Microsoft는 개발자의 이해를 돕기 위해 웹 개발 도구 WebMatrix에 대한 고급 튜토리얼을 출시했습니다. WebMatrix는 Microsoft 역사상 가장 강력한 웹 개발 도구로 알려져 있습니다. 이번 호에서는 다음 튜토리얼을 계속 소개하겠습니다.
소개: Microsoft WebMatrix는 인터넷에서 웹 사이트를 생성, 사용자 정의 및 게시하는 데 사용할 수 있는 무료 도구입니다.
WebMatrix를 사용하면 웹사이트를 쉽게 만들 수 있습니다. 오픈 소스 애플리케이션(예: WordPress, Joomla, DotNetNuke 또는 Orchard)으로 시작할 수 있으며 WebMatrix가 애플리케이션 다운로드, 설치 및 구성 작업을 처리합니다. 또는 빠르게 시작하는 데 도움이 되는 다양한 내장 템플릿을 사용하여 직접 코드를 작성할 수도 있습니다. 무엇을 선택하든 WebMatrix는 웹 서버, 데이터베이스 및 프레임워크를 포함하여 웹 사이트를 실행하는 데 필요한 모든 것을 제공합니다. 웹 호스트에서 사용할 것과 동일한 스택을 개발 데스크탑에서 사용하면 웹 사이트를 온라인으로 전환하는 과정이 쉽고 원활해집니다.
http://web.ms/webmatrix에서 다운로드할 수 있습니다.
이제 단 몇 시간 만에 WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, 데이터베이스 등을 사용하는 방법과 간단한 웹 애플리케이션을 작성하는 방법을 배울 수 있습니다. 내용은 다음과 같습니다.
지금까지 WebMatrix를 사용하여 매우 간단한 웹페이지를 만드는 방법, 이 웹페이지가 다양한 브라우저에서 실행되는 방법, CSS 스타일을 사용하여 기본 웹페이지를 만드는 방법을 배웠습니다. 웹페이지가 더 아름다워졌습니다.
이 장에서는 한 단계 더 나아가 서버 프로그래밍을 사용해 보겠습니다. 전화기, 데스크톱 또는 브라우저 내에서 실행되는 JavaScript 애플리케이션에서 실행되는 애플리케이션 구축과 같은 클라이언트 측 프로그래밍에 익숙할 수 있습니다. 서버 프로그래밍과의 중요한 차이점은 많은 애플리케이션 코드가 클라이언트 장치에서 실행되지 않는다는 것입니다. 대신 최종 사용자 작업이 서버에 대한 웹 페이지 요청을 시작하고, 웹 페이지가 "활성" 웹 페이지인 경우 서버는 코드를 실행하고 해당 코드를 사용하여 전송되는 HTML 태그 및 값을 생성합니다. 브라우저에. 그런 다음 브라우저는 이 HTML을 렌더링하고 사용자는 표시된 결과를 봅니다.
기술이 발전함에 따라 때로는 코드를 함께 사용하는 것이 유용하다는 것을 알게 될 것입니다. 일부는 브라우저에서 실행되고(종종 JavaScript 또는 Silverlight와 같은 RIA(리치 인터넷 애플리케이션) 기술 사용) 나머지 코드는 브라우저에서 실행됩니다. 섬기는 사람.
WebMatrix는 웹 페이지 프로그래밍을 위한 Razor 구문을 도입했으며, 매우 강력하면서도 간단한 기능인 레이아웃 엔진을 제공합니다. 이 기사에서는 레이아웃 기능을 사용하여 모든 일반적인 HTML( 및 바닥글 콘텐츠 등)을 한 곳에 배치하고 웹 페이지에 대한 이 콘텐츠를 자동으로 생성하는 방법을 살펴보겠습니다. 목록), 페이지의 파일에는 페이지의 주요 콘텐츠만 포함되며, 나머지 콘텐츠를 추가하고 완전히 제어할 수 있습니다.
Razor를 사용하여 CSHTML 웹 페이지 만들기
지금까지는 .HTM 또는 .HTML 확장자를 사용하여 HTML 웹 페이지를 만들었습니다. 이는 정적 웹 페이지이므로 브라우저가 해당 주소를 호출하면 서버는 해당 페이지와 해당 콘텐츠를 브라우저로 보냅니다. 서버는 어떤 방식으로든 이 페이지를 처리하지 않습니다.
웹페이지 구성 방법을 결정하기 위해 서버에서 실행되는 코드와 HTML을 기반으로 서버에서 구축한 웹페이지인 "동적" 웹페이지에 대해 들어보셨을 것입니다. HTML. 동적 웹 페이지는 매우 강력한 사용 사례를 가능하게 하며 이 시리즈의 나머지 부분에서는 이를 사용합니다. 무엇보다도 HTML 페이지에 영화 제목을 직접 쓰거나 페이지를 변경할 필요 없이 영화를 데이터베이스에 저장하고 서버가 데이터베이스의 데이터를 사용하여 웹 페이지의 콘텐츠를 생성할 수 있게 해줍니다. 목록을 변경하고 싶을 때.
이 섹션에서는 첫 번째 동적 웹페이지를 만듭니다.
WebMatrix에서 동적 웹 페이지의 확장자는 .CSHTML 또는 .VBHTML입니다. 확장 프로그램에서 알 수 있듯이 실제로는 C#(CS) 또는 Visual Basic(VB)으로 작성된 인라인 코드가 포함된 HTML 파일입니다. 저는 C# 언어를 사용하여 웹 페이지에 인라인 코드를 작성할 수 있는 CSHTML 파일을 사용할 것입니다. 이를 수행하는 방법과 HTML 내에서 이를 지원하는 구문에는 "Razor"라는 별명이 있습니다.
동적 웹페이지를 제작합니다.
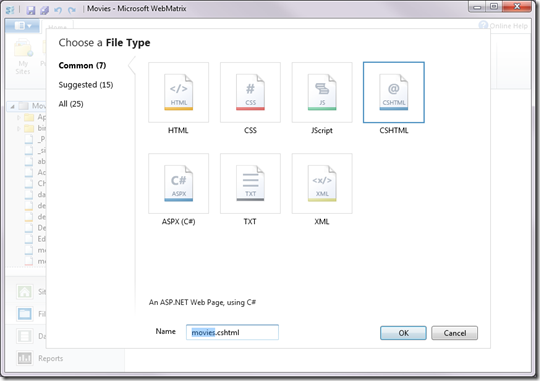
WebMatrix를 사용하여 파일 작업 공간에서 movie.cshtml이라는 새 CSHTML 웹 페이지를 만듭니다.

WebMatrix는 보는 웹 페이지를 만듭니다. 기본적인 HTML 웹페이지처럼 보입니다. 이 페이지의 내용을 다음으로 바꾸십시오.
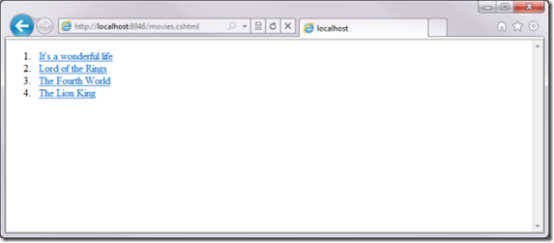
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
이 코드가 이상해 보입니까? 코드에는
태그가 없지만 여전히 작동합니다. 아니면 적어도 기본적으로는 효과적입니다. 실행하면 다음 인터페이스가 표시됩니다.
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的