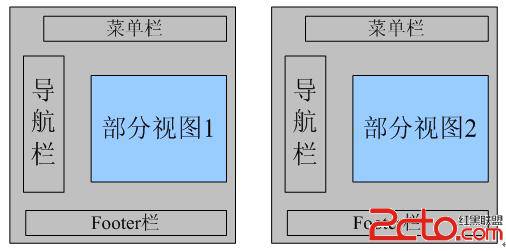
MVC 아키텍처에서 View는 주로 정보를 표시하는 데 사용됩니다. Yii의 뷰 레이어 파일은 레이아웃 뷰와 부분 뷰의 두 부분으로 구성됩니다. 웹 시스템의 대부분의 페이지는 로고, 메뉴, 풋바 등 동일한 요소를 가지고 있습니다. 이러한 동일한 요소로 구성된 뷰 파일을 레이아웃 뷰라고 부릅니다. 일반적으로 웹 시스템에는 전면 레이아웃과 배경이라는 두 가지 레이아웃이 필요합니다. 레이아웃은 프론트엔드 레이아웃은 사용자가 볼 수 있는 레이아웃이고, 백엔드 레이아웃은 관리자가 볼 수 있는 레이아웃입니다. 각 페이지에 고유한 부분 보기를 부분 보기라고 합니다.

은 위의 그림을 이용하여 설명할 수 있습니다. 메뉴바, 내비게이션바, 바닥글바를 레이아웃 파일에 넣습니다. 즉, 모든 페이지는 하나의 레이아웃 파일을 재사용합니다. 그러면 각 페이지(작업)에는 자체 부분 보기 파일이 있습니다.
다음으로 뷰 파일의 저장 경로를 살펴보겠습니다. WebApp은 뷰 파일 경로와 레이아웃 파일 경로를 구성하고 기본 레이아웃 파일도 지정할 수 있습니다. 각 컨트롤러의 뷰 파일은 WebApp에서 지정한 뷰 경로에 컨트롤러의 이름과 위치가 접미사로 저장됩니다. 문서에서 사용할 레이아웃을 지정합니다.
웹앱 멤버 속성 설명
viewPath는 보기 파일 경로를 지정하는 데 사용되며 모든 보기 파일은 이 파일 아래에 있어야 합니다.
기본 protected/views
layoutPath는 레이아웃 파일 경로를 지정하는 데 사용됩니다. 모든 레이아웃 파일은
기본 protected/views/layouts 파일 아래에 있어야 하며, 이 경로 아래에는 main.php, column.php
viewPath는 시스템 보기 파일 경로를 지정하는 데 사용되며 기본 protected/views/systemlayout은 기본적으로 사용되는 레이아웃 파일을 지정합니다. 기본값은 main
뷰 레이어에는 클라이언트 스크립트 구성 요소와 위젯이라는 두 가지 중요한 개념이 있습니다.
클라이언트 측 스크립트 구성 요소: 이 구성 요소는 클라이언트 측 스크립트(javascript 및 css)를 관리하는 데 사용됩니다. 이 구성 요소를 통해 뷰에 javascript 및 css를 추가할 수 있습니다. 방식을 적용하고 페이지 출력의 마지막 단계에서 이를 수정합니다. 클라이언트측 스크립트(javascript 및 css)가 렌더링을 수행합니다.
위젯: 작은 개체라고도 하며 위젯을 통해 페이지를 모듈화할 수 있으며 레이아웃이 없는 컨트롤러로 간주할 수 있습니다. 공통 페이지 요소는 메뉴 위젯, 목록 위젯, 테이블 위젯, 페이지 매김 위젯 등과 같은 위젯을 통해 재사용할 수 있습니다.

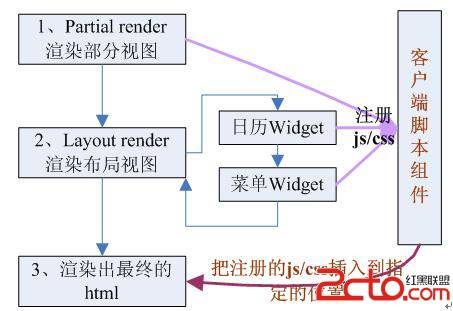
1단계: 부분 뷰 렌더링, 즉 각 페이지의 고유한 뷰 조각을 렌더링합니다. >2단계: 레이아웃 보기가 렌더링됩니다. 즉, 각 페이지에 공통된 페이지 요소가 렌더링되고 1단계의 결과가 레이아웃 보기에 삽입됩니다. 1단계와 2단계에서는 달력 위젯, 메뉴 위젯 등과 같은 위젯을 렌더링해야 할 수도 있습니다. 이 두 단계에서는 어떤 js와 css를 사용하는지 등록할 수 있습니다.
3단계: js와 css를 렌더링합니다. 처음 두 단계에서 등록한 js와 css를 html 페이지의 지정된 위치에 추가합니다.
로딩 순서로 인해 일부 뷰에서 RegisterCssFile 또는 RegisterScriptFile을 사용하여 가져온 CSS 파일 또는 js 파일이 레이아웃 뷰 파일에 등록된 CSS 또는 js 파일보다 먼저 나타나 페이지 스타일 및 동적 효과의 혼란, 이 문제를 해결하는 방법은 무엇입니까?
사실 매우 간단합니다. 즉, protected/comComponents/Controller.php에서 init 메소드를 다시 작성하고 init 메소드에서 레이아웃 뷰에 전역 js 또는 css 파일을 등록하는 메소드를 정의하면 됩니다.
이렇게 하면 jquery.js 및 style.css 파일이 다른 모든 js 및 css 파일보다 먼저 head 태그에 정의됩니다.public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}위 내용은 Yii Framework Analysis(9) - View Rendering Process 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!