소개: Microsoft WebMatrix는 인터넷에서 웹 사이트를 생성, 사용자 정의 및 게시하는 데 사용할 수 있는 무료 도구입니다.
WebMatrix를 사용하면 웹사이트를 쉽게 만들 수 있습니다. 오픈 소스 애플리케이션(예: WordPress, Joomla, DotNetNuke 또는 Orchard)으로 시작할 수 있으며 WebMatrix가 애플리케이션을 다운로드, 설치 및 구성하는 작업을 처리합니다. 또는 빠르게 시작하는 데 도움이 되는 다양한 내장 템플릿을 사용하여 직접 코드를 작성할 수도 있습니다. 무엇을 선택하든 WebMatrix는 웹 서버, 데이터베이스 및 프레임워크를 포함하여 웹 사이트를 실행하는 데 필요한 모든 것을 제공합니다. 웹 호스트에서 사용할 것과 동일한 스택을 개발 데스크탑에서 사용하면 웹 사이트를 온라인으로 전환하는 과정이 쉽고 원활해집니다.
http://web.ms/webmatrix에서 다운로드할 수 있습니다.
이제 단 몇 시간 만에 WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, 데이터베이스 등을 사용하는 방법과 간단한 웹 애플리케이션을 작성하는 방법을 배울 수 있습니다. 내용은 다음과 같습니다.
1부에서는 WebMatrix의 기본 개념을 익히고, 설치 및 실행 방법을 배웠습니다. 이 장에서는 이를 사용하여 첫 번째 웹 사이트를 만들고 첫 번째 웹 페이지로 채웁니다.
웹사이트 만들기
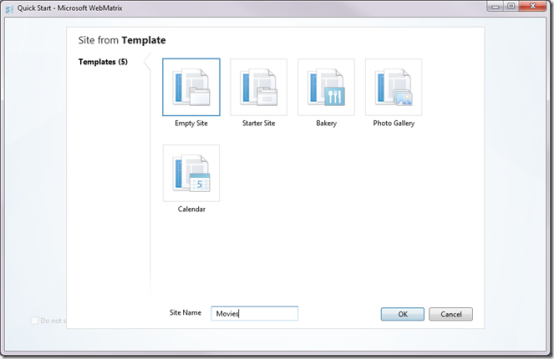
"템플릿에서 웹사이트" 옵션을 선택하면 아래 대화 상자가 표시됩니다. WebMatrix의 기능은 지속적으로 개선되고 있으므로 다양한 템플릿을 볼 수 있습니다. 사용해야 할 것은 빈 사이트 템플릿입니다. 이 템플릿을 선택하고 이름을 영화로 지정합니다.

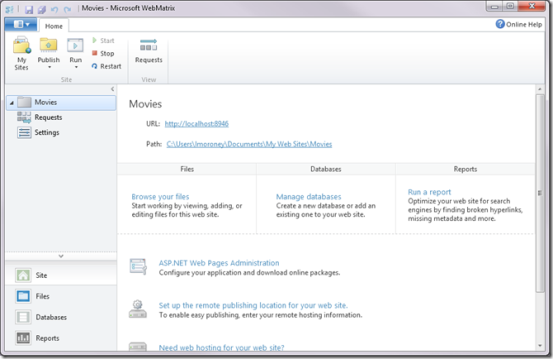
확인을 누르면 WebMatrix가 새로운 빈 웹사이트를 생성합니다. 그러면 이 웹사이트가 WebMatrix 편집기에 로드됩니다. 여기에서 볼 수 있습니다:

더 진행하기 전에 여기에 표시된 내용을 이해하는 것이 도움이 될 것입니다. 도움이됩니다. 첫 번째 요점은 WebMatrix가 단순한 코드 편집 도구 그 이상이라는 것입니다. IIS Express라는 웹 서버를 통합합니다. 웹 서버는 인터넷의 데이터 요청을 수신하고 해당 데이터를 (일반적으로 웹 브라우저로) 전송하여 요청에 응답하는 특별한 소프트웨어입니다.
브라우저를 열고 http://www.microsoft.com과 같이 입력하면 Microsoft의 웹 서버가 호출되어 HTML, JavaScript, CSS, 이미지 등과 같은 코드가 전송됩니다. 응답하기 위해. 그런 다음 브라우저는 이를 단일 웹 페이지로 결합합니다.

WebMatrix에는 서버가 내장되어 있어 인터넷상의 웹서버를 사용하는 것처럼 아주 쉽게 웹사이트를 개발할 수 있습니다. 화면을 보면 웹 사이트 이름(이 경우 "영화") 아래에서 서버가 http://localhost:8946 주소에서 웹 사이트를 제공하고 있음을 알 수 있습니다. 이는 서버 호스트가 로컬임을 나타냅니다. , 즉 개발 컴퓨터에 있습니다.
WebMatrix 내에서 해당 웹 서버를 시작하고 웹 사이트를 실행할 수 있지만 지금 이렇게 하면 아직 웹 사이트에 대한 콘텐츠를 만들지 않았기 때문에 오류가 발생합니다. 다음에는 이 작업을 완료하겠습니다.
첫 번째 웹 페이지 만들기
WebMatrix를 사용하면 왼쪽에 있는 버튼을 선택하여 다양한 작업 공간 간에 전환할 수 있습니다. 이제 사이트 버튼이 선택되었으므로 작업 공간에는 웹 사이트의 세부 정보(예: 웹 사이트 URL)와 사용할 수 있는 기타 도구(예: 웹 사이트 요청 모니터링)가 표시됩니다. 이 기사를 진행하면서 각 작업 공간을 심층적으로 분석할 것이지만 지금은 파일 버튼을 눌러 작업 공간을 선택하기만 하면 됩니다.

