많은 트렌디한 웹사이트에서 동영상을 제공합니다. HTML 5는 비디오 표시에 대한 표준을 제공합니다.
웹상의 동영상
지금까지는 웹페이지에 동영상을 표시하는 기준이 없었습니다. 오늘날 대부분의 비디오는 플러그인(예: Flash)을 통해 표시됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다. HTML 5는 비디오 요소를 통해 비디오를 포함하는 표준 방법을 지정합니다.
HTML5 지원 비디오 형식
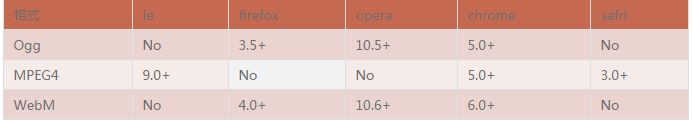
현재 비디오 요소는 세 가지 비디오 형식을 지원합니다:

Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8 비디오 포함 인코딩 및 Vorbis 오디오는 어떻게 수행되나요? 인코딩된 WebM 파일이 작동하나요?
HTML 5에서 동영상을 표시하려면
위 내용은 HTML5의 동영상 요소 내용입니다. PHP 중국어 웹사이트(m.sbmmt.com)!
<video src="movie.ogg" controls="controls"></video>