프런트 엔드 개발 프로그래머 여러분, 매일 CSS3 튜토리얼에 대한 지식을 설명할 수 있어서 정말 기쁩니다. CSS3에는 배경에 대한 더 강력한 제어를 제공하는 여러 가지 새로운 배경 속성이 포함되어 있습니다.
이 글에서는 다음 두 가지 배경 속성에 대해 알아봅니다.
1. background-size;
2.
여러 배경 이미지를 사용하는 방법도 배우게 됩니다.
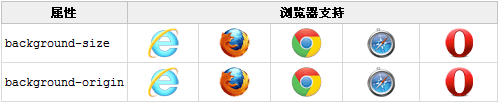
브라우저 지원

먼저 CSS3 배경 크기 속성을 이해해 보겠습니다.

배경 -size 속성은 배경 이미지의 크기를 지정합니다.
CSS3 이전에는 배경 이미지의 크기가 실제 이미지 크기에 따라 결정되었습니다. CSS3에서는 배경 이미지의 크기를 지정할 수 있으므로 다양한 환경에서 배경 이미지를 재사용할 수 있습니다.
픽셀 또는 백분율로 크기를 지정할 수 있습니다. 크기가 백분율로 지정된 경우 크기는 상위 요소의 너비와 높이를 기준으로 합니다.
예 1:
배경 이미지 크기 조정:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}예 2:
배경 이미지를 늘려서 채우기 콘텐츠 영역 :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}CSS3 background-origin 속성을 살펴보겠습니다.
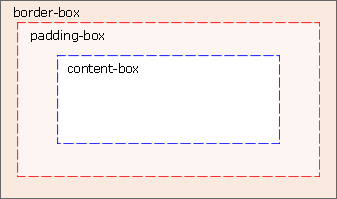
background-origin 속성은 배경 이미지의 위치 지정 영역을 지정합니다.
배경 이미지는 콘텐츠 상자, 패딩 상자 또는 테두리 상자 영역에 배치할 수 있습니다.

예:
콘텐츠 상자에 배경 이미지 위치 지정:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 여러 배경 이미지:

CSS3를 사용하면 요소에 여러 배경 이미지를 사용할 수 있습니다.
예:
body 요소에 두 개의 배경 이미지 설정:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
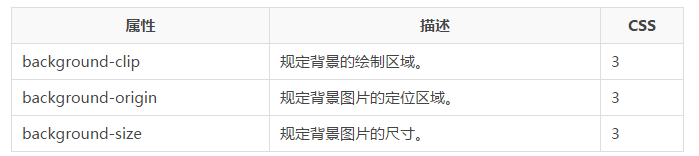
}새 배경 속성:

위 내용은 CSS3 튜토리얼 배경입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!