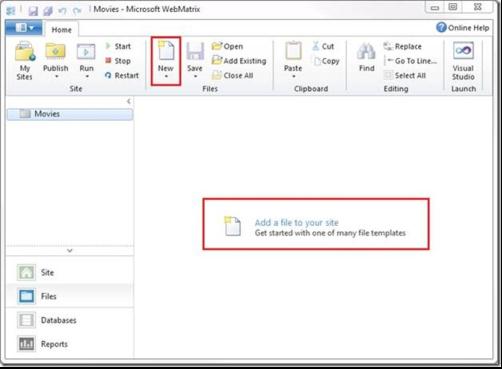
이제 WebMatrix는 파일 작업 공간을 엽니다. 웹 사이트에 아직 파일이 없기 때문에 비어 있는 것처럼 보입니다. 그러나 웹 사이트에 파일을 추가할 수 있는 매우 친숙한 버튼을 제공하거나 도구 모음의 새로 만들기 버튼을 사용하여 새 파일을 만들 수 있습니다.

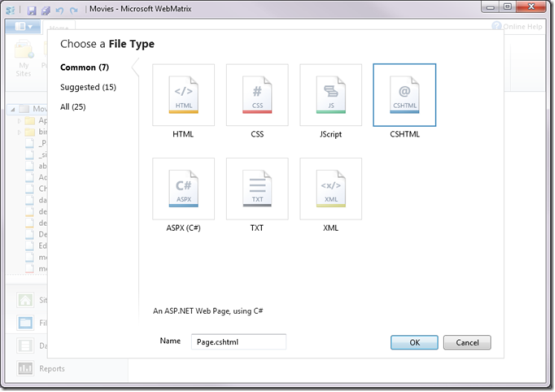
어떤 방법을 선택하든 일반적으로 사용되는 옵션을 제공하는 파일 형식 선택 대화 상자가 표시됩니다. 웹에서 다양한 파일 형식을 선택할 수 있습니다.

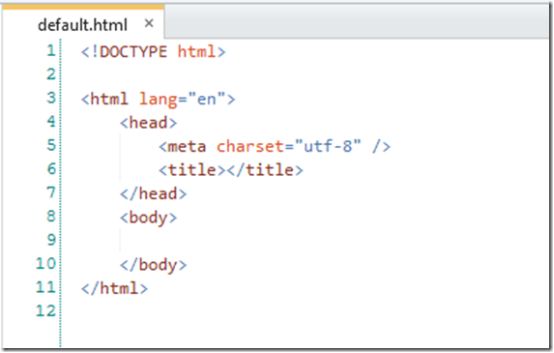
HTML 파일 형식을 선택하고 이름을 default.html로 지정한 다음 확인을 누릅니다. WebMatrix는 이제 간단한 HTML 파일을 생성하여 엽니다.

HTML(Hypertext Markup Language) 파일은 브라우저에 웹 페이지를 그리는 방법을 알려주는 일련의 지침입니다. 일반적으로 웹페이지 자체에 대한 지침이 포함된 헤더와 웹페이지의 콘텐츠인 본문이 포함됩니다. 콘텐츠는
와 같이 꺾쇠 괄호 안에 태그 이름으로 시작하고 와 같이 이름이 뒤에 오는 꺾쇠 괄호 안에 슬래시로 끝나는 태그를 사용하여 마크업됩니다. 따라서 이러한 태그 내의 모든 내용은 브라우저에서 웹 페이지의 본문으로 처리됩니다. w3cschools.com에서 HTML과 해당 마크업에 대해 자세히 알아볼 수 있습니다.http://w3schools.com/html/default.asp.
다음과 같이 웹페이지를 편집하세요.
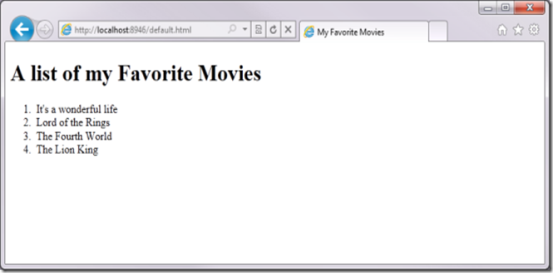
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1>A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
WebMatrix 도구 모음에 "실행" 버튼이 표시됩니다.

선택하면 WebMatrix가 브라우저를 시작하고 로컬 서버에서 실행되는 웹사이트를 엽니다.

많은 일이 일어나고 있습니다. 자세히 분석해 보겠습니다.
웹 서버
브라우저에 주소 표시줄이 보이시나요? 하드 드라이브에 있는 파일을 열지는 않지만 웹 서버를 시작하고 브라우저에 웹 서버를 가리키며 default.html 파일을 요청합니다.

PC의 시스템 트레이를 살펴보면 웹 서버 IIS Express가 실행 중임을 나타내는 작은 아이콘이 보일 것입니다.

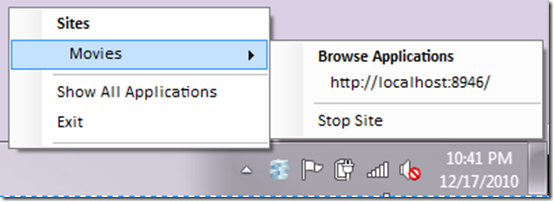
마우스 오른쪽 버튼을 클릭하면 영화 웹사이트가 실행되는 것을 볼 수 있습니다.

웹페이지 제목
이제 브라우저 탭을 살펴보세요. 웹페이지. 여기에는 "My Favorite Movies"라는 텍스트가 포함되어야 합니다. 비교를 위해 Internet Explorer, Chrome, Safari, FireFox, Opera에서 동일한 웹사이트를 실행하고 있습니다. 이 텍스트는 페이지의
에 있는