tag>
<Path Style="{DynamicResource InputGroupPathStyle}" Data="{DynamicResource PathDataSearch}"></Path>
</TextBox.Tag>
</TextBox>private void InputGroupButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(((TextBox)sender).Text);
}
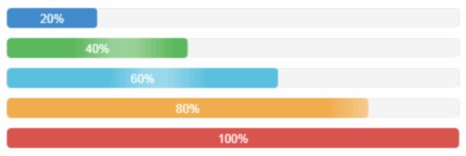
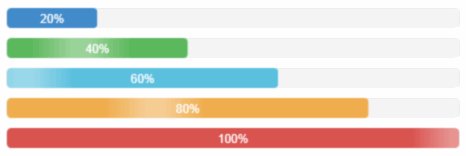
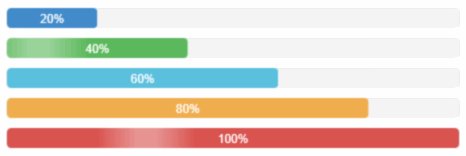
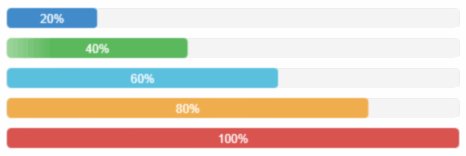
<ProgressBar Value="20" Style="{DynamicResource progress-bar}"></ProgressBar>
<ProgressBar Value="40" Style="{DynamicResource progress-bar-success}"></ProgressBar>
<ProgressBar Value="60" Style="{DynamicResource progress-bar-info}"></ProgressBar>
<ProgressBar Value="80" Style="{DynamicResource progress-bar-warning}"></ProgressBar>
<ProgressBar Value="100" Style="{DynamicResource progress-bar-danger}"></ProgressBar>
<ContentControl Style="{StaticResource panel-default}">
<ContentControl Style="{StaticResource panel-body}" Content="内容 Padding=15"/>
</ContentControl>
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-default}" Content="标题 Padding=15,10"/>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
<ContentControl Style="{StaticResource panel-footer-default}" Content="脚标 Padding=15,10"/>
</StackPanel>
</ContentControl>
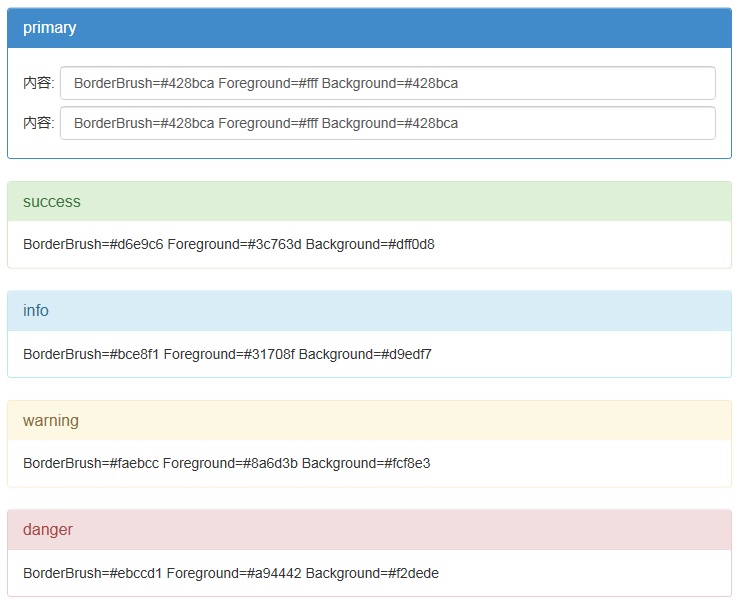
<ContentControl Style="{StaticResource panel-primary}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-primary}" Content="primary"/>
<ContentControl Style="{StaticResource panel-body}">
<ContentControl.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="0" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
<Label Grid.Column="0" Grid.Row="1" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="1" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
</Grid>
</ContentControl.Content>
</ContentControl>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-success}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-success}" Content="success"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#d6e9c6 Foreground=#3c763d Background=#dff0d8"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-info}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-info}" Content="info"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#bce8f1 Foreground=#31708f Background=#d9edf7"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-warning}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-warning}" Content="warning"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#faebcc Foreground=#8a6d3b Background=#fcf8e3"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-danger}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-danger}" Content="danger"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#ebccd1 Foreground=#a94442 Background=#f2dede"/>
</StackPanel>
</ContentControl>