CSS3은 디자인에 있어 많은 새로운 기술과 고급 기능을 제공하여 이전에 JavaScript가 필요했던 많은 복잡한 효과를 이제 CSS3를 사용하여 쉽게 구현할 수 있습니다. 이 기사에서는 CSS 기술을 향상시키는 데 도움이 되기를 바라며 CSS3 튜토리얼 텍스트 효과를 소개합니다.
CSS3 텍스트 효과:
CSS3에는 몇 가지 새로운 텍스트 기능이 포함되어 있습니다.
이 기사에서는 다음 두 가지 텍스트 속성에 대해 알아봅니다.
1. text-shadow
text-shadow는 CSS3 속성을 사용하여 텍스트에 그림자를 추가합니다. 이미지를 사용하지 않고 텍스트의 질감을 표현합니다.
문법:
text-shadow:h-shadowv-shadowblurcolor;
2. word-wrap
CSS의 word-wrap 속성은 브라우저가 단어 내에서 문장을 분할할 수 있는지 여부를 나타내는 데 사용됩니다. . 문자열이 너무 길어서 자연 주기를 찾을 수 없을 때 오버플로를 방지하기 위한 것입니다. 긴 단어를 다음 줄로 줄 바꿈 허용:
구문:
p.test {word-wrap:break-word;}브라우저 지원:

Internet Explorer 10, Firefox , Chrome, Safari 및 Opera는 text-shadow 속성을 지원합니다.
모든 주요 브라우저는 word-wrap 속성을 지원합니다.
참고: Internet Explorer 9 이하 버전은 text-shadow 속성을 지원하지 않습니다.
CSS3 text-shadow:
CSS3에서 text-shadow는 텍스트에 그림자를 적용합니다.

가로 그림자, 세로 그림자, 흐림 거리 및 그림자 색상을 지정할 수 있습니다.
예:
제목에 그림자 추가:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 자동 줄 바꿈:
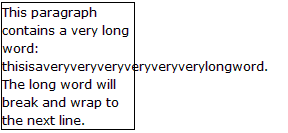
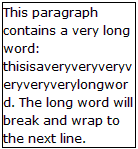
단어가 너무 길면 특정 영역을 넘지 못할 수 있습니다:

CSS3에서 word-wrap 속성을 사용하면 텍스트를 강제로 줄 바꿈할 수 있습니다. 단어를 분할하는 경우에도 마찬가지입니다.

여기 CSS 코드가 있습니다.
예:
긴 단어를 나누어 다음 줄로 줄바꿈 허용:
p {word-wrap:break-word;}새 텍스트 속성:

위 내용은 CSS3 튜토리얼-텍스트 효과 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!