jQuery EasyUI Tutorial-ProgressBar(진행률 표시줄) 이 구성 요소는 작업 프로젝트에서 매우 실용적입니다. 프론트 엔드 개발에서 특정 지속적인 작업이 진행되는 동안 사용자가 프로그램이 죽었다고 생각하는 것을 방지하려면 다음을 수행해야 합니다. 활성 진행률 표시줄은 프로세스가 진행 중임을 나타냅니다.
이 구성요소에 관심이 있으신가요? 아래를 참조하세요.
기본값 개체를 재정의하려면 $.fn.progressbar.defaults를 사용하세요.
진행률 표시줄은 장기 실행 작업의 진행 상황을 보여주는 피드백을 제공합니다. 작업이 현재 수행되고 있음을 사용자에게 알리기 위해 업데이트할 수 있는 진행률 표시줄입니다.

사용 사례:
진행률 표시줄 만들기
레이블과 Javascript라는 두 가지 방법을 사용하여 진행률 표시줄을 만듭니다.
1. HTML 태그나 프로그램을 사용하여 진행률 표시줄 구성 요소를 만듭니다. 태그에서 생성하는 것이 훨씬 더 쉽습니다. 'easyui-progressbar' 클래스 ID를
태그에 추가하세요.<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2. Javascript를 사용하여 진행률 표시줄을 만듭니다.
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});값 가져오기 및 설정
현재 값을 가져오고 진행률 표시줄 컨트롤에 새 값을 설정합니다.
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
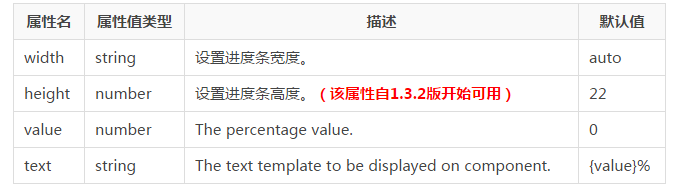
}속성:

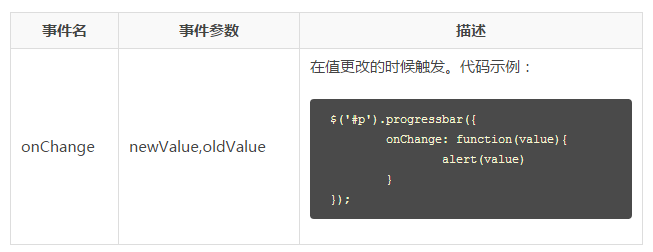
이벤트:

방법:

위는 jQuery EasyUI 튜토리얼-ProgressBar(진행 표시줄)의 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트( m.sbmmt.com)!